SWELLを導入したけれど…
- どのプラグインを入れたらいいの?
- プラグインの設定って、むずかしそう…
- SWELLには不要なプラグインもある?
そんな悩みを抱えている方も多いのではないでしょうか。
SWELLはデザインの自由度が高く、使いやすいWordPressテーマですが、適切なプラグインを選ばないとサイトが重くなったり、不具合を起こしてしまうことも。
この記事では、SWELLに最適なプラグインと、逆に不要なプラグインを徹底解説します。
WordPressの操作に慣れていない初心者さんもスムーズに設定できるよう、必要なポイントだけに絞って解説しているので、上から順に画像を見ながら作業していくだけでOK。
この記事を読むと…
- SWELLに必要なプラグインがわかる
- 必須プラグインの最適な設定方法がわかる
- SWELLと相性の悪いプラグインがわかる
『とりあえず有名なプラグインを入れておけばいいや』ではなく、あなたのサイトに本当に必要なプラグインを一緒に設定していきましょう!
 おもち
おもちおすすめプラグインを厳選して紹介していくよ!
SWELL初心者が入れるべきおすすめプラグイン7選


これだけは入れておきたい、おすすめプラグインはつぎの7つ。
- WP Multibyte Patch(日本語特有の文字化けや不具合を修正)
- EWWW Image Optimizer(画像の自動圧縮やWebP形式への変換をサポート)
- SEO SIMPLE PACK(SWELL開発者が推奨するSEO対策プラグイン)
- Wordfence Security(サイトのセキュリティ強化)
- UpdraftPlus(定期的な自動バックアップが可能)
- リビジョン(記事の変更履歴を制限し、データベースを最適化)
- XML Sitemap & Google News(検索エンジン向けのサイトマップを自動生成)



プラグイン名をクリックすると設定方法にとべるよ!
必須ではないけれど、入れておくと便利なプラグインも紹介しておきます。



一気にやるのは大変なので、こちらのページをブックマークして、スキマ時間にひとつずつ設定していこう!
SWELLで不要または非推奨のプラグイン


SWELLには多くの機能が標準搭載されているため、つぎのプラグインは不要または非推奨とされています。
- Classic Editor:SWELLはブロックエディターに最適化されているため不要
- Gutenbergプラグイン:開発者向けのプラグインなので不要
- Table of Contents Plus:目次生成機能はSWELLに標準搭載されているため不要
- Lazy Load:画像の遅延読み込み機能はSWELLに備わっているので不要
- Speech Bubble:吹き出しデザインはSWELLの標準機能で対応可能
- WordPress Popular Posts:人気記事リスト作成機能はSWELLに含まれている
- Autoptimize:SWELL自体に高速化機能があるため不具合の原因となる可能性あり
- Async JavaScript:SWELLの機能と競合する可能性あり
- Elementor:ページビルダー系プラグインとの併用はおすすめしません



ご紹介したプラグインは、SWELLの標準機能と重複するので入れなくてOKだよ!
プラグイン導入時の注意点


プラグインは作業効率アップやSEO対策に便利ですが、まちがったプラグイン選びはトラブルの原因に。ここでは、WordPressにプラグインを追加するときに気をつけるべきポイントを解説します。
プラグインの入れすぎに注意
便利だからといって、プラグインをたくさん入れすぎると、
- サイトの表示が遅くなりSEOに悪影響がある
- プラグイン同士が干渉してサイトが正常に動かなくなる
こんな問題が発生することも。



プラグインは必要最低限でOKだよ!
信頼できるプラグインをえらぶ
プラグインは第三者が開発したシステムであるため、一定のリスクが伴います。
- SWELL公式が推奨しているプラグインを優先する
- 定期的にアップデートされているものを選ぶ
- 評価が高いものをつかう
サポートが終了したプラグインを使いつづけると、セキュリティ面でのリスクが高まるので要注意です。
不要なプラグインは削除する
使用していないプラグインは無効化して放置ではなく、完全に削除してください。
不要なプラグインを削除することで、
- データベースが最適化され、WordPressの動作が軽くなる
- セキュリティリスクを軽減できる
- 更新の手間が省け、サイト管理者の負担が軽くなる
- プラグイン同士のバッティングによるバグの可能性を減らせる
サイトの全体的なパフォーマンスが向上します。
プラグインを削除する方法はこちら



それではさっそくプラグインを入れていこう!
言語対応プラグイン【WP Multibyte Patch】
WP Multibyte Patchとは


WP Multibyte Patchは、ワードプレスを日本語環境で正しく動作させるためのプラグインです。
文字化けの防止や正確な文字数カウントができるほか、日本語を含むファイル名を正しく処理してくれるなど、いろいろな不具合を防いでくれます。



日本語サイトなら、とりあえず入れておこう!
WP Multibyte Patchの設定方法と使い方


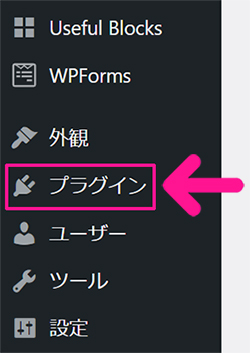
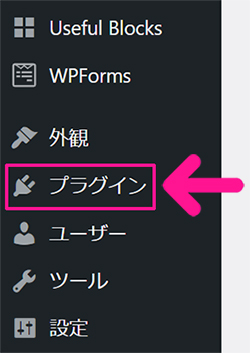
画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


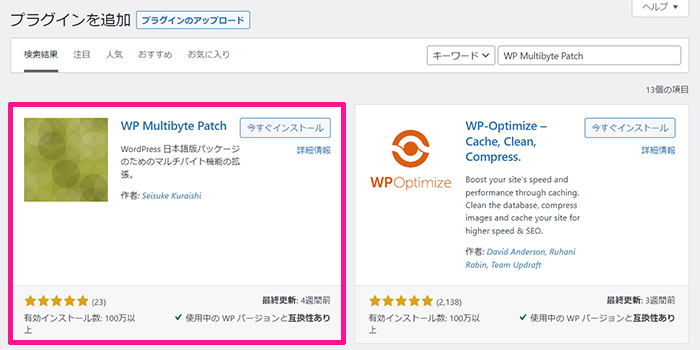
画面右上にある検索窓に『WP Multibyte Patch』と入力。


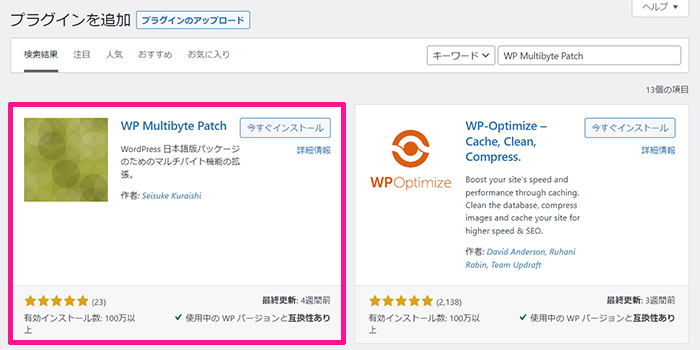
WP Multibyte Patchが表示されました。


『今すぐインストール』ボタンをクリック。


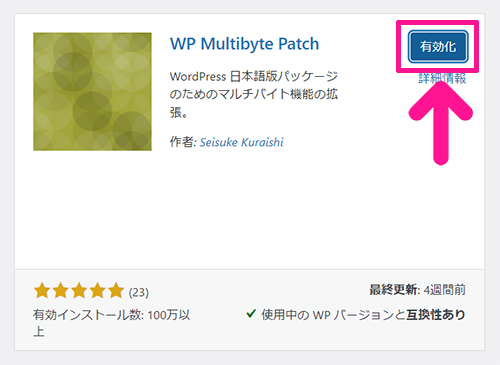
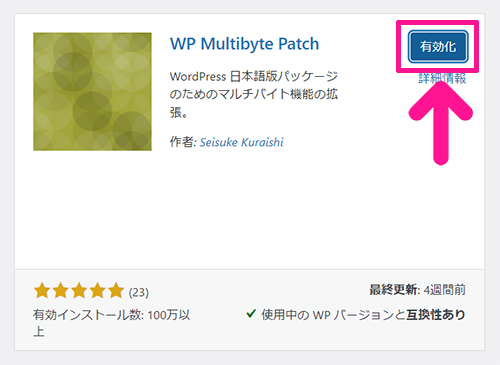
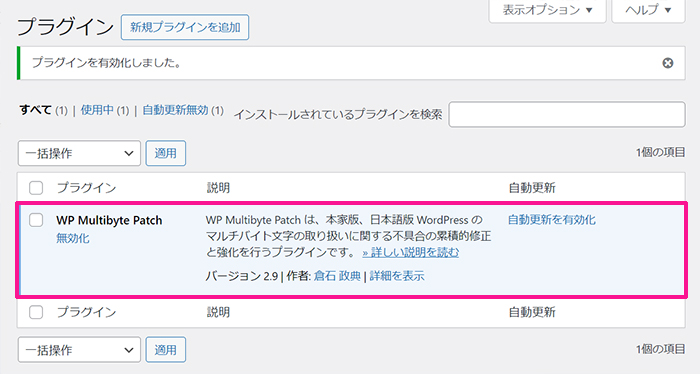
『有効化』ボタンをクリック。


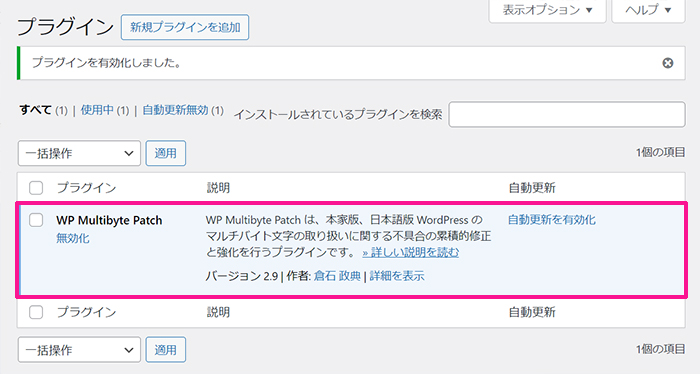
これでWP Multibyte Patchが追加できました。



とくべつな設定は不要。有効化するだけでOKなプラグインだよ!
パフォーマンス最適化プラグイン【EWWW Image Optimizer】
EWWW Image Optimizerとは


EWWW Image Optimizerは、サイトにアップする画像を自動で圧縮し、ファイルサイズを小さくしてくれるプラグインです。
SWELL公式サイトでは、テーマとの相性がイマイチといわれていますが、設定をしっかりやれば大丈夫。



画像をよく使うサイトには必須プラグインだよ!
EWWW Image Optimizerの設定方法と使い方
STEP1.EWWW Image Optimizerをインストールしよう


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


画面右上にある検索窓に『EWWW Image Optimizer』と入力。


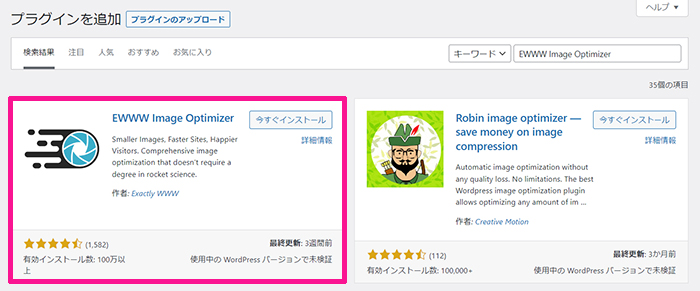
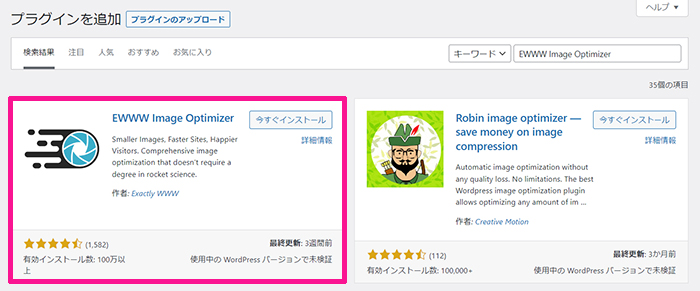
EWWW Image Optimizerが表示されました。


『今すぐインストール』ボタンをクリック。


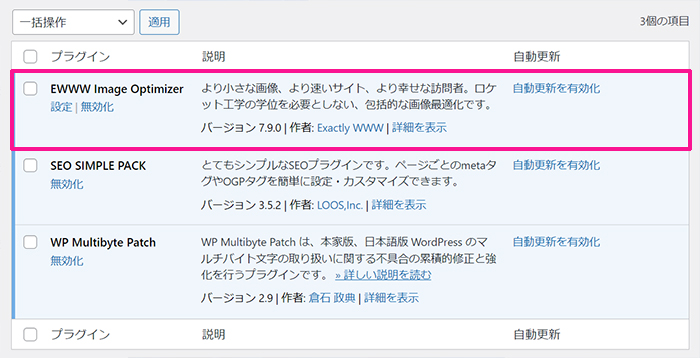
『有効化』ボタンをクリック。


これでEWWW Image Optimizerが追加できました。
STEP2.EWWW Image Optimizerの初期設定をしよう


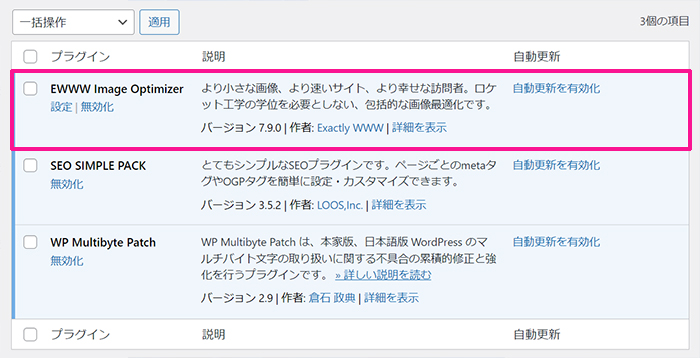
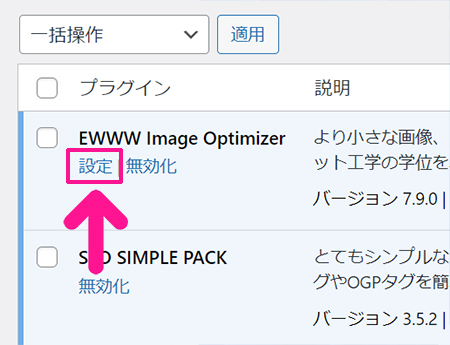
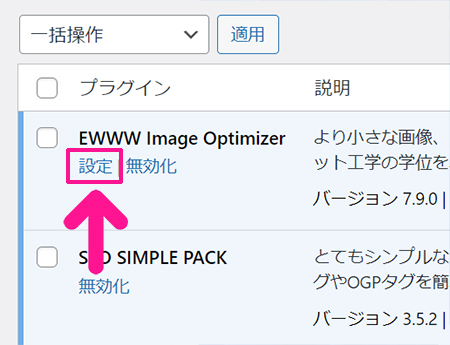
EWWW Image Optimizerの下にある『設定』をクリック。


設定画面がひらきました。


『サイトを高速化』と『今は無料モードのままにする』にチェック。


チェックできたら『次』ボタンをクリック。


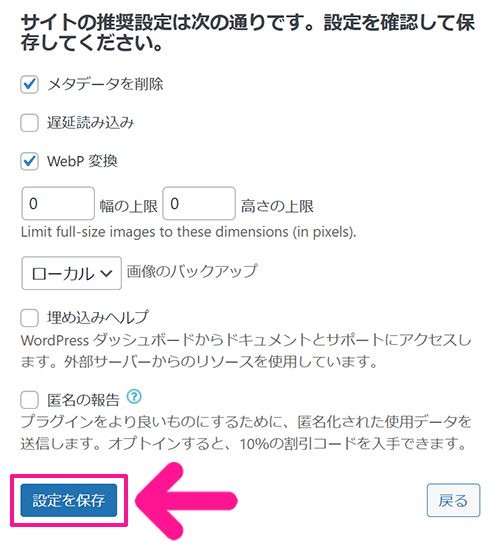
つづいてサイトの設定をしていきましょう。


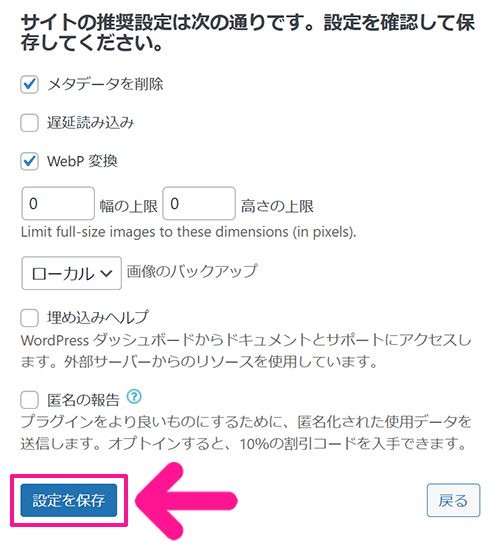
『遅延読み込み』のチェックをはずします。



画像の遅延読み込みは、SWELLにも入っている機能なので、プラグイン側の機能はオフにしておこう!


『幅の上限』と『高さの上限』の数値を『0(ゼロ)』に変更。


変更できたら『設定を保存』ボタンをクリック。


『完了』ボタンをクリック。


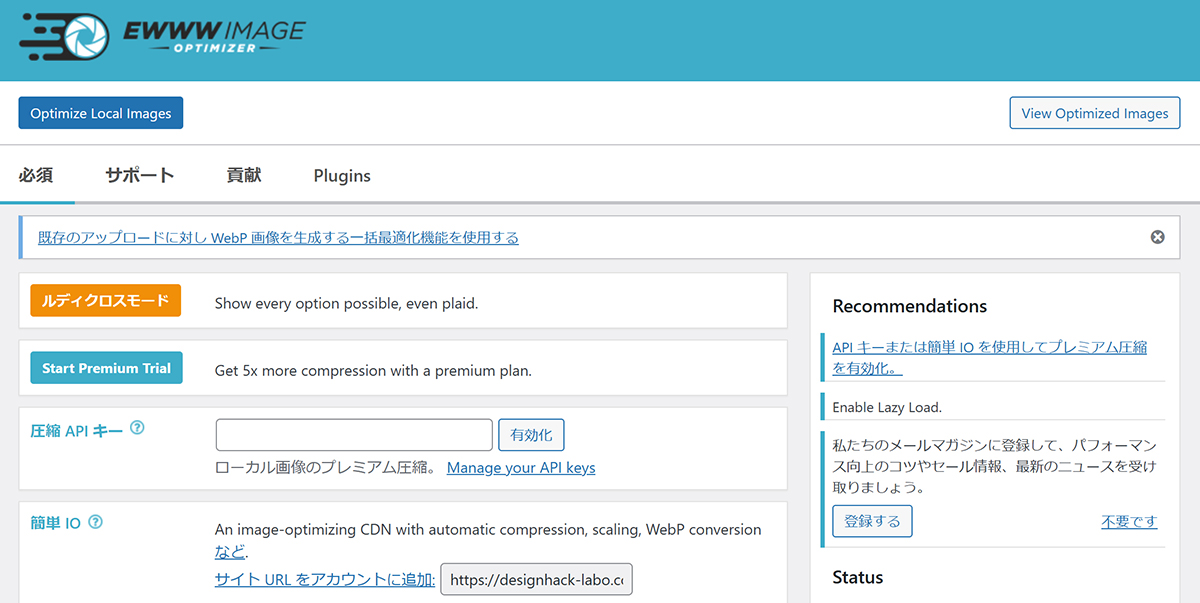
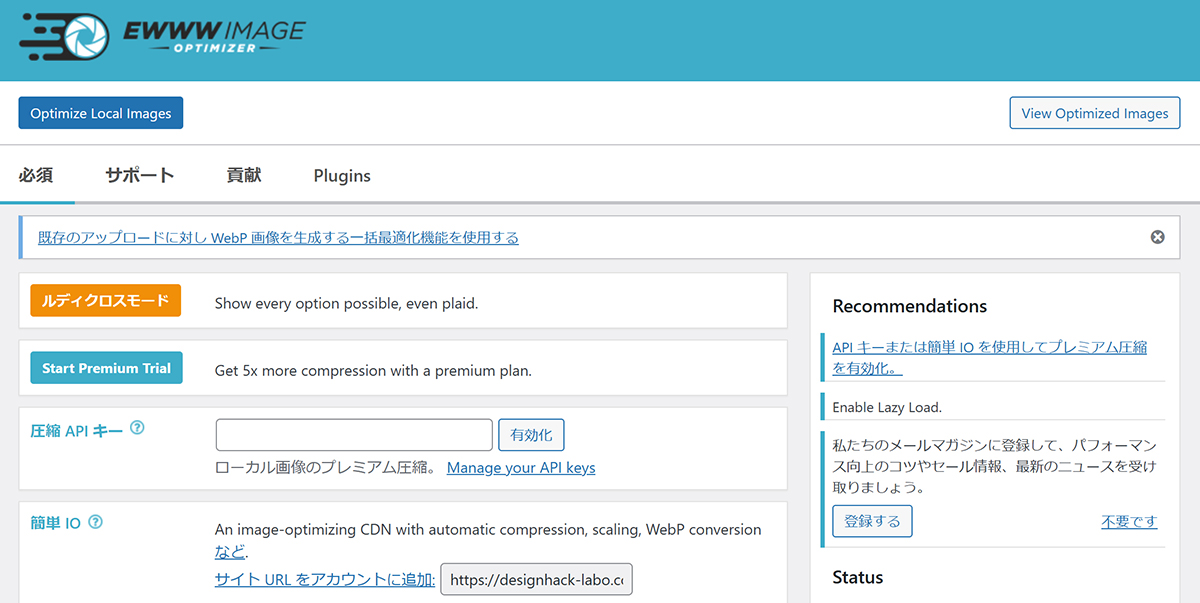
ダッシュボード画面がひらきました。


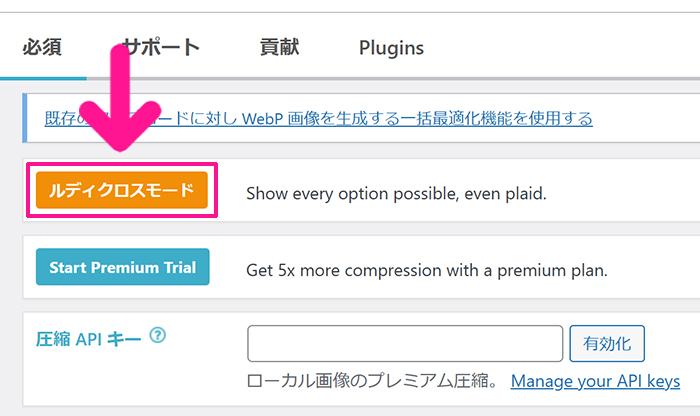
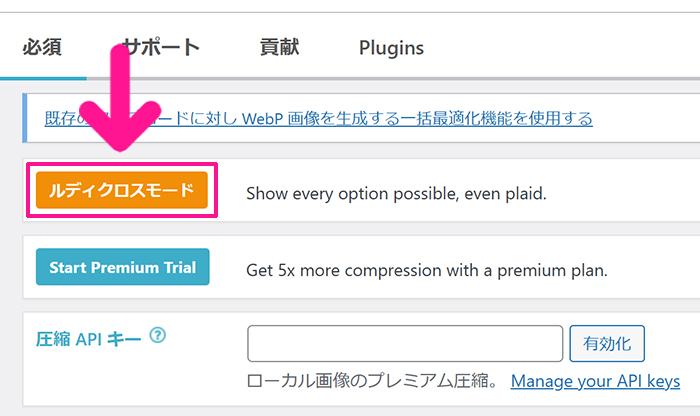
『ルディクロスモード』をクリック。


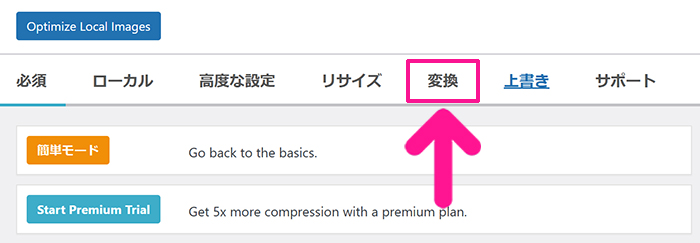
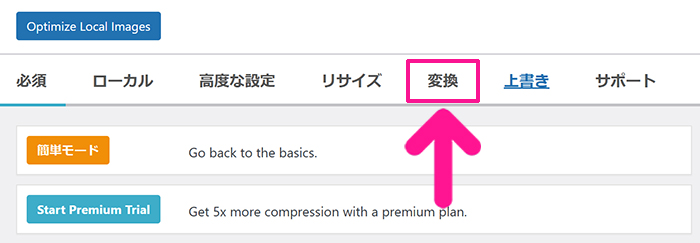
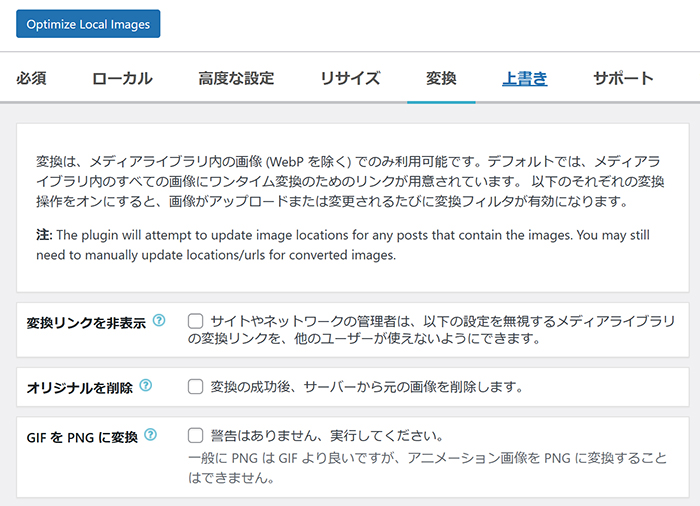
つづいて、画面上部のメニューにある『変換』タブをクリック。


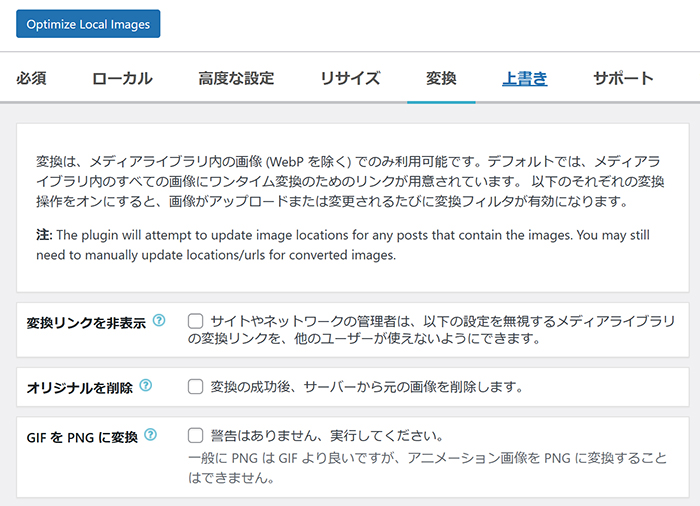
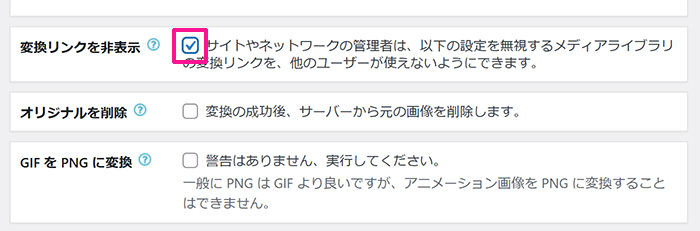
変換設定画面がひらきました。


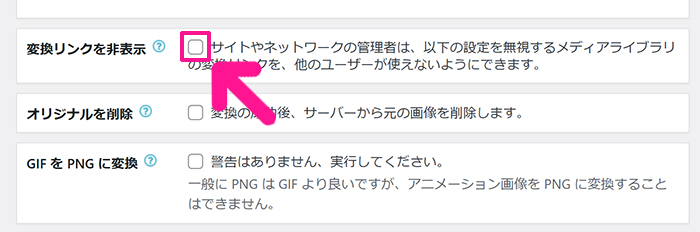
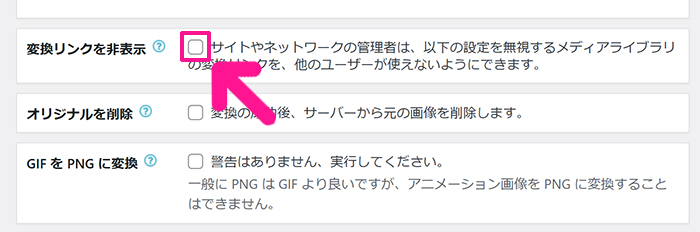
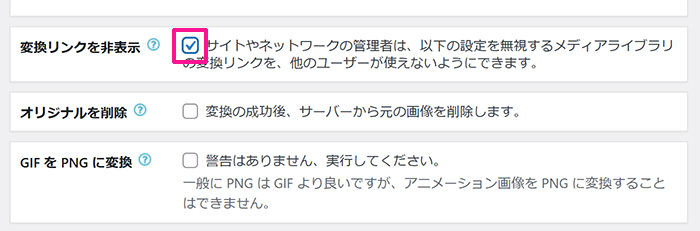
『変換リンクを非表示』にチェック。


チェックが入れられたら、


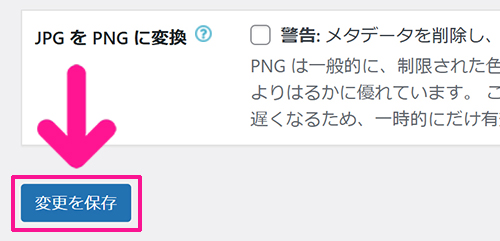
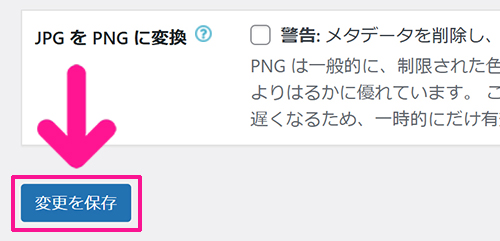
画面左下にある『変更を保存』ボタンをクリック。


これでEWWW Image Optimizerが使えるようになりました。
SEO対策プラグイン【SEO SIMPLE PACK】
SEO SIMPLE PACKとは


SEO SIMPLE PACKは、SWELLと同じ開発者さんが作られたSEO対策用のプラグインです。
サイトのページ情報をGoogleさんに伝える『メタタグ』の設定が簡単にできます。
SNSでシェアされたとき用のOGP設定やGoogleアナリティクスなどの解析ツールとの連携も可能なので必ず入れておきましょう。



SWELLの開発者さんが作っているのでテーマとの相性もばっちりだよ!
SEO SIMPLE PACKの設定方法と使い方
STEP1.SEO SIMPLE PACKをインストールしよう


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


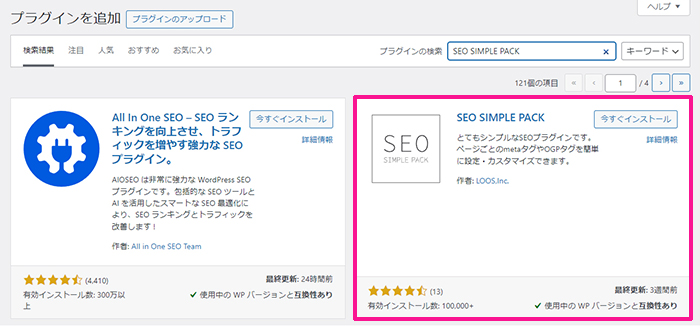
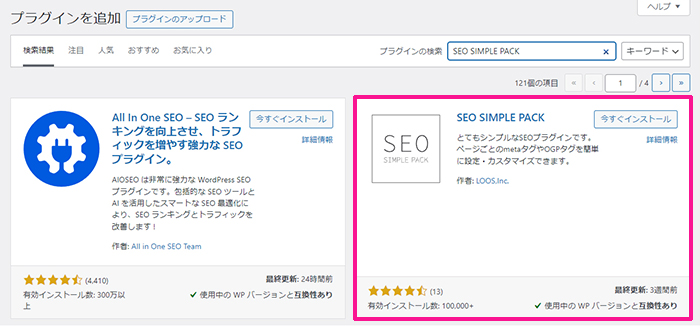
画面右上にある検索窓に『SEO SIMPLE PACK』と入力。


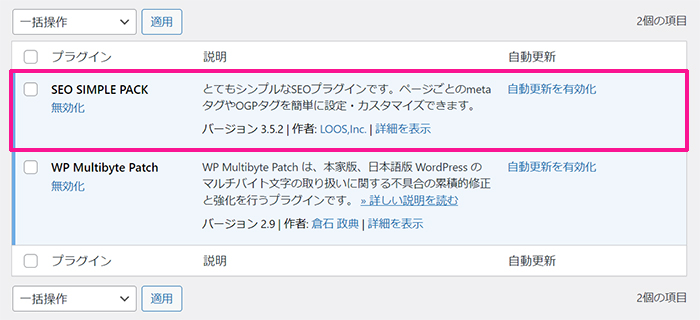
SEO SIMPLE PACKが表示されました。


『今すぐインストール』ボタンをクリック。


『有効化』ボタンをクリック。


これでSEO SIMPLE PACKが追加できました。
STEP2.SEO SIMPLE PACKの初期設定をしよう


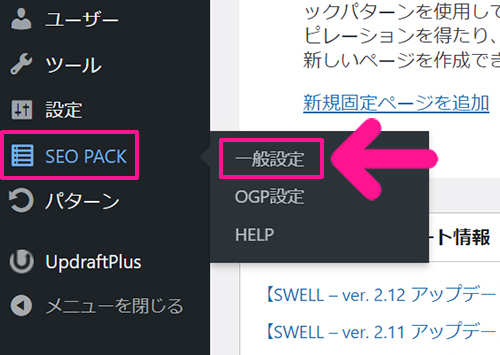
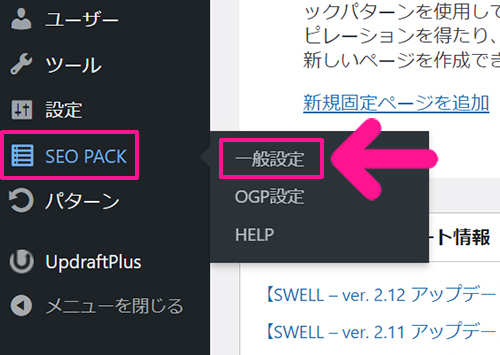
画面左側のメニューにある『SEO PACK』にカーソルをもっていき、表示された『一般設定』をクリック。


設定画面がひらきました。


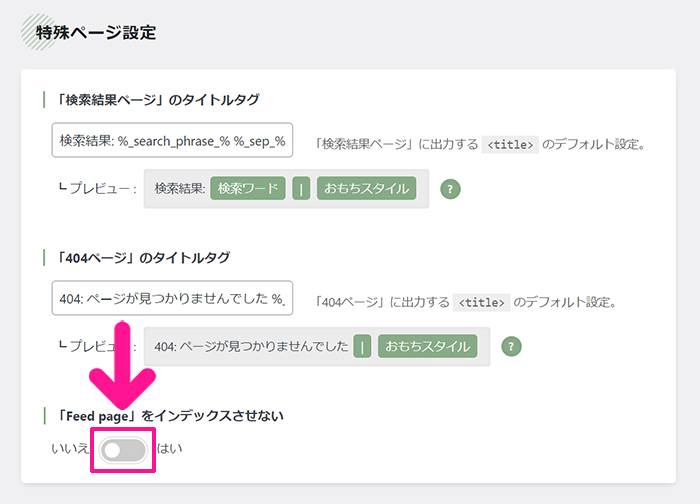
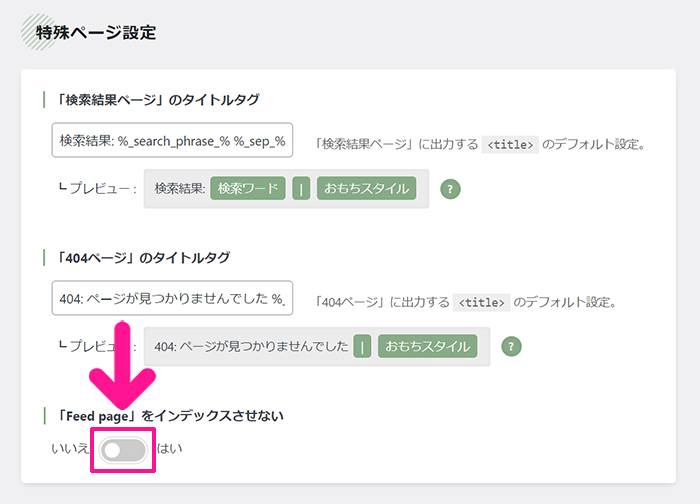
画面を下にスクロールして、特殊ページ設定にある『「Feed page」をインデックスさせない』のスイッチをON。


『設定を保存する』ボタンをクリック。


画面上部のメニューにある『その他アーカイブ』をクリック。


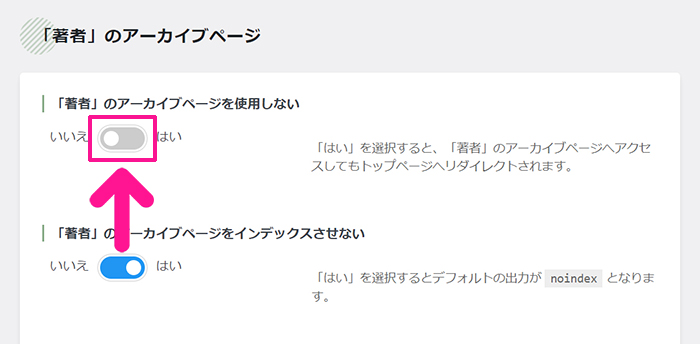
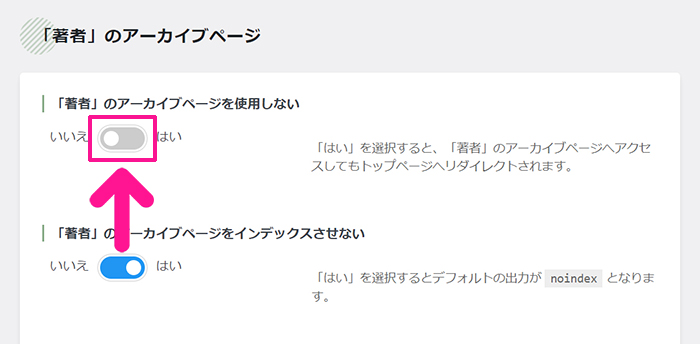
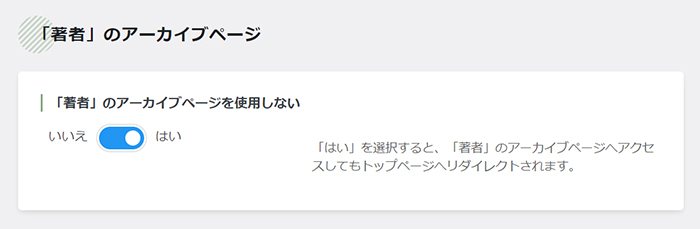
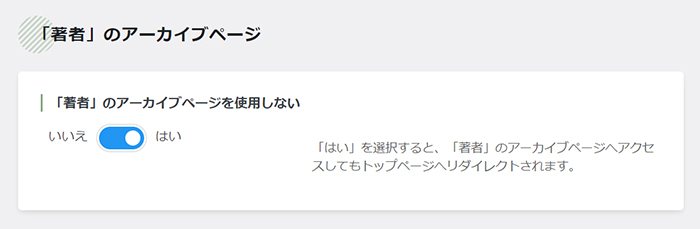
『「著者」のアーカイブページを使用しない』のスイッチをON。


これでOK。


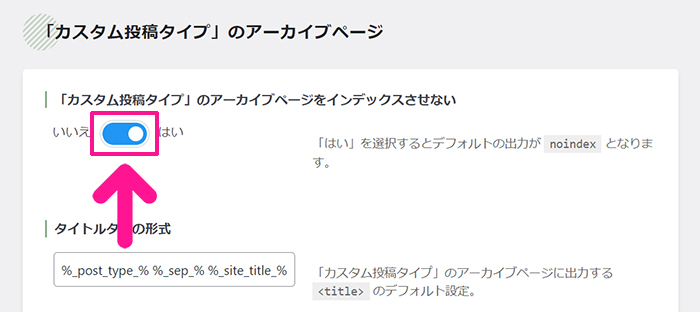
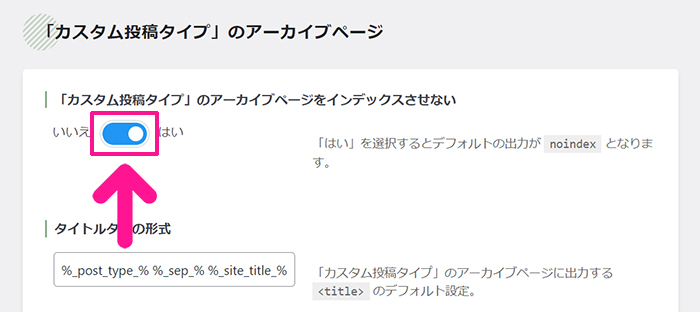
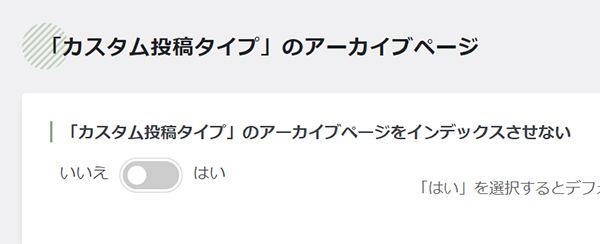
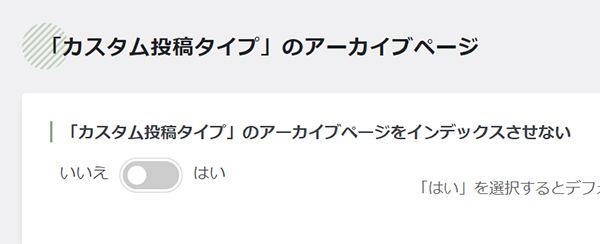
つづいて『「カスタム投稿タイプ」のアーカイブページをインデックスさせない』のスイッチをOFF。


これでOK。


画面左下にある『設定を保存する』ボタンをクリック。


『設定を保存しました』と表示されたらOKです。
STEP3.SEO SIMPLE PACKでOGP設定をしよう


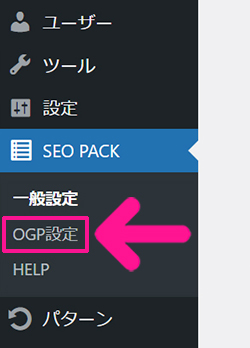
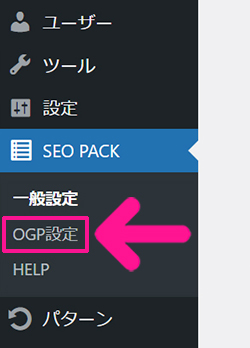
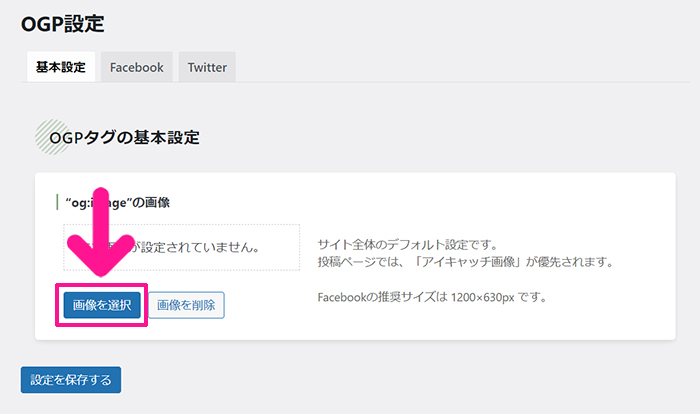
画面左側のメニューにある『OGP設定』をクリック。


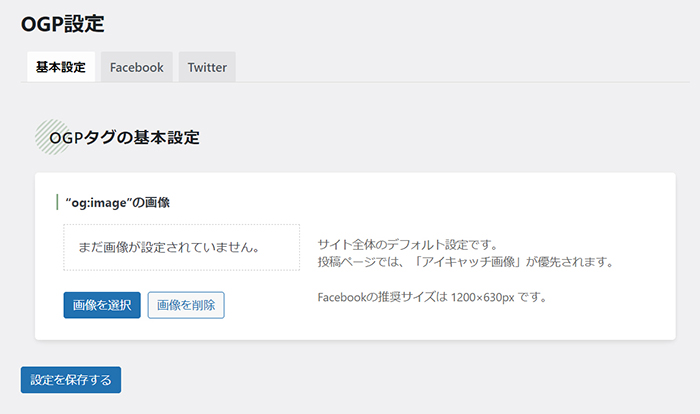
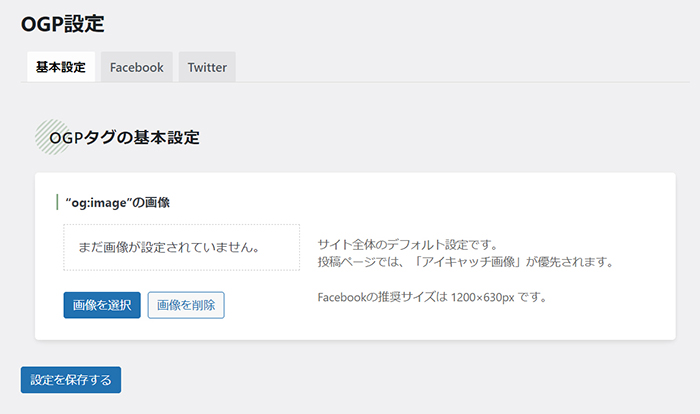
OGP設定画面がひらきました。


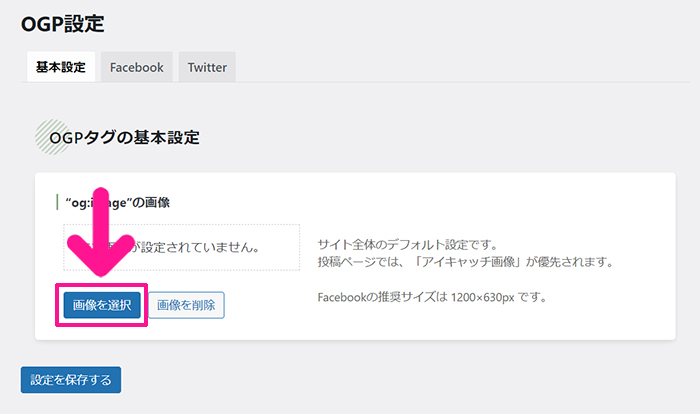
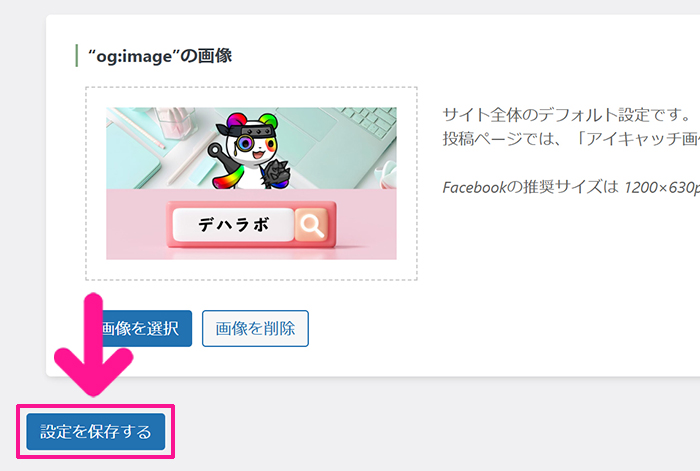
『画像を選択』ボタンをクリックして、OGP用の画像を選択。


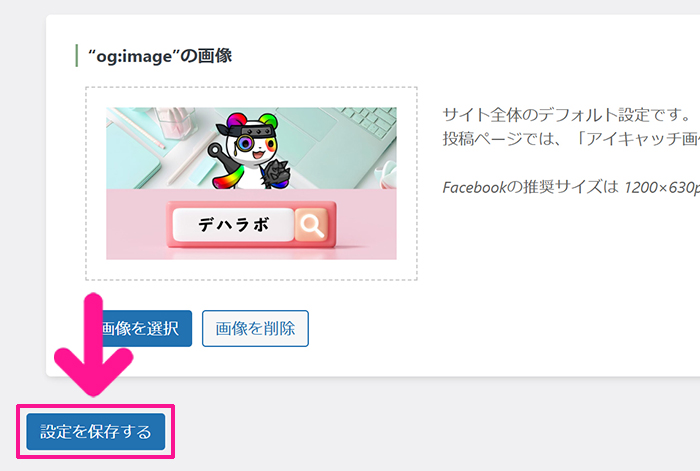
画像が選択できたら『設定を保存する』ボタンをクリック。


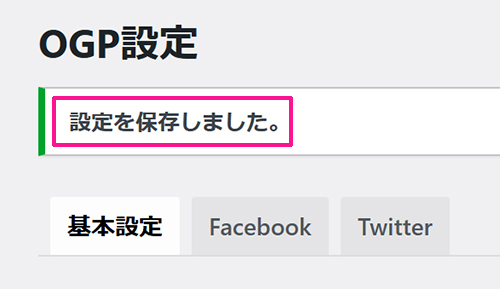
『設定を保存しました』と表示されたらOKです。


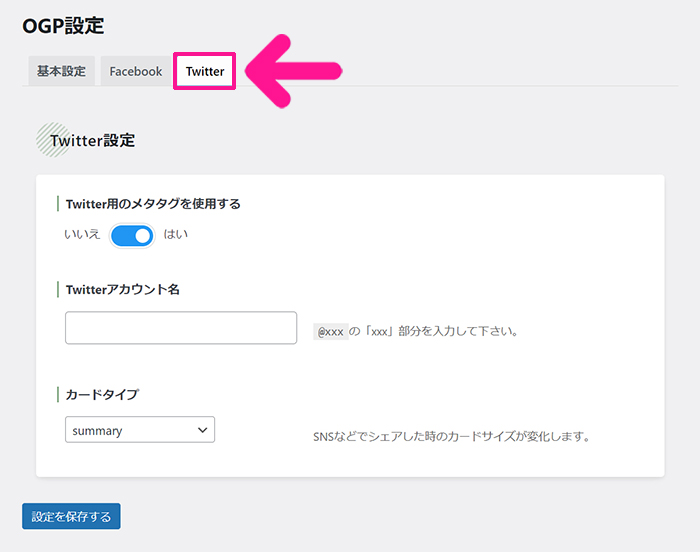
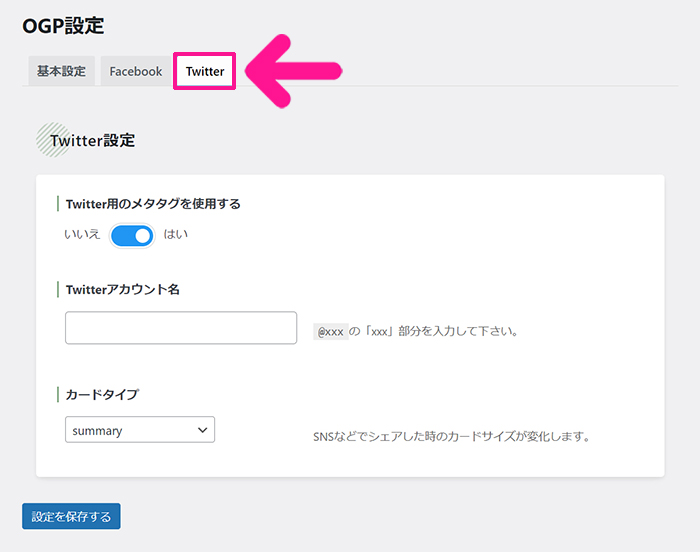
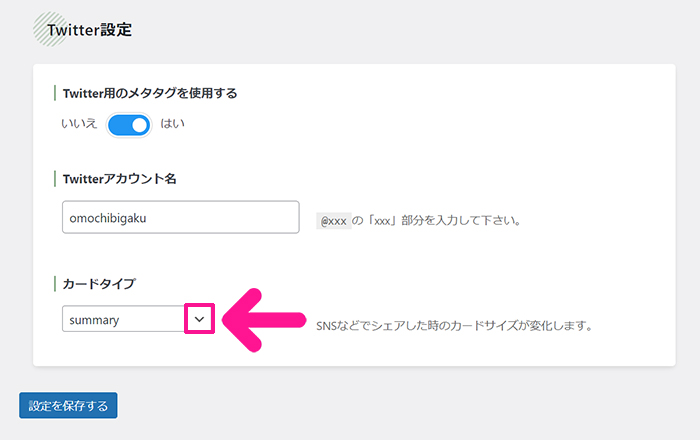
画面上部のメニューにある『Twitter』をクリック。


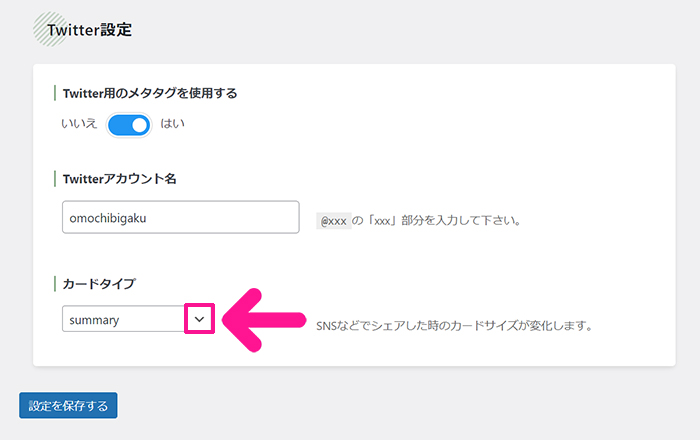
Twitterアカウント名に、Xのアカウント名(@は不要)を入力。


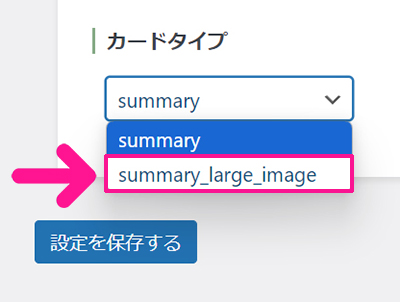
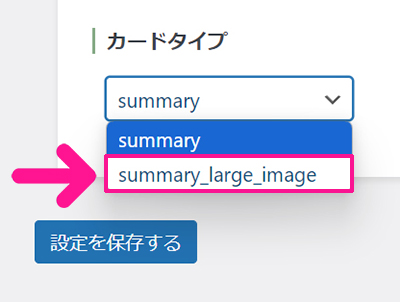
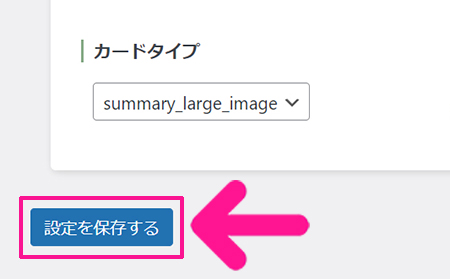
カードタイプの下向き矢印をクリック。


『summary_large_image』をクリック。


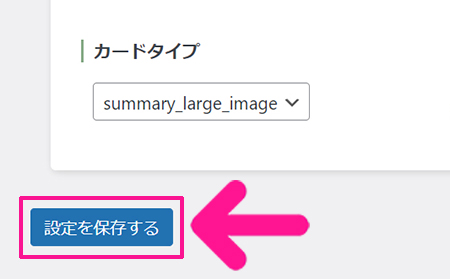
『設定を保存する』ボタンをクリック。



これでOGPの設定もOK!
セキュリティ強化プラグイン【Wordfence Security】
Wordfence Securityとは


Wordfence Securityは、あなたのサイトを守るためのセキュリティプラグインです。
不正アクセスやウイルスからサイトを保護したり、定期的なスキャンでサイトに問題がないかチェックしてくれます。



サイトにログインするとき、2段階認証を設定することもできちゃうよ!
Wordfence Securityの設定方法と使い方
STEP1.Wordfence Securityをインストールしよう


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


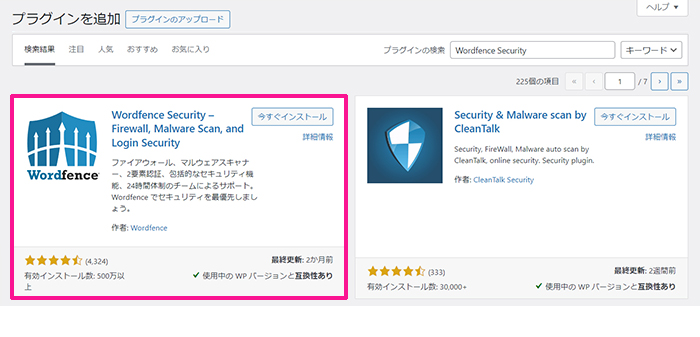
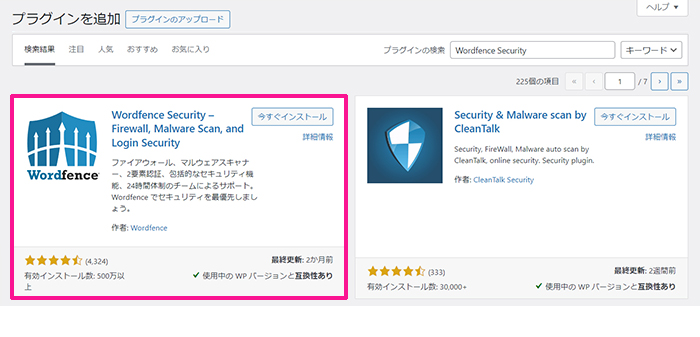
画面右上にある検索窓に『Wordfence Security』と入力。


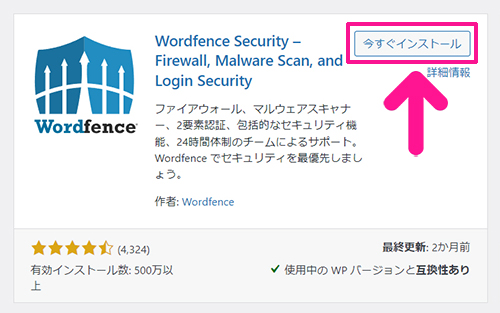
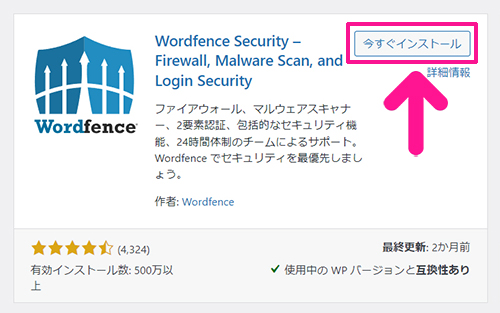
Wordfence Securityが表示されました。


『今すぐインストール』ボタンをクリック。


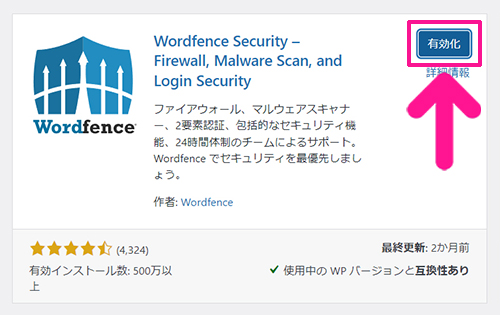
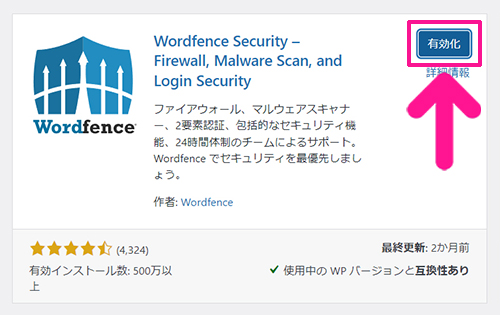
『有効化』ボタンをクリック。
STEP2.Wordfenceライセンスを入手しよう


『WORDFENCEライセンスを入手』ボタンをクリック。


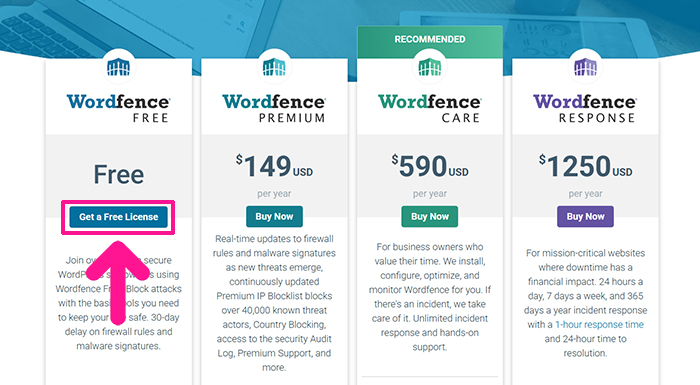
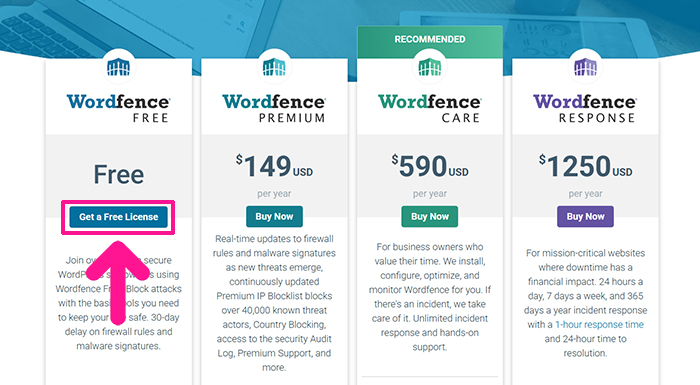
Freeの下にある『Get a Free Lisense』ボタンをクリック。


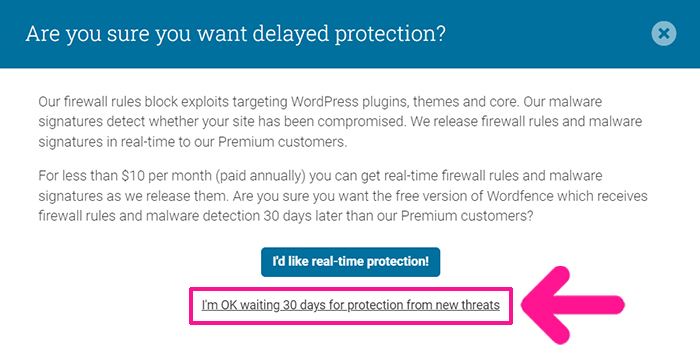
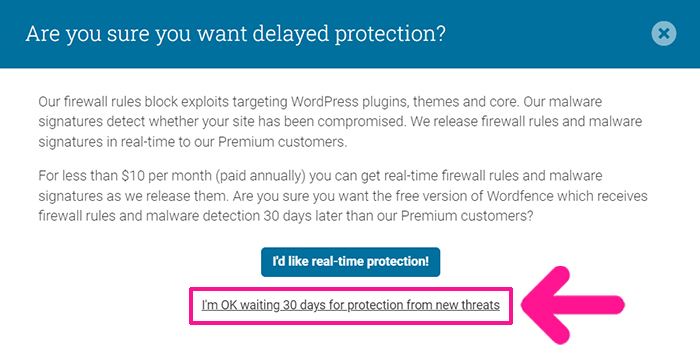
『I’m OK waiting 30 days for protestion from new threats』をクリック。


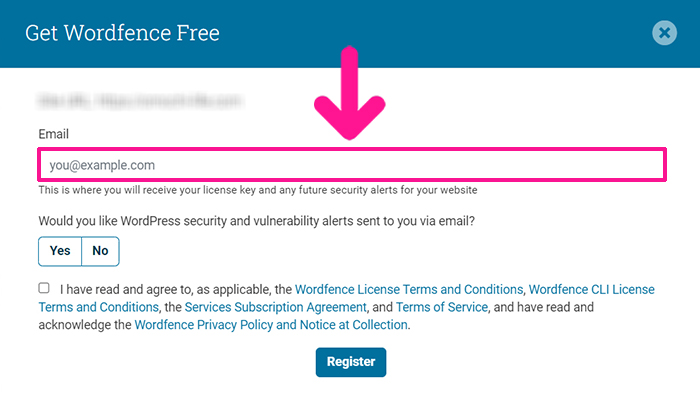
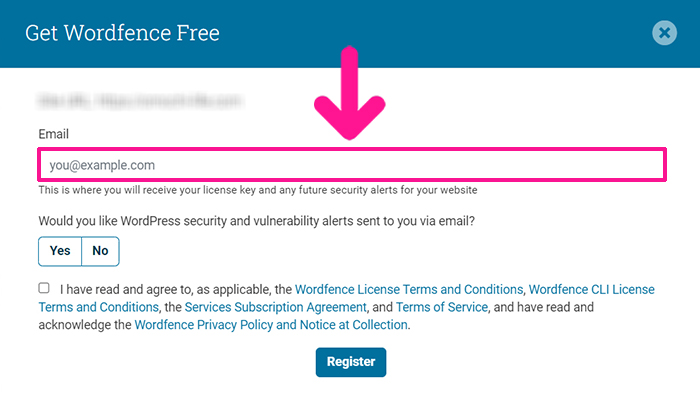
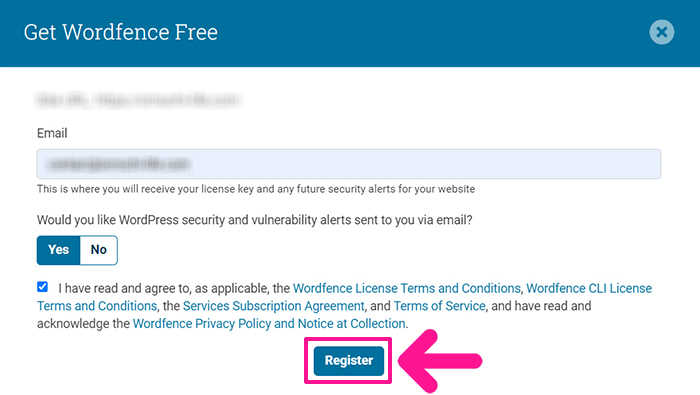
メールアドレスを入力。


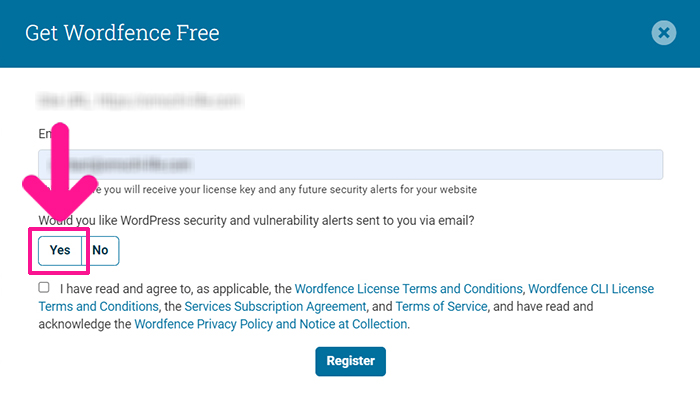
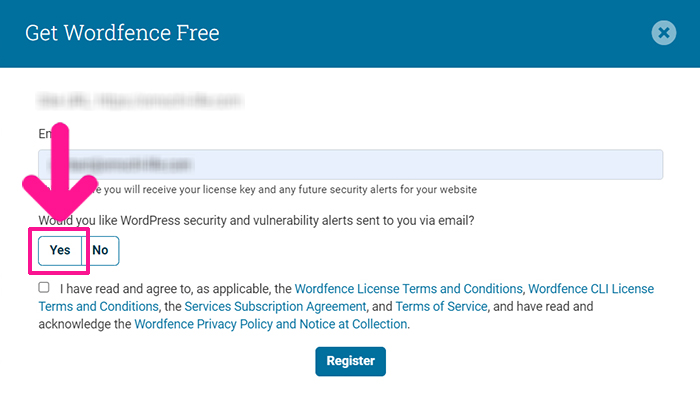
『Yes』をクリック。


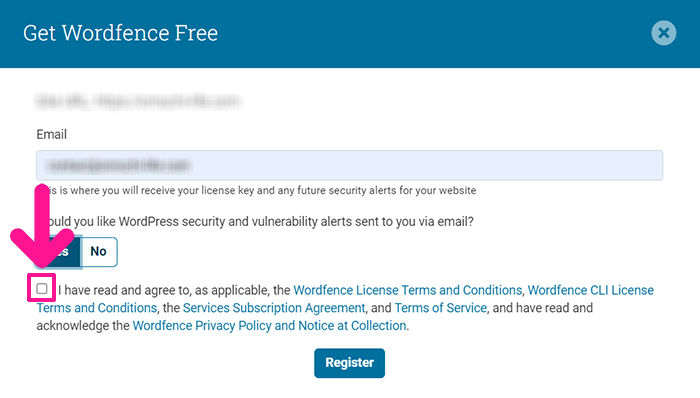
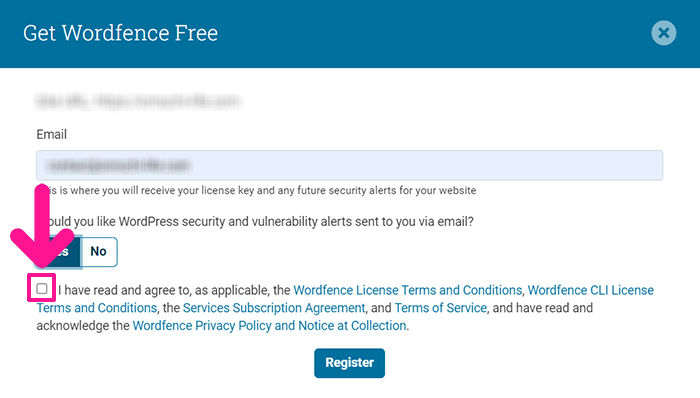
利用規約やプライバシーポリシーにざっと目を通して、チェックボックスにチェック。


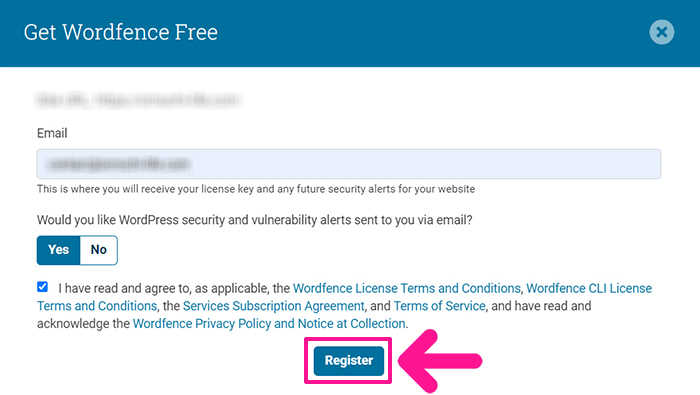
『Register』ボタンをクリック。


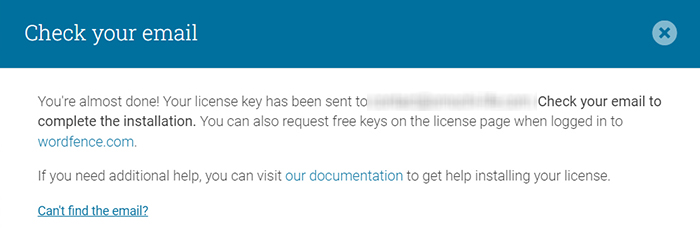
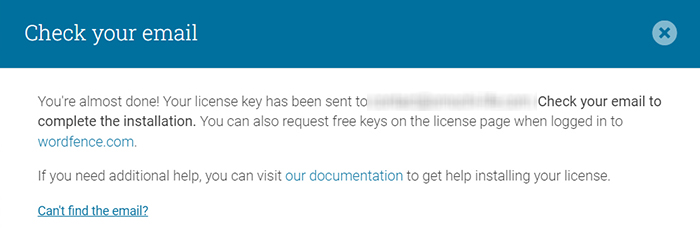
登録したメールアドレス宛にメールが届きます。


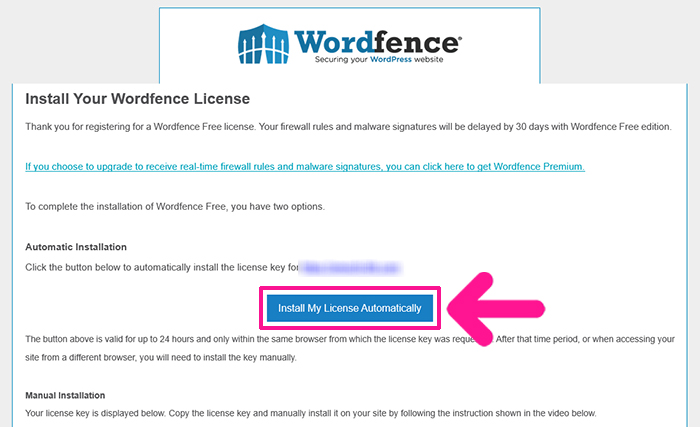
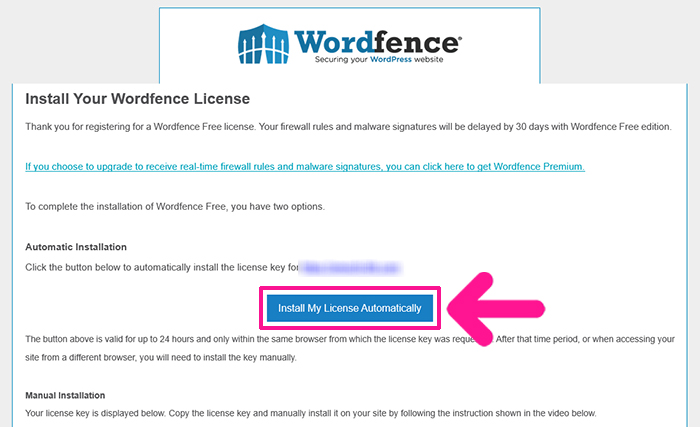
届いたメールのメッセージ内にある『Install My License Automatically』ボタンをクリック。


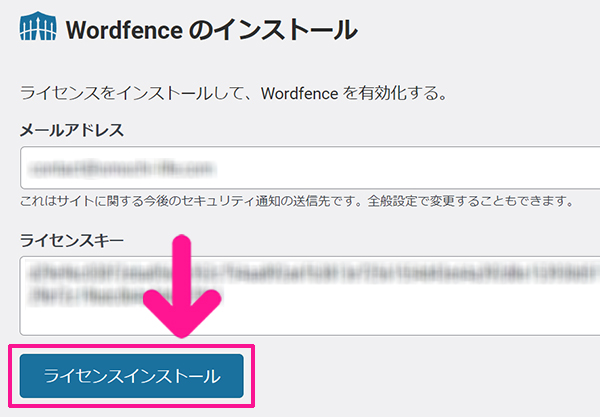
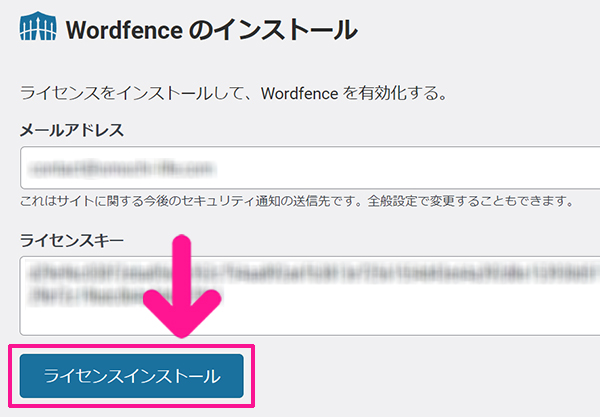
『ライセンスインストール』ボタンをクリック。


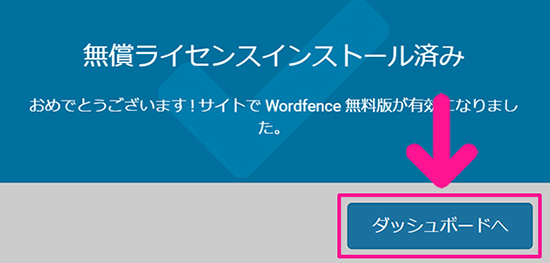
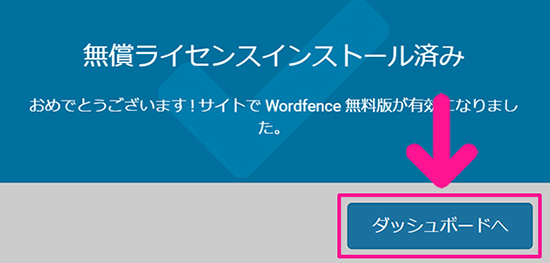
これでWordfenceライセンスが入手できました。『ダッシュボードへ』ボタンをクリック。
STEP3.ファイアウォールを最適化しよう


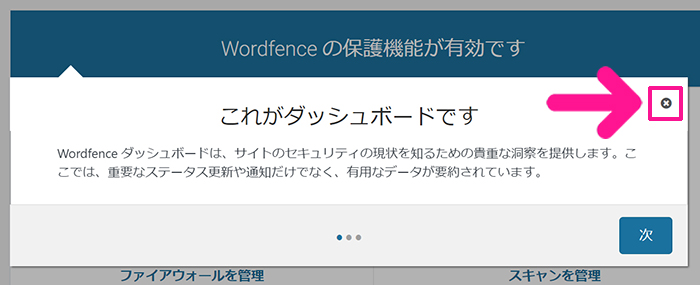
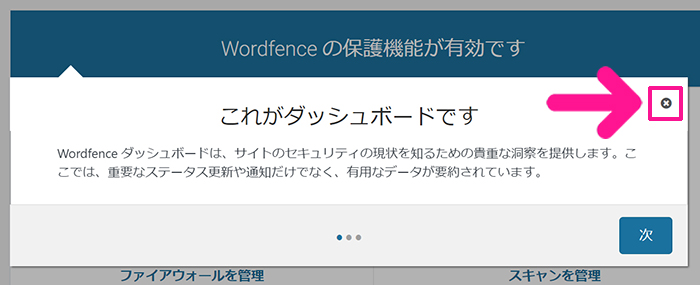
Wordfenceについて説明するポップアップが表示されるので『×』マークをクリック。


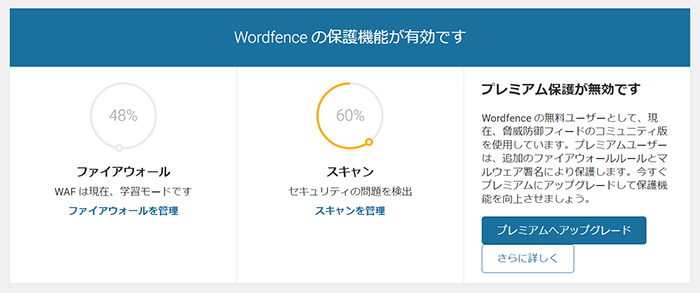
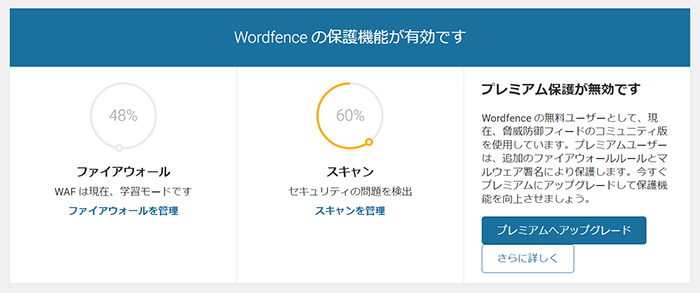
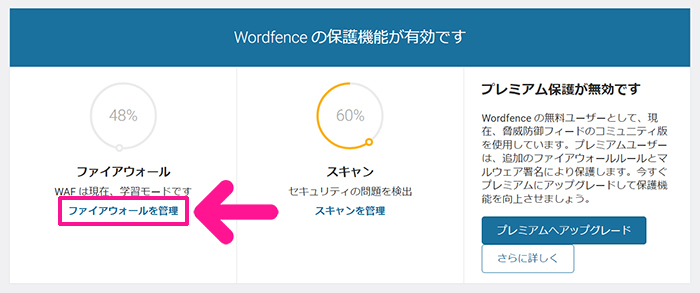
Wordfenceのダッシュボードがひらきました。


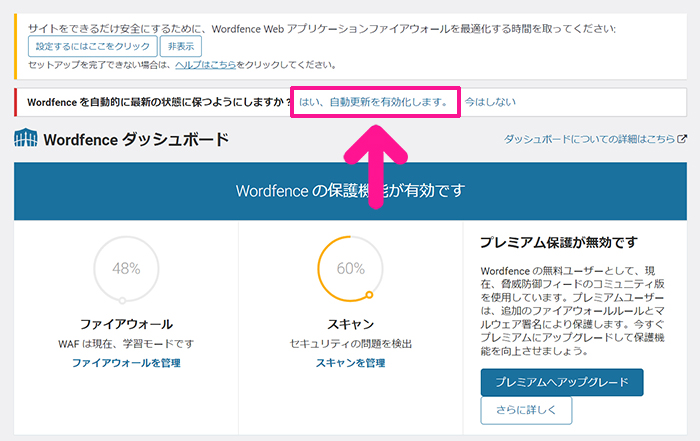
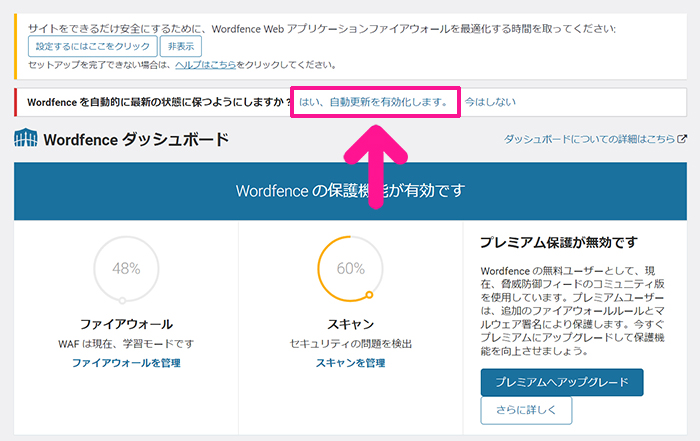
ページを上にスクロールして『はい、自動更新を有効化します』をクリック。


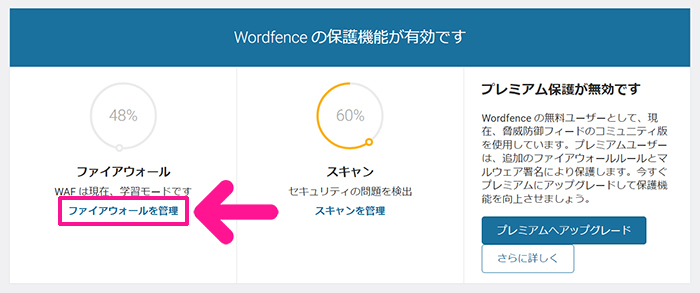
『ファイアウォールを管理』をクリック。


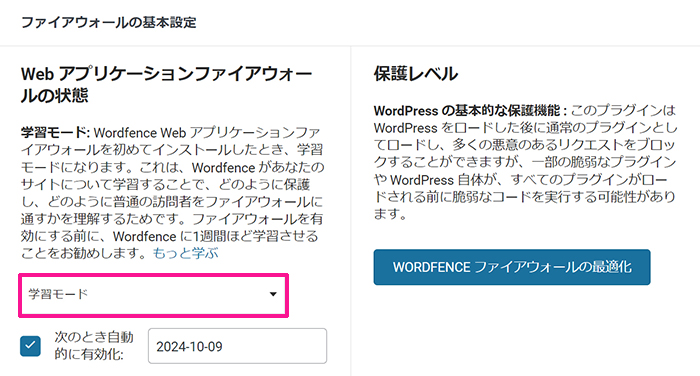
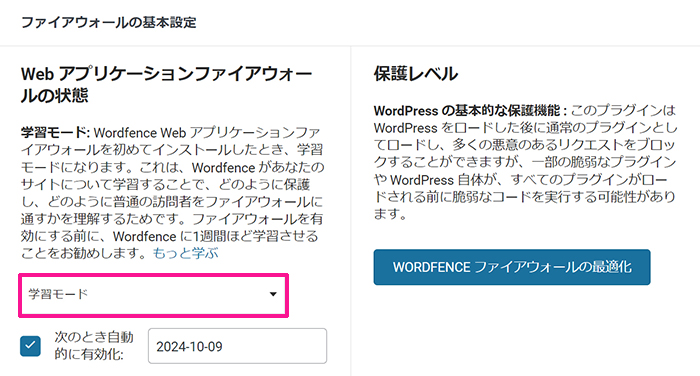
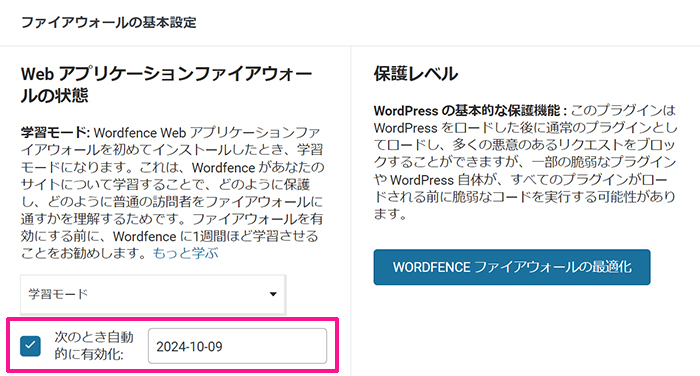
『学習モード』になっていることを確認。


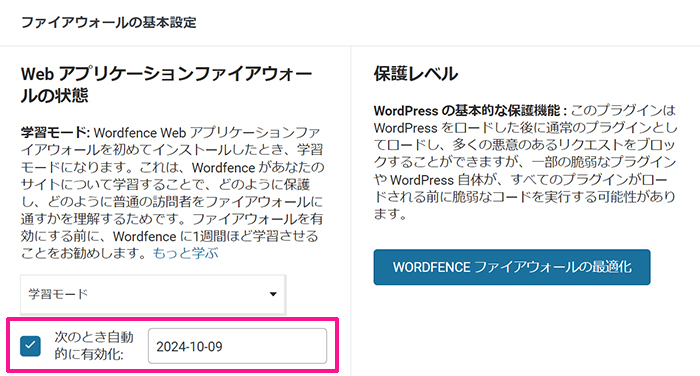
チェックボックスにチェックが入っていることを確認。


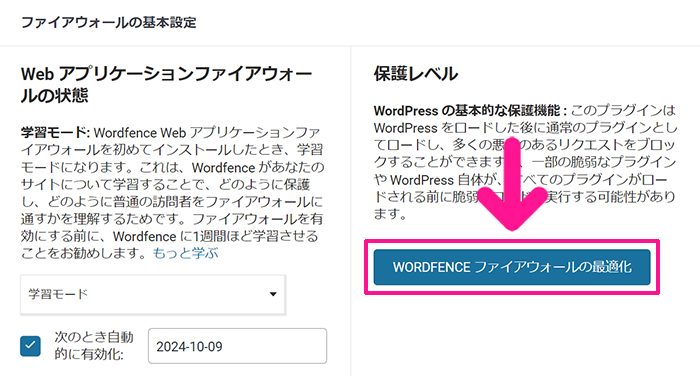
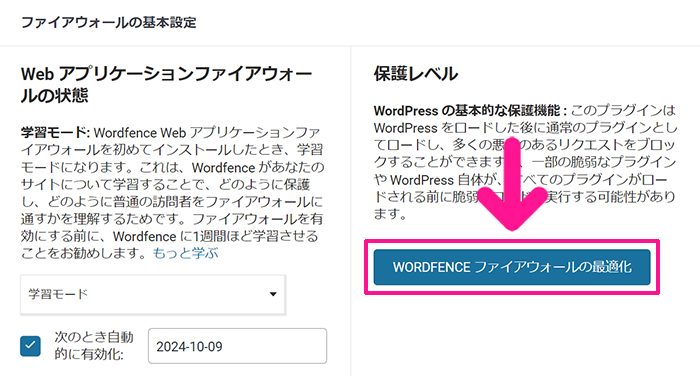
『WORDFENCEファイアウォールの最適化』ボタンをクリック。


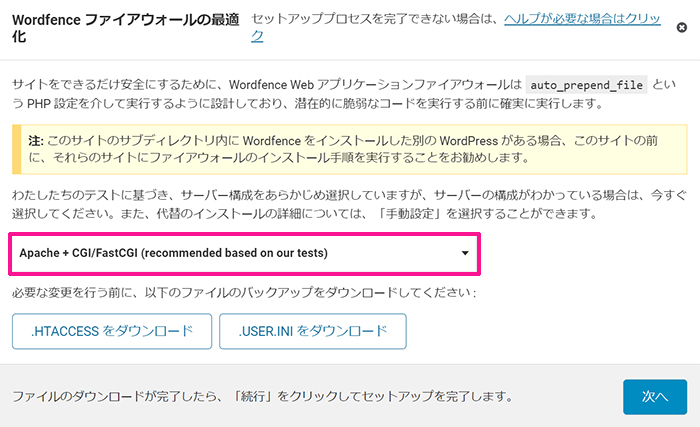
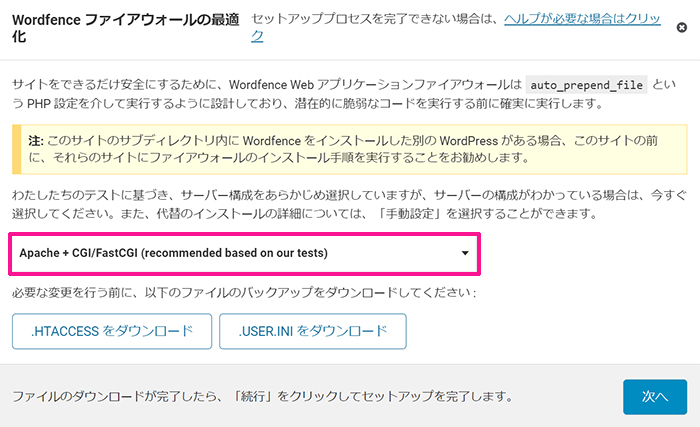
『〇〇(recommended based on our tests)』が選択されていることを確認。
『〇〇』部分は変更される場合があるので『(recommended based on our tests)』と書かれているものを選択すればOKです。


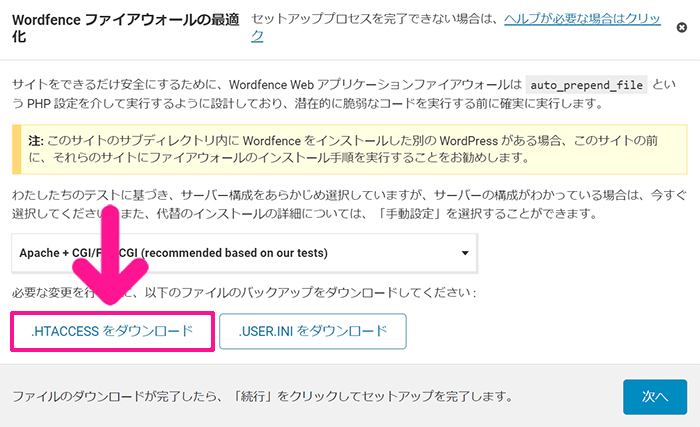
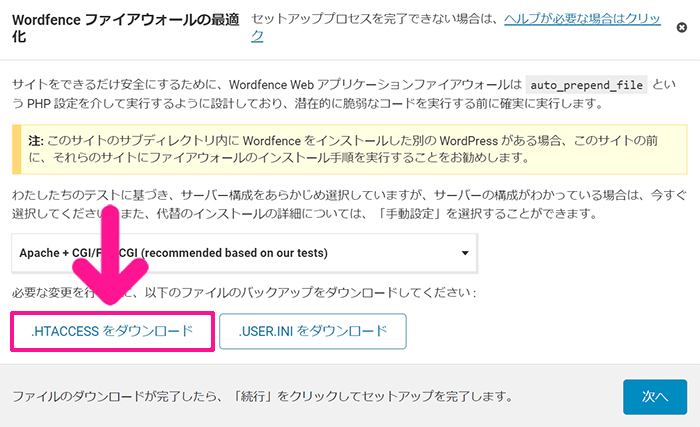
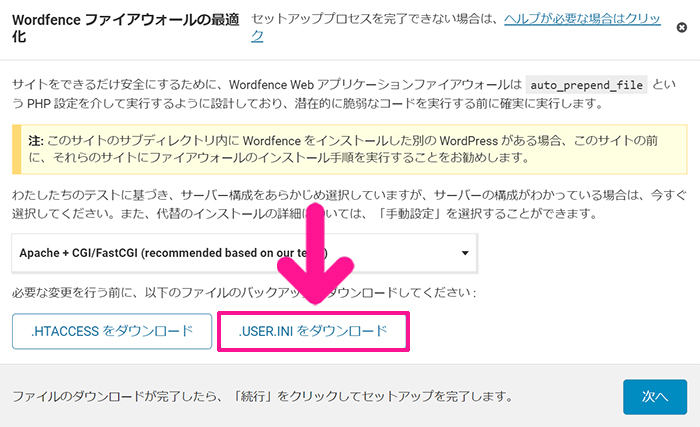
『.HTACCESSをダウンロード』ボタンをクリック。



学習モード終了後、Wordfence Securityが異常をおこしたときに使うデータになるよ!


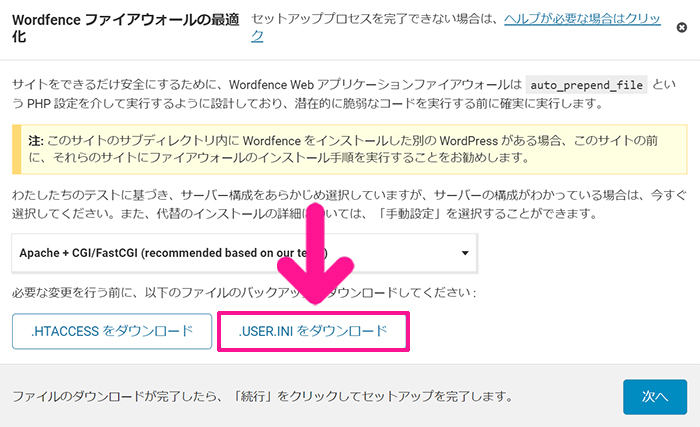
『.USER.INIをダウンロード』ボタンをクリック。



こちらも学習モード終了後、Wordfence Securityが異常をおこしたときに使うデータになるよ!


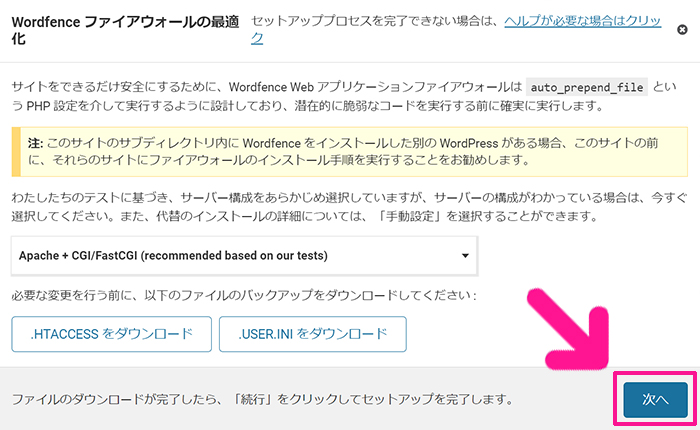
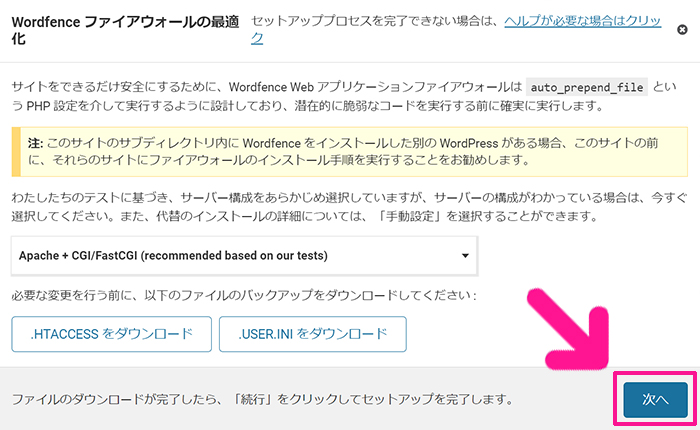
データがダウンロードできたら『次へ』ボタンをクリック。


これでファイアウォールが最適化できました。『閉じる』ボタンをクリック。
STEP4.Wordfenceの通知設定をしよう


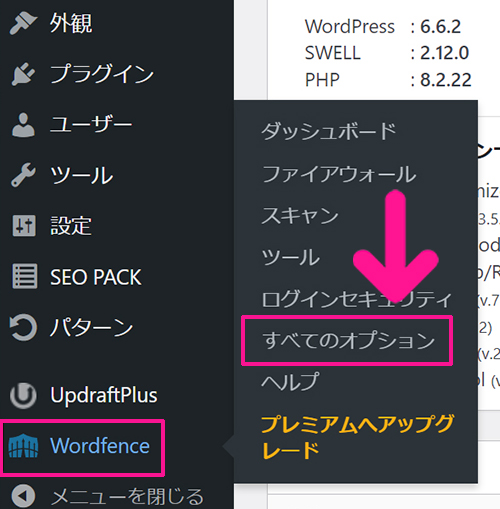
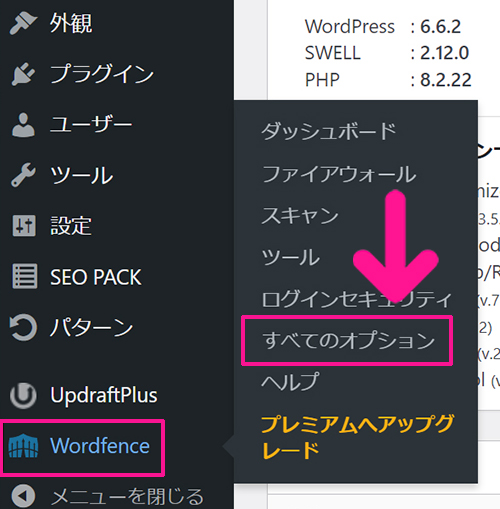
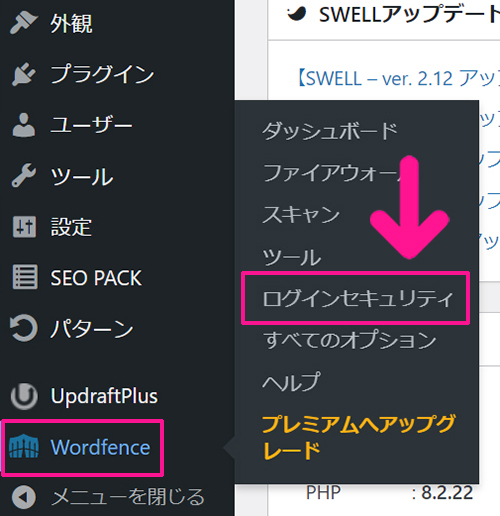
画面左側のメニューにある『Wordfence』にカーソルをもっていき、表示された『すべてのオプション』をクリック。


Wordfenceのオプション設定画面がひらきました。


『通知メールの設定』をクリック。


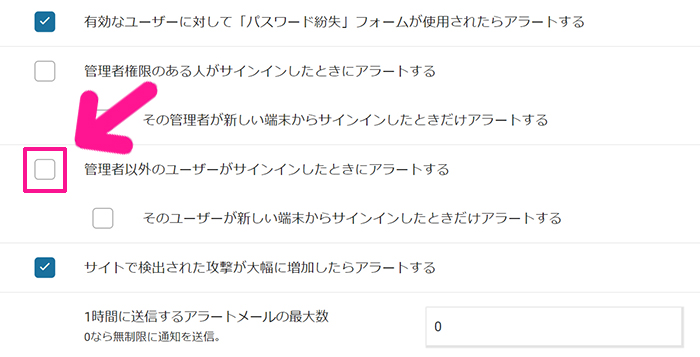
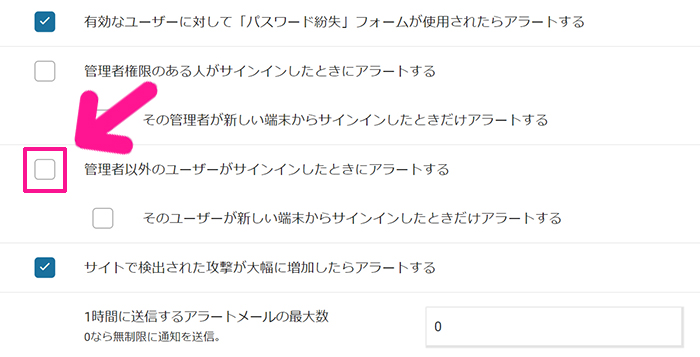
画像のピンク枠で囲った3項目のチェックをはずします。


『管理者権限のある人がサインインしたときにアラートする』のチェックをはずします。


『管理者以外のユーザーがサインインしたときにアラートする』にチェックを入れます。


画面右上にある『変更を保存』ボタンをクリック。
STEP5.Wordfenceのファイアウォール設定をしよう


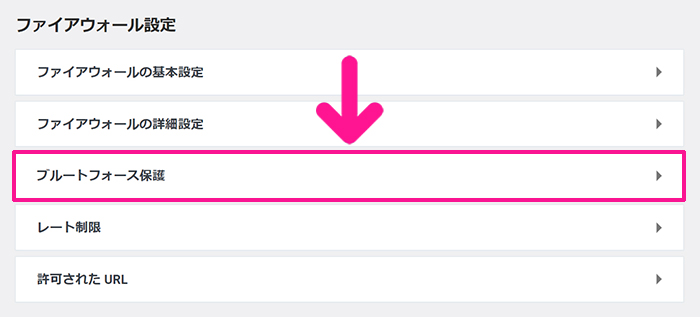
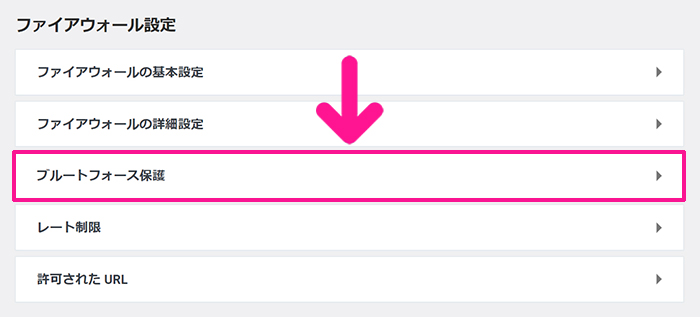
ページを下にスクロールして『ブルートフォース保護』をクリック。


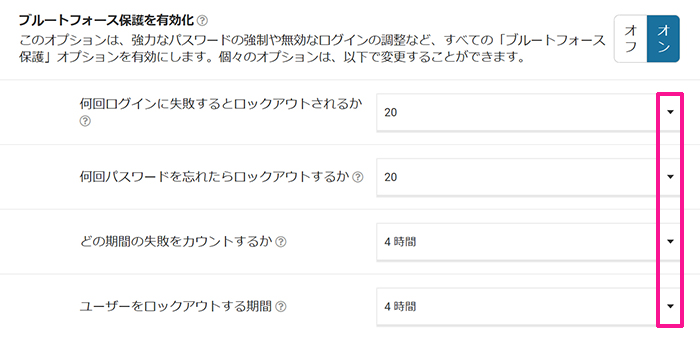
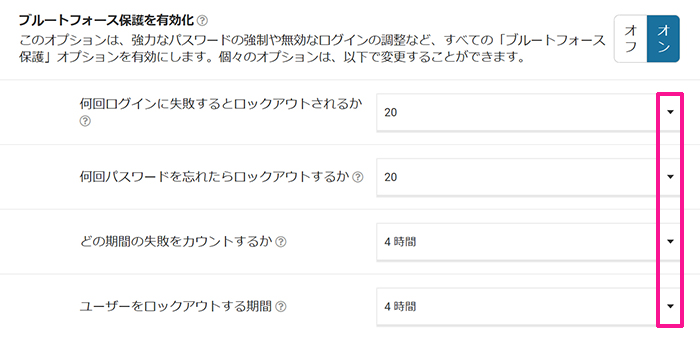
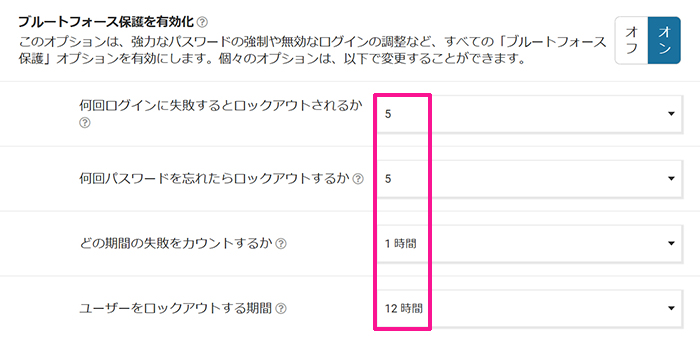
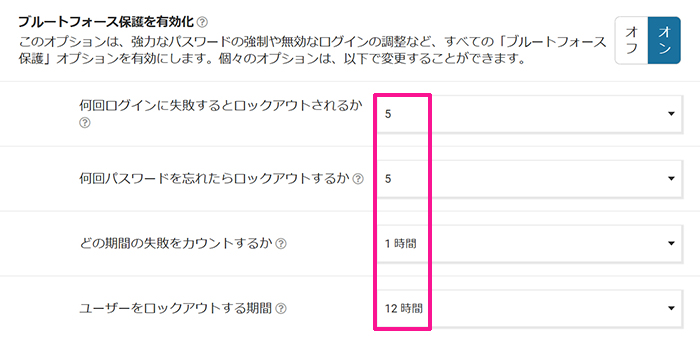
それぞれ下向き矢印をクリックして、頻度を変更していきます。


画像のピンク枠で囲った頻度くらいに設定しておけばOK。


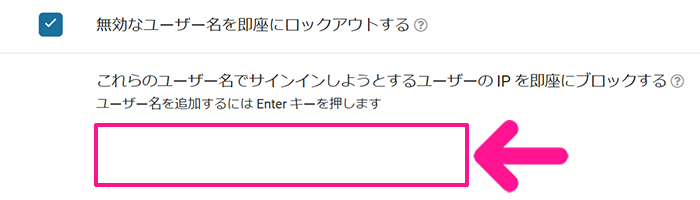
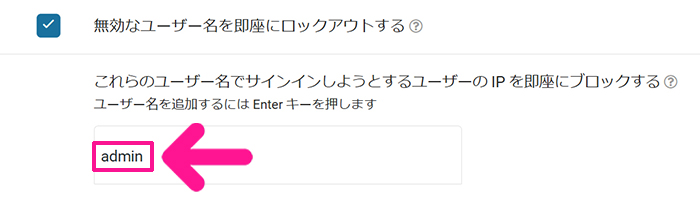
『無効なユーザー名を即座にロックアウトする』にチェックを入れます。


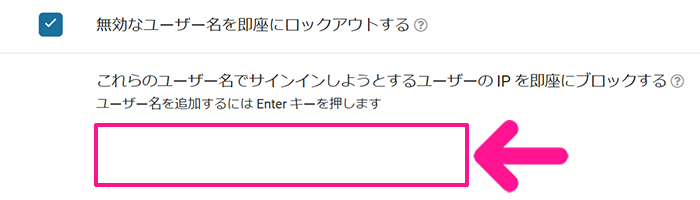
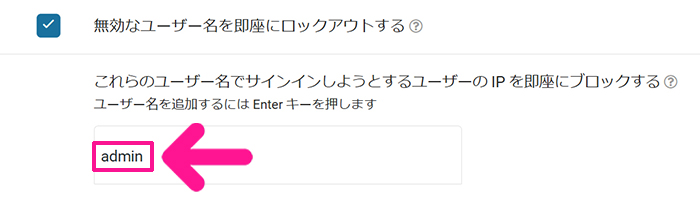
空白の枠のなかをクリックして『admin』を入力。


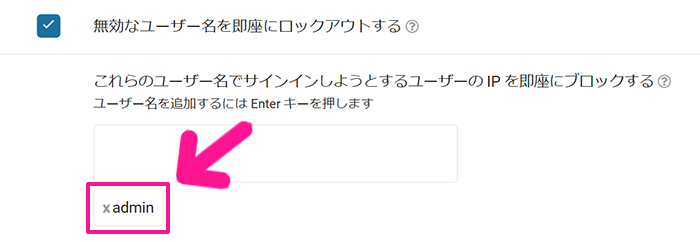
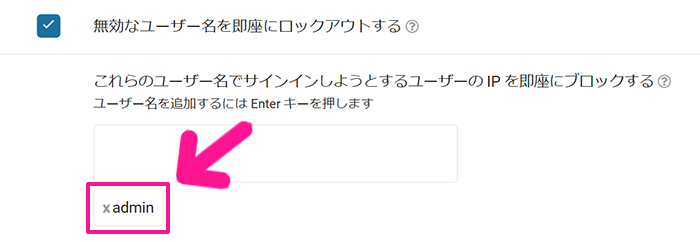
『admin』と入力できたら『Enter』キーをクリック。


『admin』が追加できました。


画面右上にある『変更を保存』ボタンをクリック。



これでWordfence Securityの初期設定はOK!
STEP6.WordfenceにreCAPTCHAを設定しよう


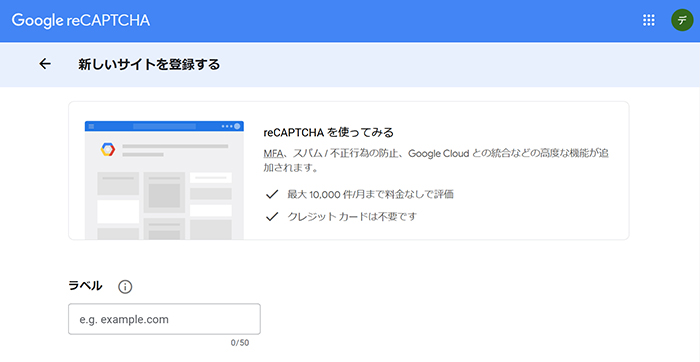
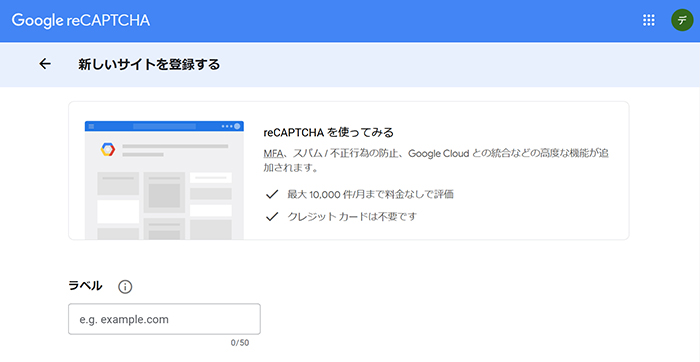
Google reCAPTCHAをひらきます。


reCAPTCHAがひらいたら、あなたのサイト情報を入力していきましょう。


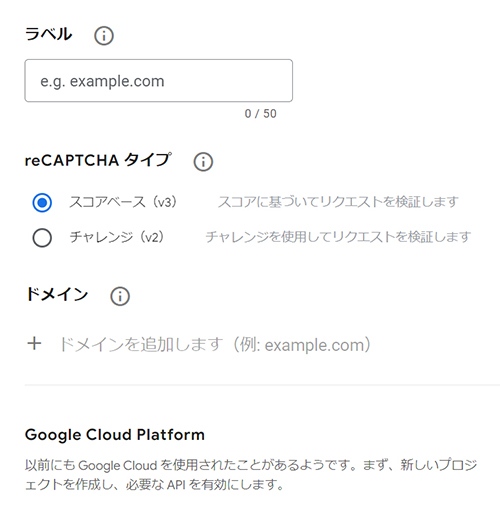
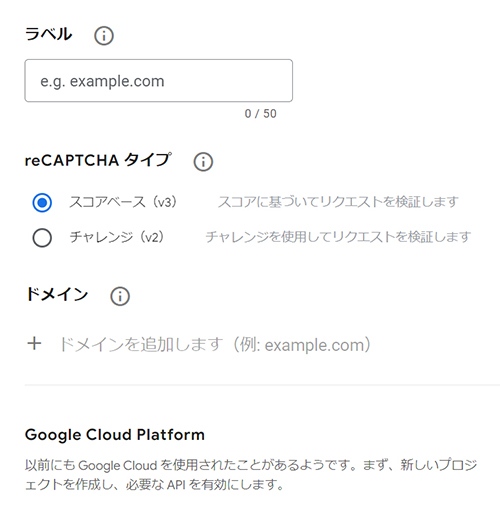
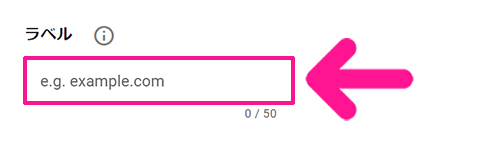
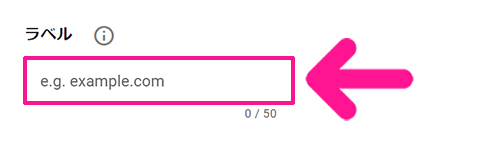
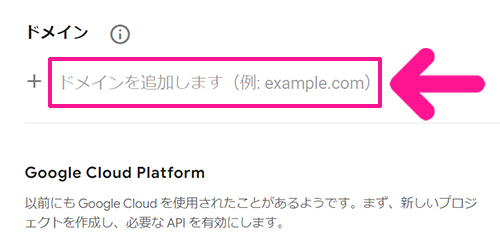
ラベルには、サイトのドメイン名『〇〇.com』を入力。



『https://』はいらないよ!


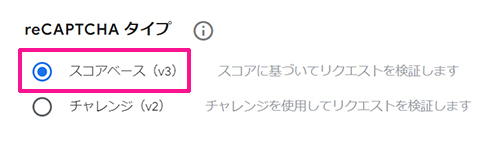
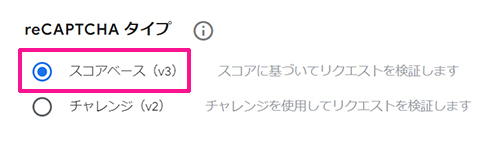
reCAPTCHAタイプは『スコアベース(v3)』が選択されていることを確認。


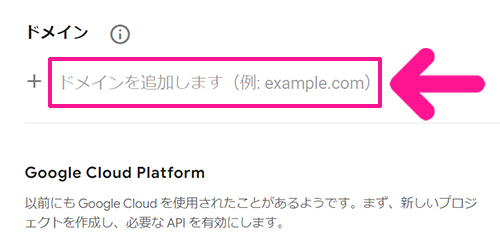
ドメインには、サイトのドメイン名『〇〇.com』を入力。



こちらも『https://』はいらないよ!


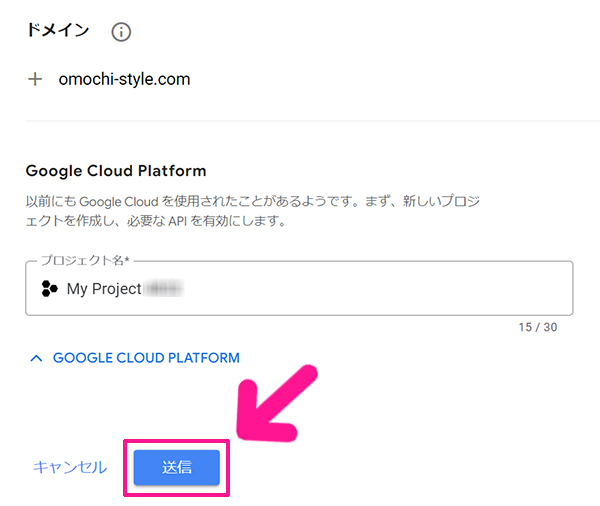
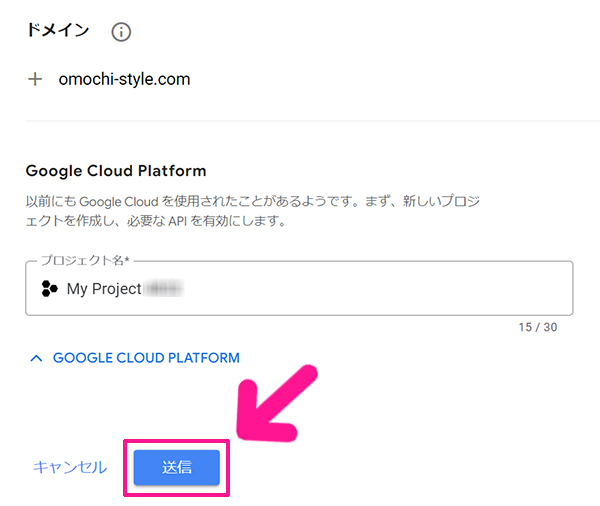
すべて入力できたら『送信』ボタンをクリック。


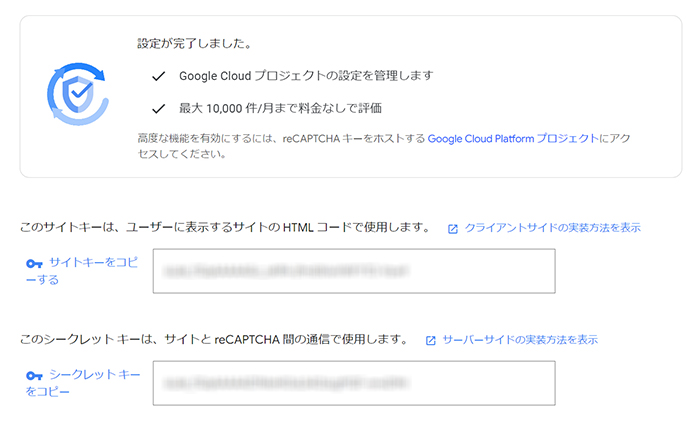
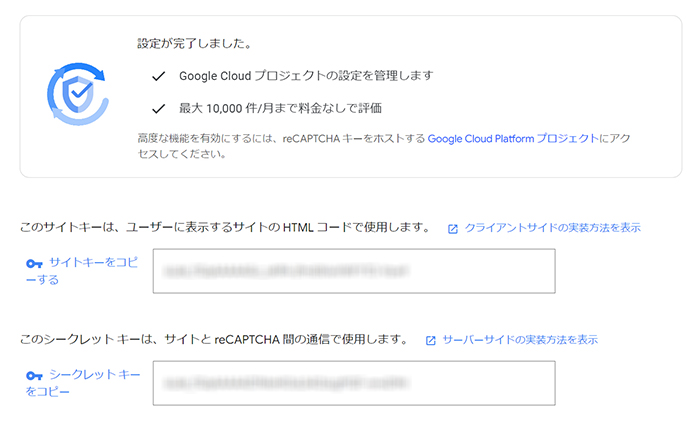
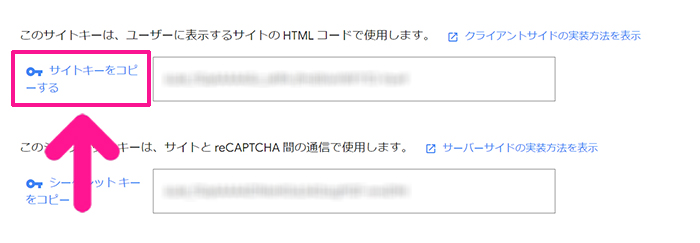
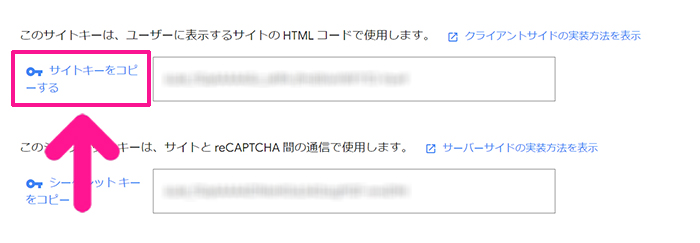
サイト情報の登録がおわったら、サイトキーとシークレットキーが発行されます。


『サイトキーをコピーする』をクリック。



シークレットキーもコピーするので、画面はとじないでね!


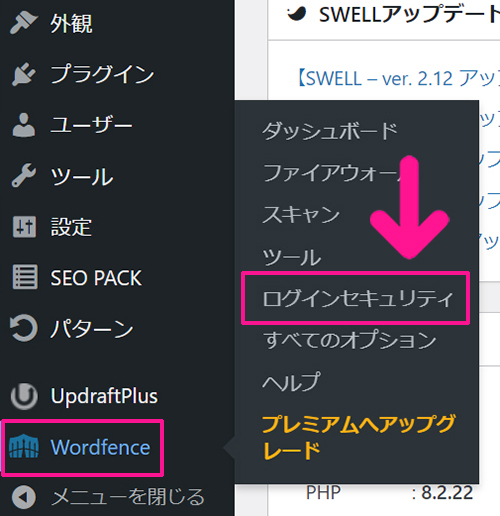
ワードプレスにもどり、画面左側のメニューにある『Wordfence』にカーソルをもっていき、表示された『ログインセキュリティ』をクリック。


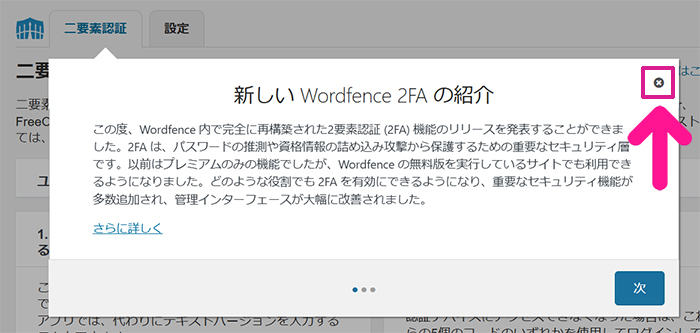
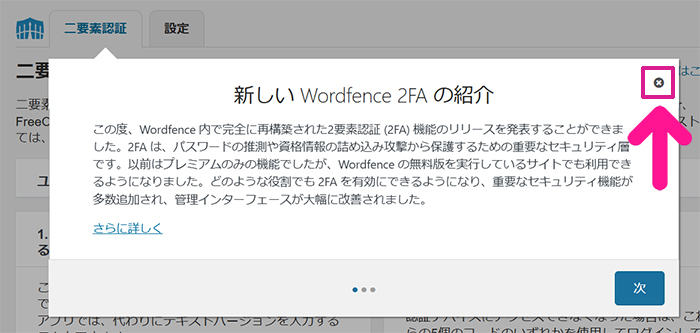
ポップアップが表示されるので『×』ボタンをクリック。


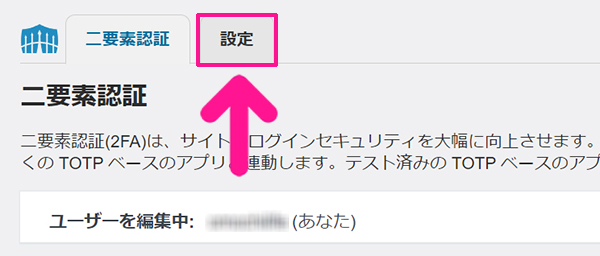
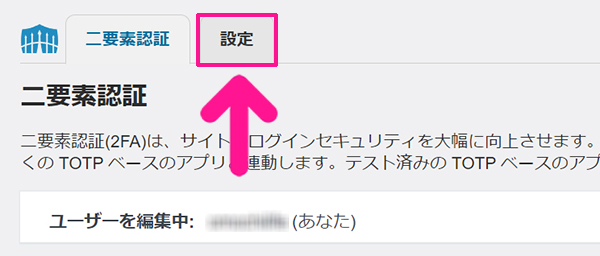
画面上部のメニューにある『設定』をクリック。


ログインセキュリティの設定画面がひらいたら、ページを下にスクロール。


reCAPTCHAの項目がみつかったら、チェックボックスにチェック。


『reCAPTCHA v3 サイトキー』にコピーしたコードを貼り付けます。


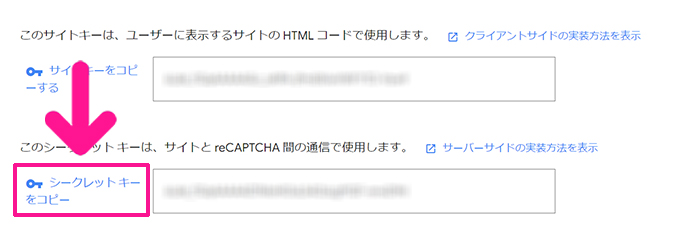
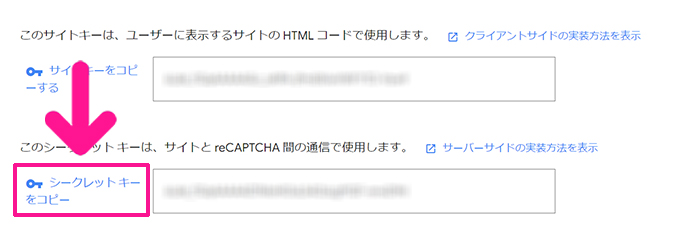
Google reCAPTCHAにもどり『シークレットキーをコピー』をクリック。


ワードプレスにもどり『reCAPTCHA v3 シークレット』にコピーしたコードを貼り付けます。


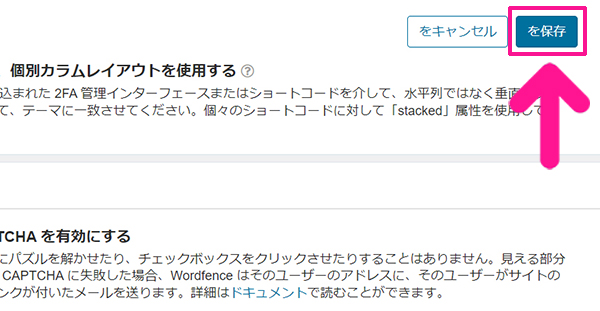
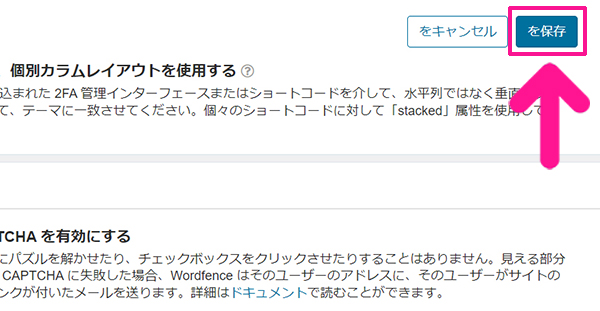
コードが貼れたら、画面右上にある『保存』ボタンをクリック。


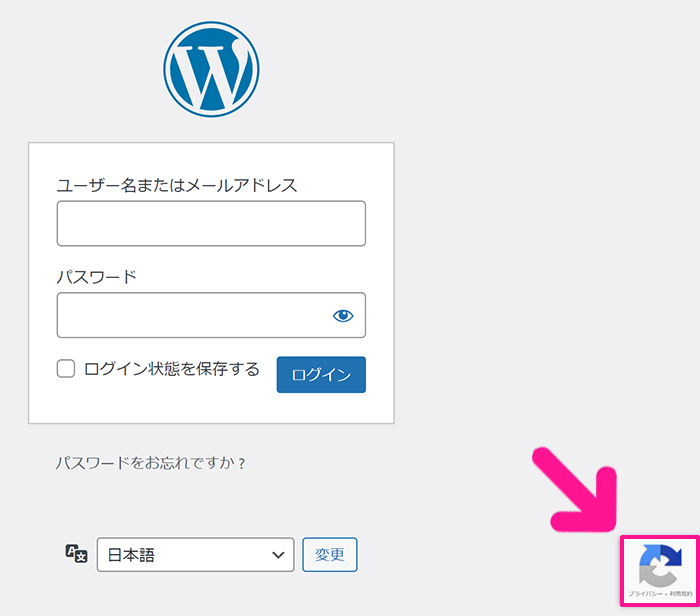
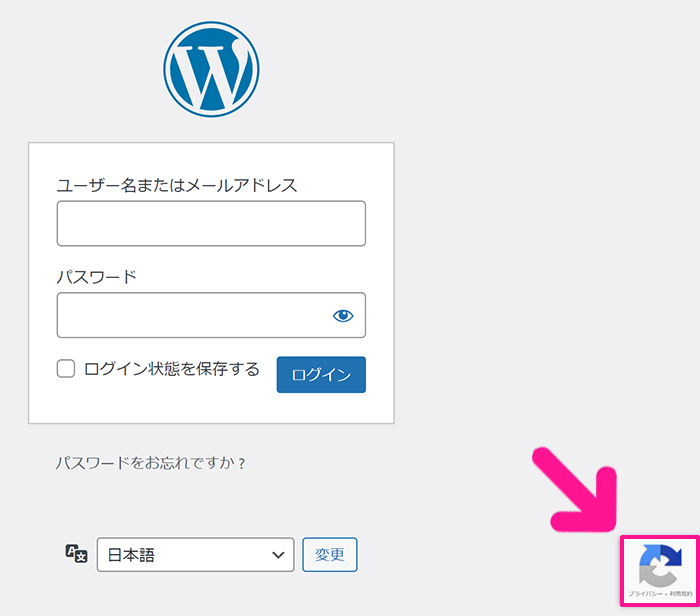
これでWordPressのログインページにreCAPTCHAが設定できました。



不正にログインしようとする悪質なクローラーからサイトを守ってくれるよ!
STEP7.Wordfenceであなたのサイトをスキャンしよう


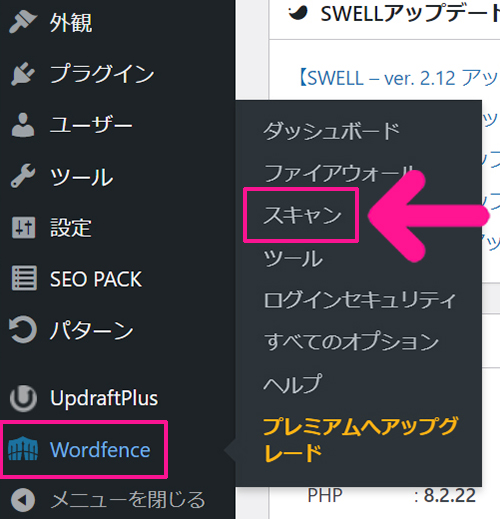
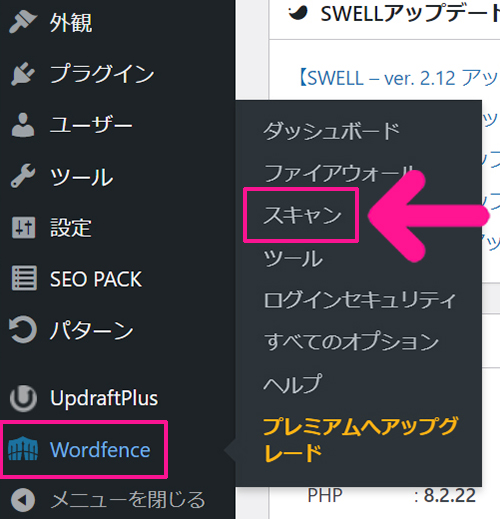
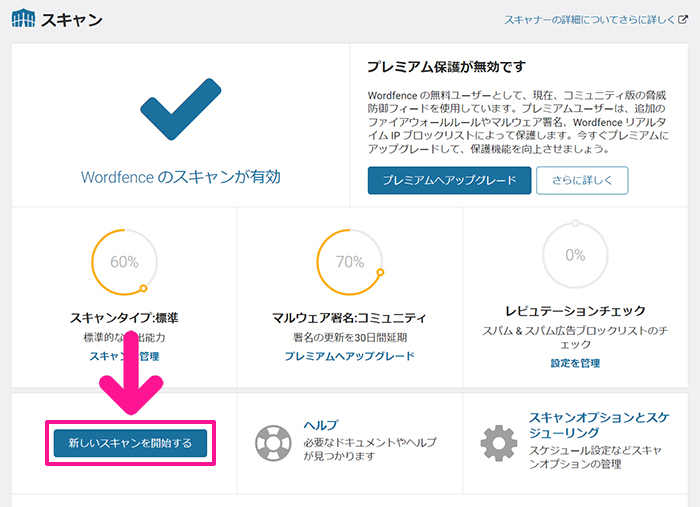
画面左側のメニューにある『Wordfence』にカーソルをもっていき、表示された『スキャン』をクリック。


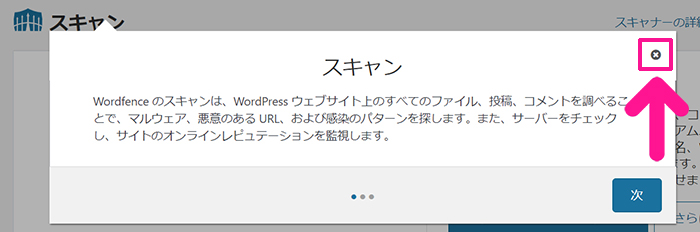
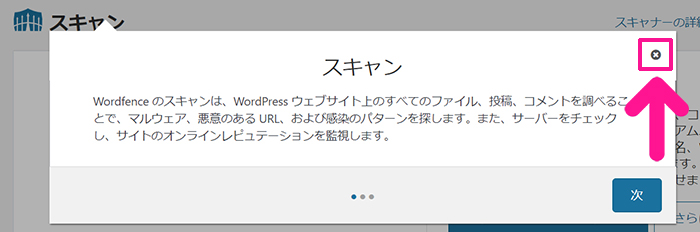
スキャンについて説明するポップアップが表示されるので『×』マークをクリック。


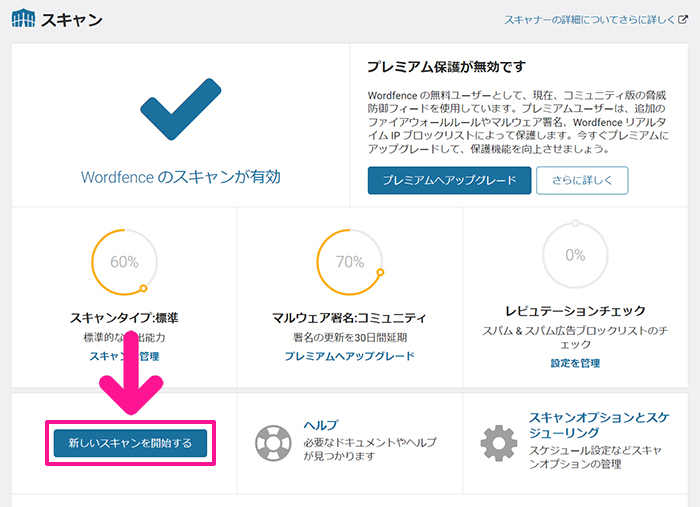
スキャン画面がひらいたら『新しいスキャンを開始する』ボタンをクリック。スキャンが終わるまで待ちます。


スキャン完了後、すべての項目にチェックマークがついて『新しい問題は見つかっていません』と表示されたらOKです。



定期的にスキャンするとイイかも!


スキャン完了後、アラートマークが表示されたら、何らかの問題が発生しています。発生している問題の詳細が表示されるので、対応してください。
バックアッププラグイン【UpdraftPlus】
UpdraftPlusとは


UpdraftPlusは、あなたのサイト情報を自動でバックアップしてくれるプラグインです。
データベースやファイルをDropboxなどのクラウドサービスに自動保存できるので、サーバーに障害が発生してもバックアップデータを守ることができます。



トラブルが発生しても、簡単に元に戻すことができちゃうよ!
UpdraftPlusの設定方法と使い方
STEP1.UpdraftPlusをインストールしよう


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


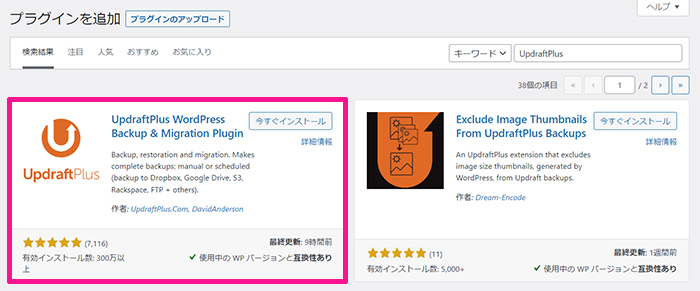
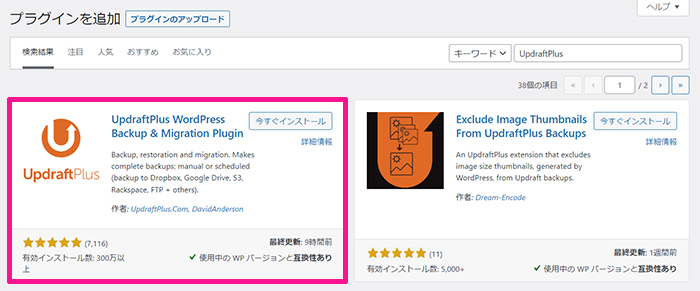
画面右上にある検索窓に『UpdraftPlus』と入力。


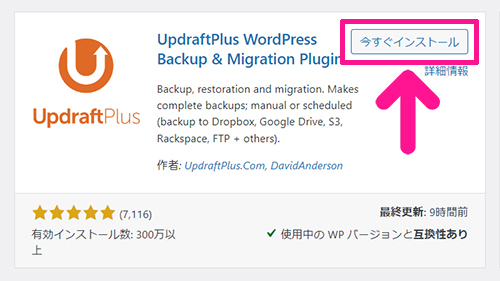
UpdraftPlusが表示されました。


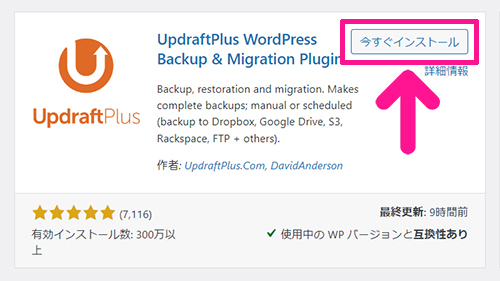
『今すぐインストール』ボタンをクリック。


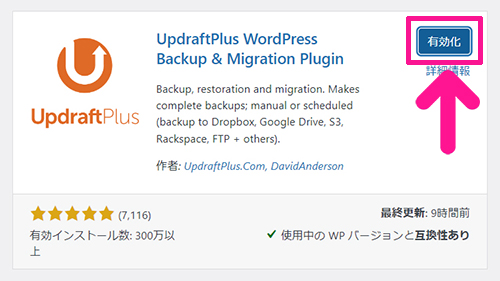
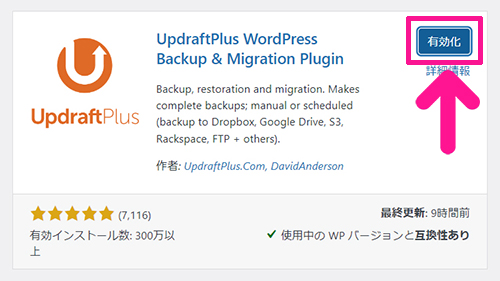
『有効化』ボタンをクリック。


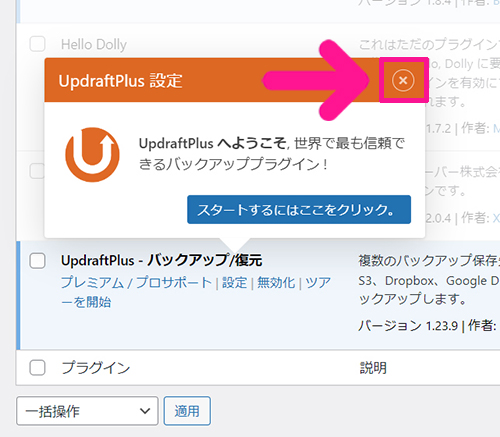
これでUpdraftPlusが追加できました。
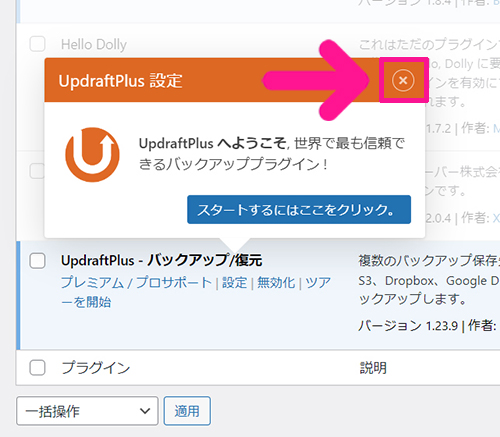
プラグインの説明をしてくれるポップアップが表示されるので『×』マークで閉じてOKです。
STEP2.バックアップ頻度を設定しよう


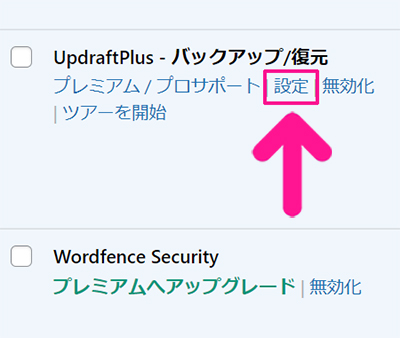
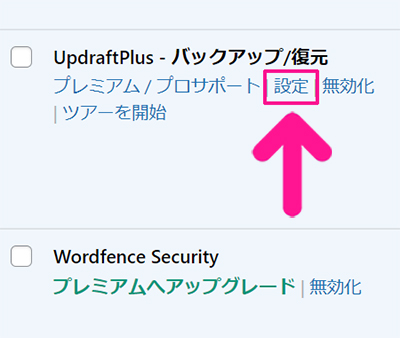
UpdraftPlusの下にある『設定』をクリック。


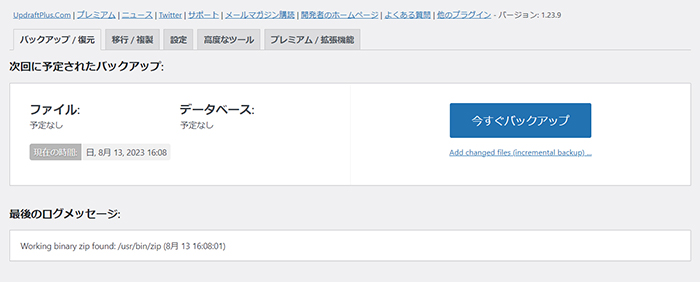
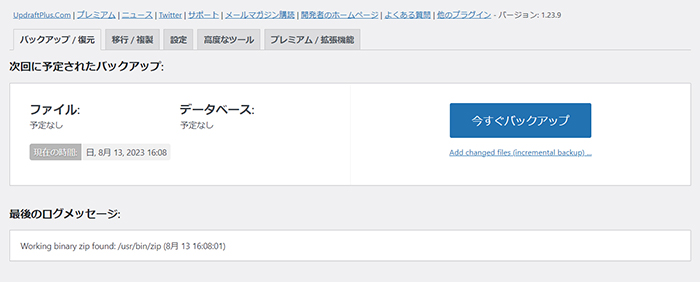
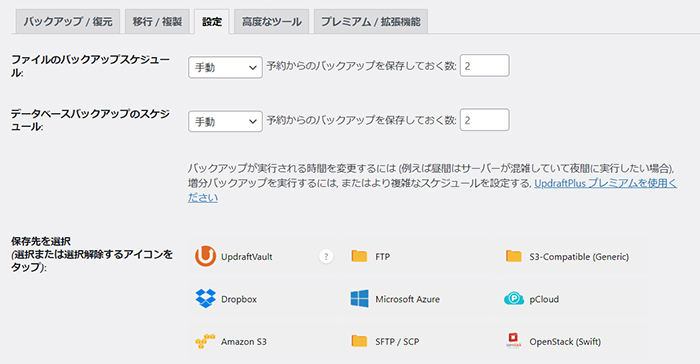
UpdraftPlusの設定画面がひらきました。


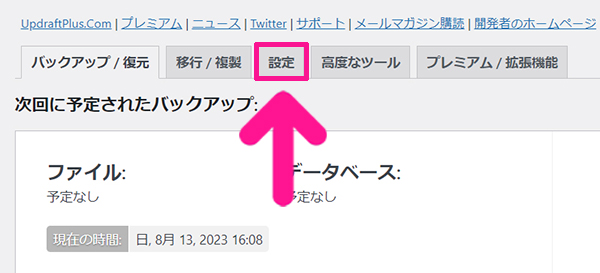
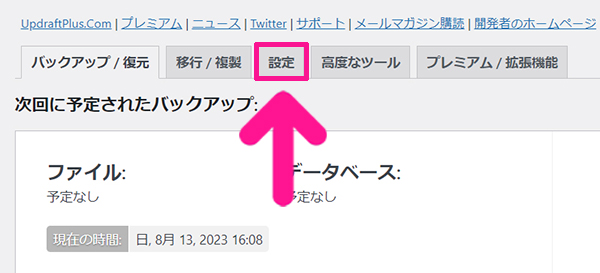
画面上部のメニューにある『設定』をクリック。


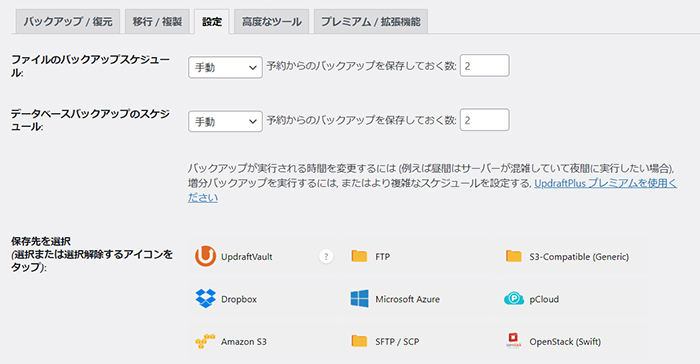
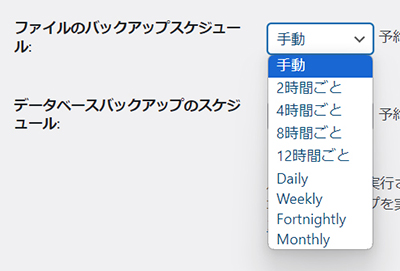
こちらでバックアップ頻度がえらべます。


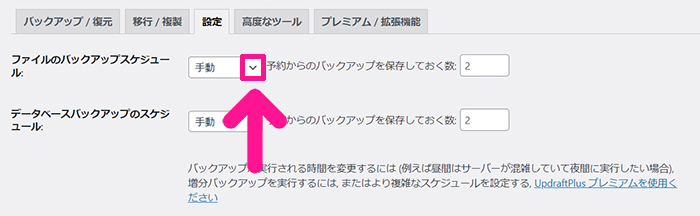
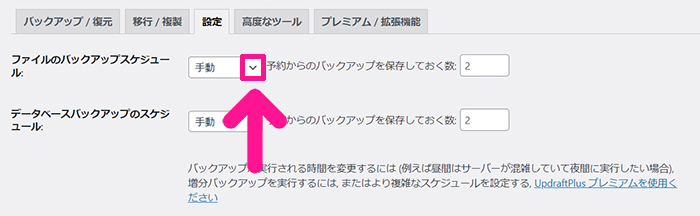
『ファイルのバックアップスケジュール』の下向き矢印をクリック。


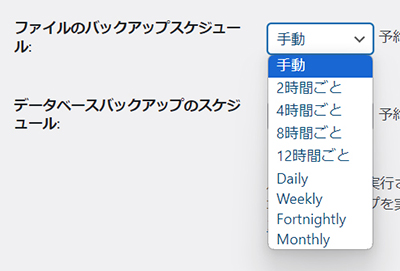
記事を更新する頻度にあわせて、お好きな頻度を選択。


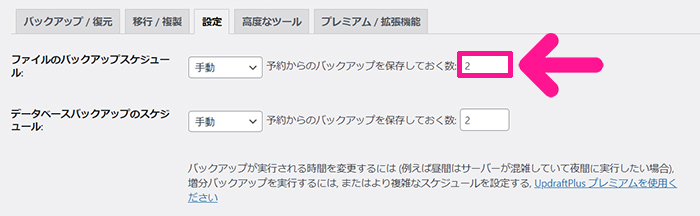
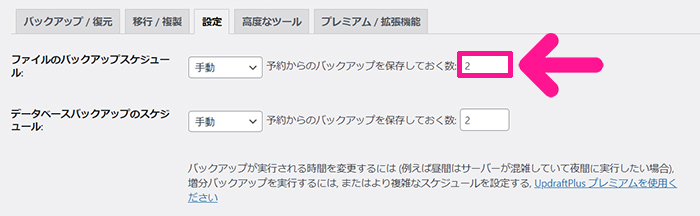
データをいくつ保存しておくかは、右側の数値で指定できます。



3つほど保存しておけばOKだよ!
STEP3.バックアップデータの保存先を設定しよう


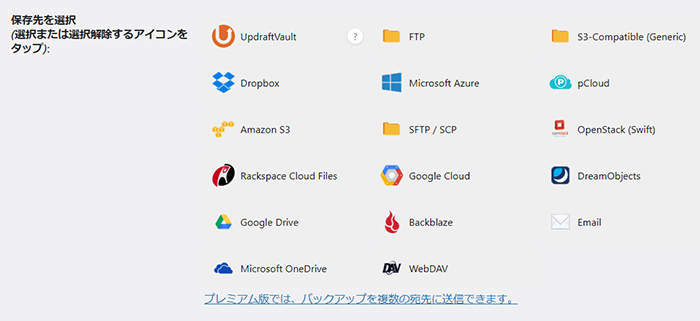
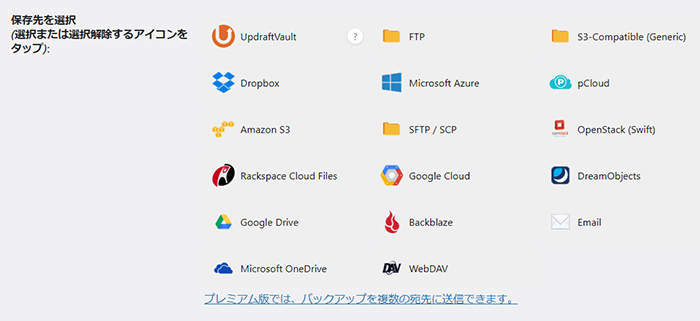
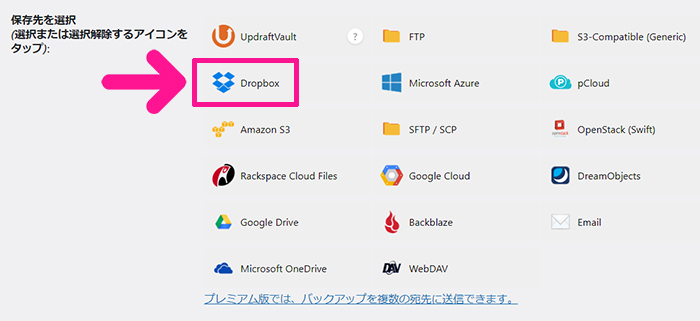
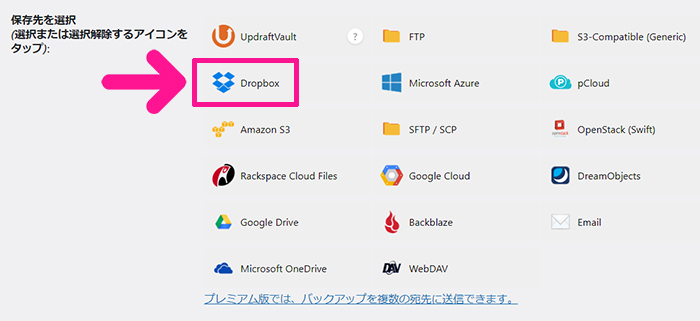
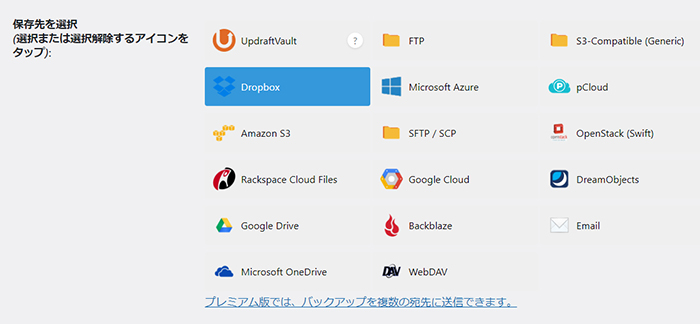
ページを下にスクロールして、バックアップデータの保存先をえらんでいきましょう。


今回は『Dropbox』を選択していきます。


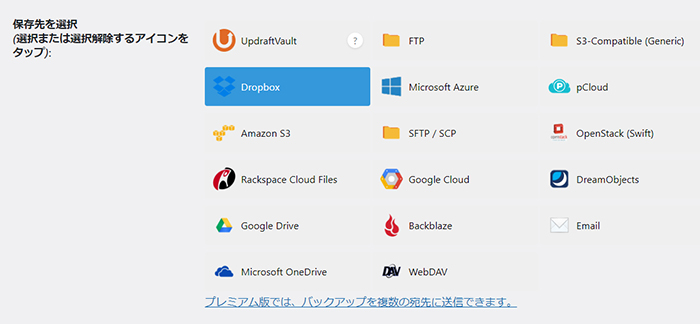
Dropboxが選択できたら、ページを下にスクロール。


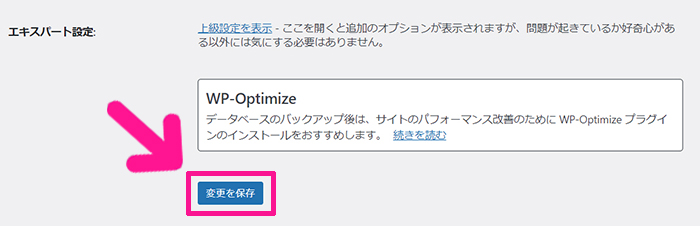
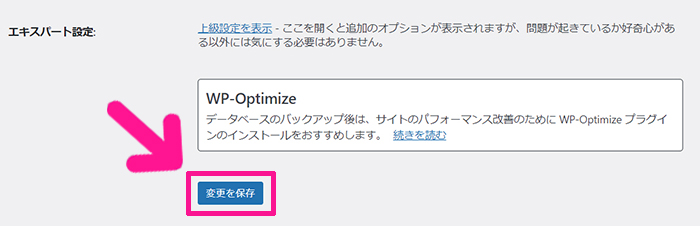
『変更を保存』ボタンをクリック。


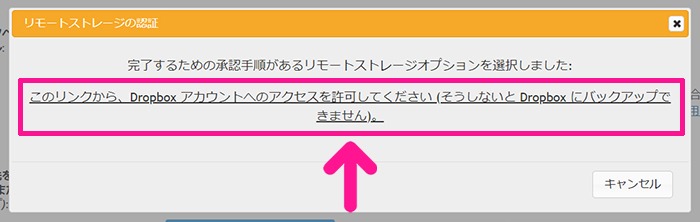
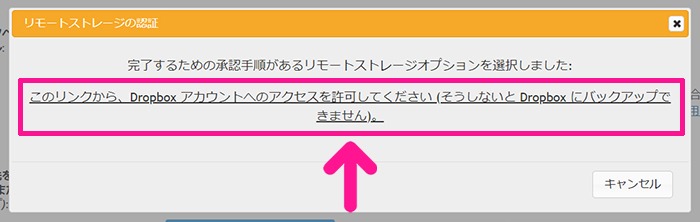
UpdraftPlusとDropboxをひもづけていきましょう。ピンク枠で囲った部分をクリック。


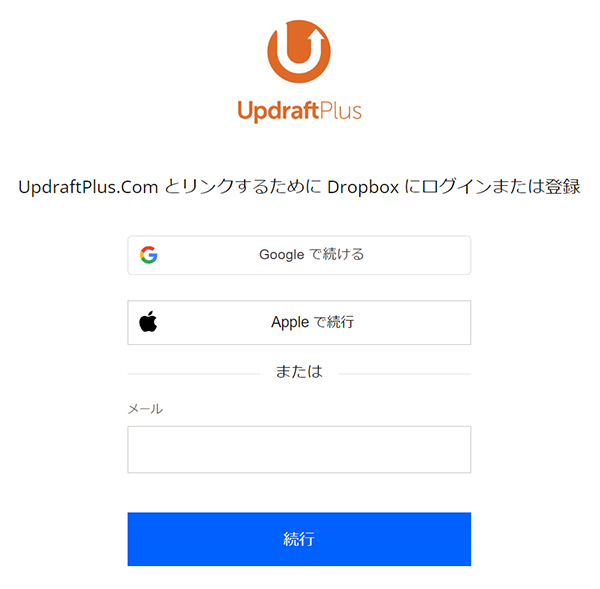
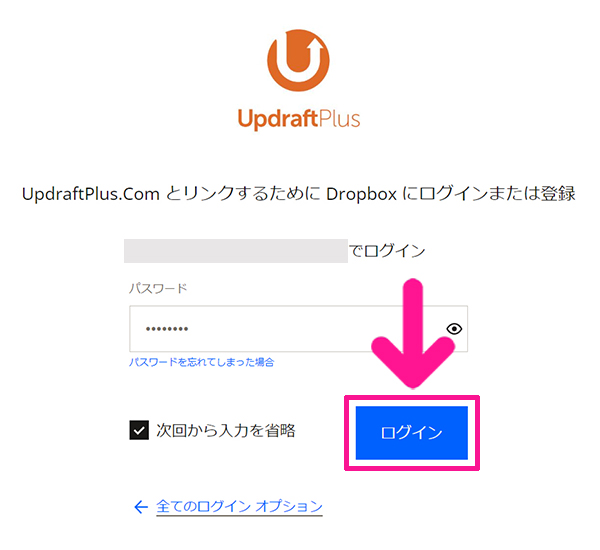
Dropboxにログインしてください。


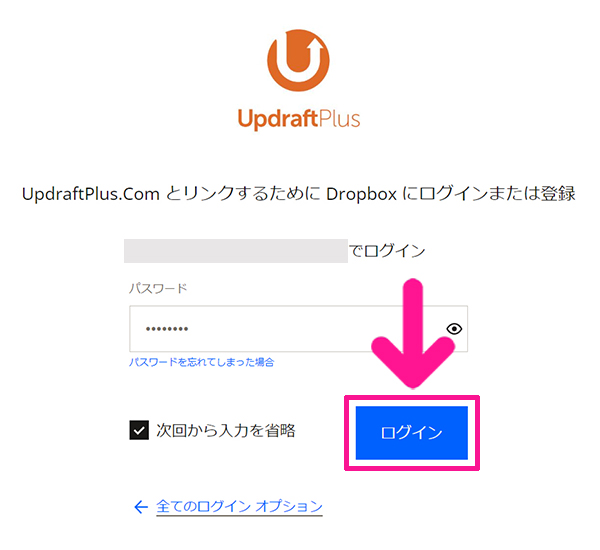
パスワードを入力。


パスワードが『ログイン』ボタンをクリック。


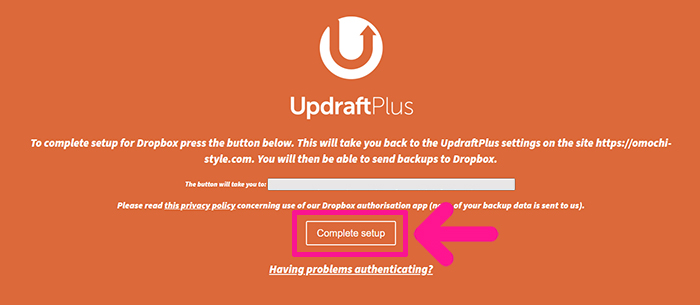
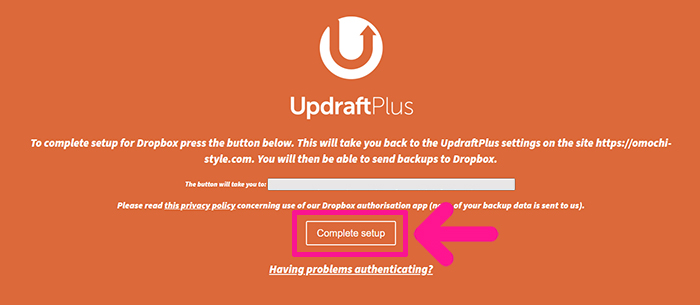
こちらの画面が表示されたら『Complete setup』ボタンをクリック。


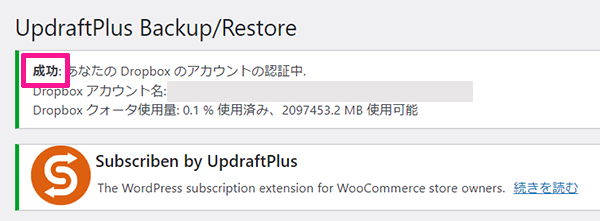
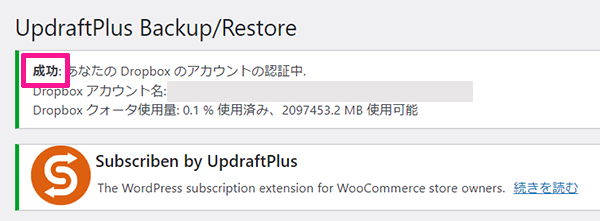
画面上部に『成功』と表示されたらOKです。



これで『UpdraftPlus』が使えるようになったよ!
STEP4.UpdraftPlusでバックアップを取得しよう


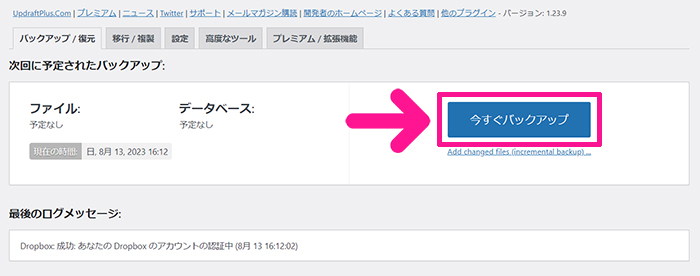
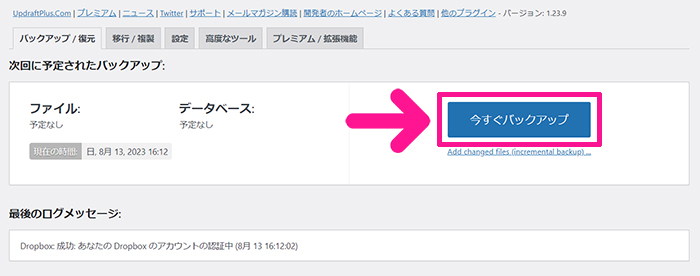
実際にバックアップをとってみましょう。『今すぐバックアップ』ボタンをクリック。


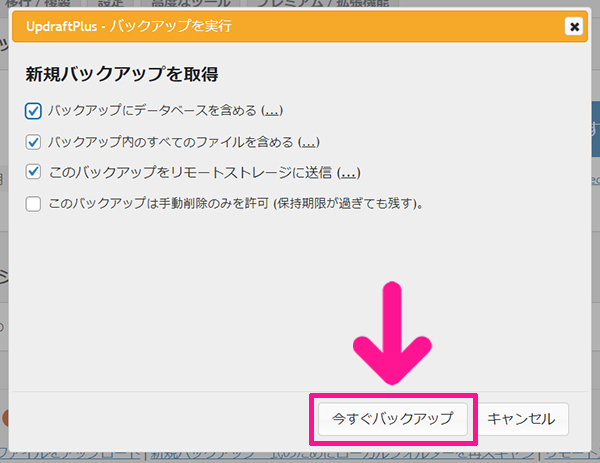
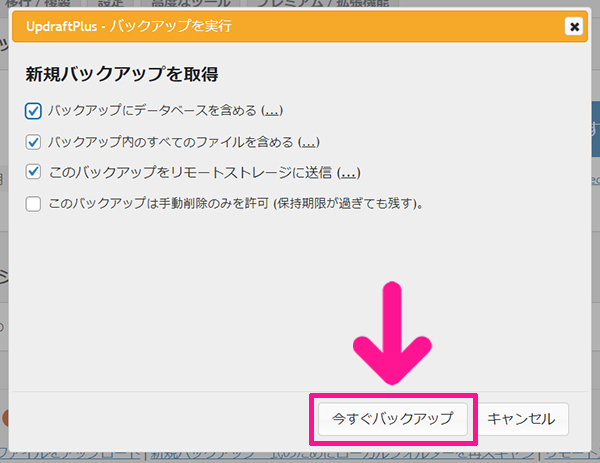
そのまま『今すぐバックアップ』ボタンをクリック。


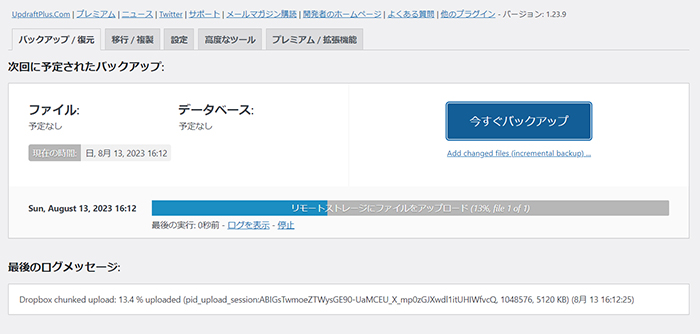
しばし待ちます。


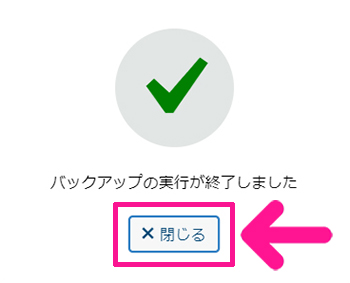
こちらが表示されたら、バックアップは終了です。『閉じる』ボタンをクリック。


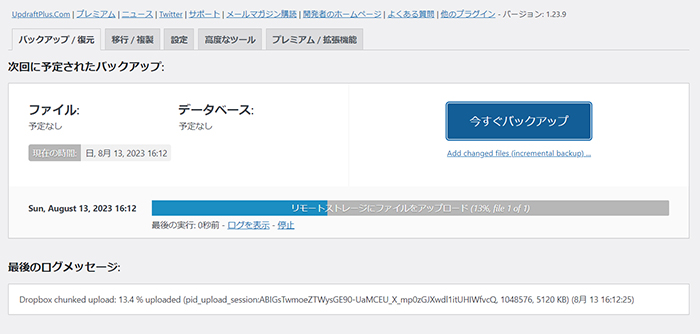
ページ下にこちらが表示されていたらOK。



DropBoxをひらいて、データが保存できているか確認しておこう!
【補足】UpdraftPlusをつかってデータを復元する方法


補足として、データを復元する方法についても解説しておきます。問題が起きたとき参考にしてください。
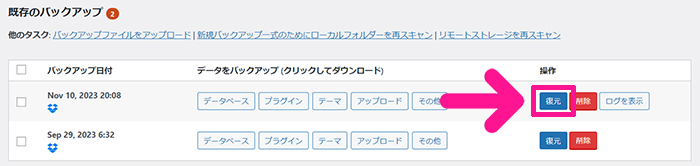
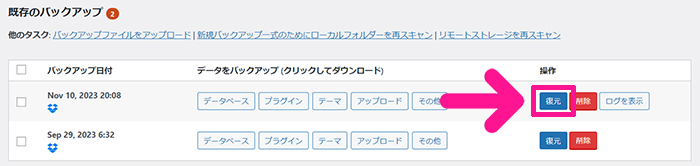
復元したい日付の右側にある『復元』ボタンをクリック。


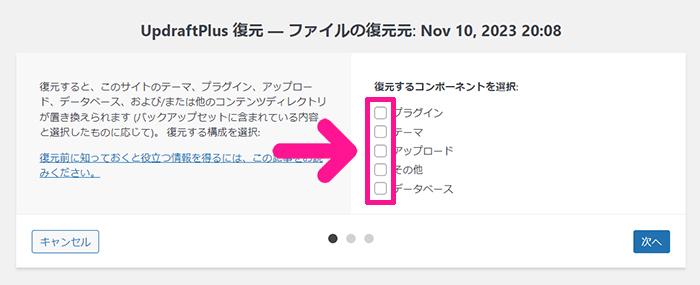
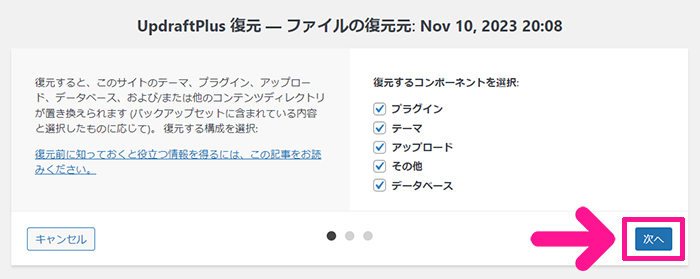
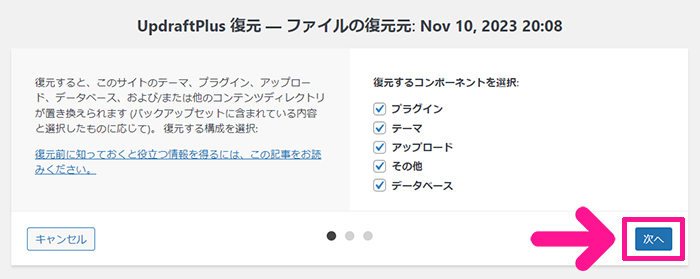
復元したい項目を選択。


『次へ』ボタンをクリック。


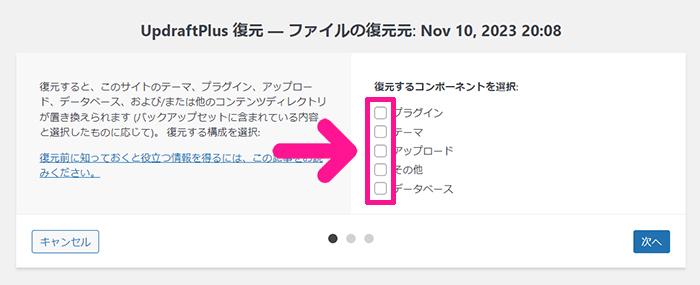
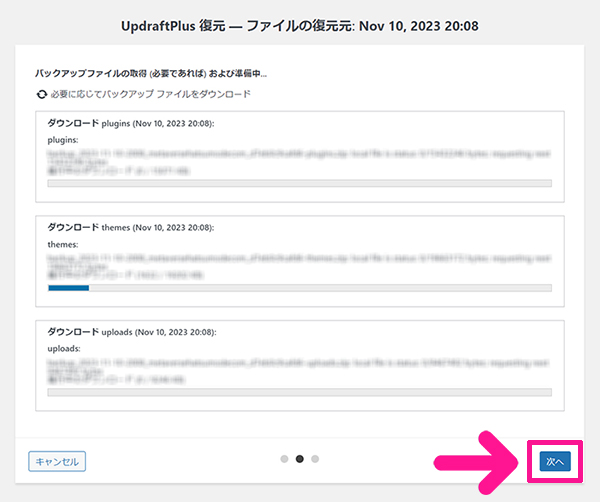
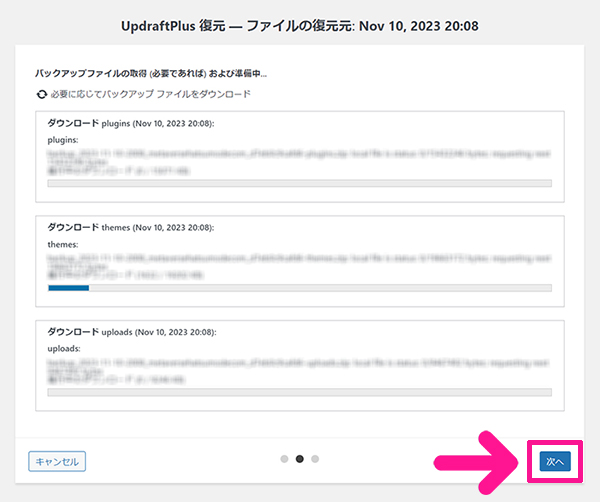
『次へ』ボタンをクリック。


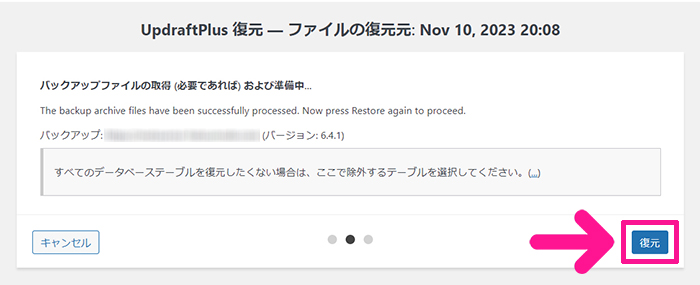
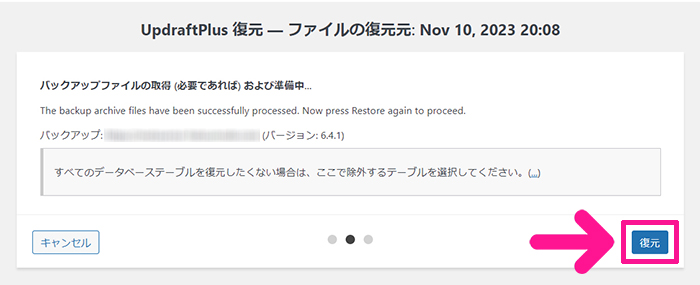
『復元』ボタンをクリック。


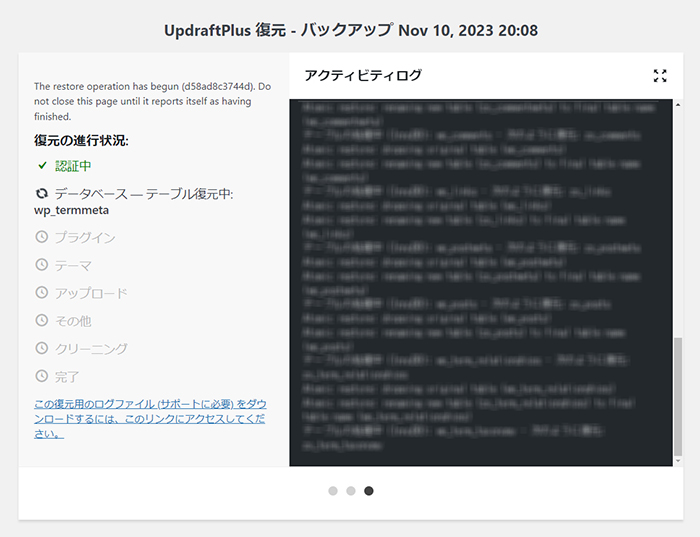
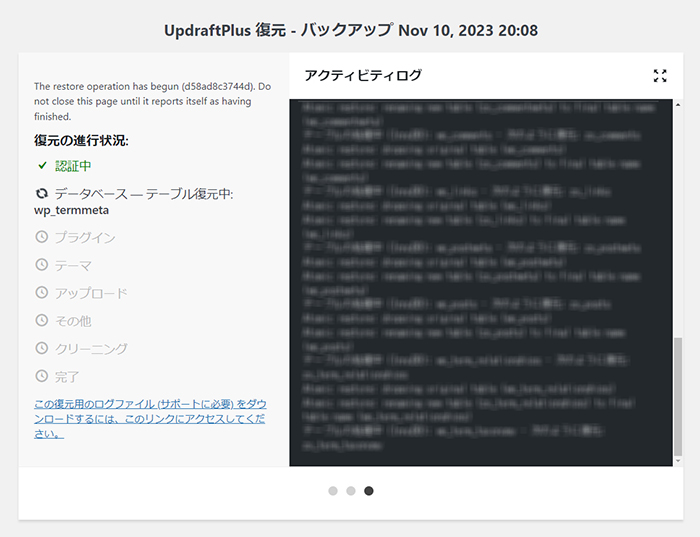
しばし待ちます。


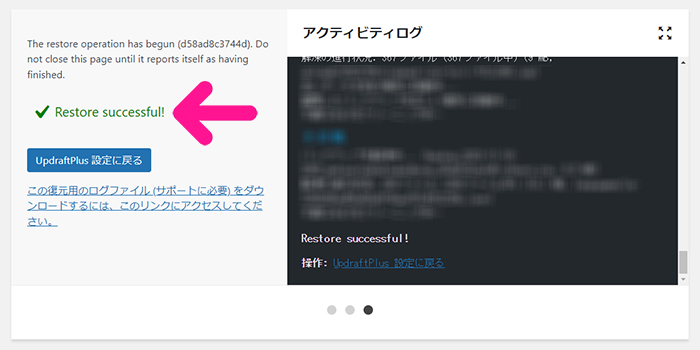
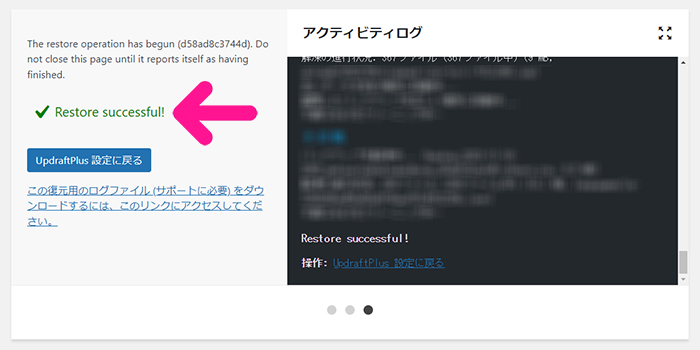
『Restore successful!』と表示されたらOK。


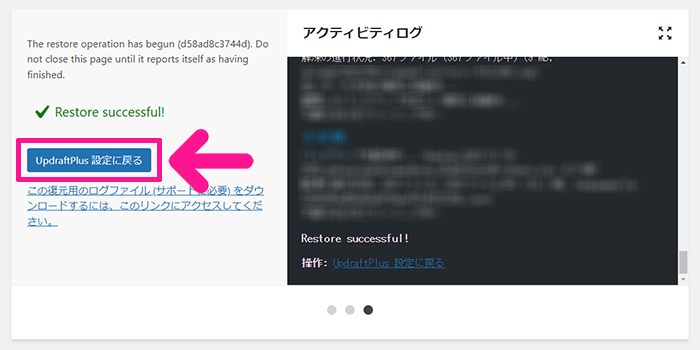
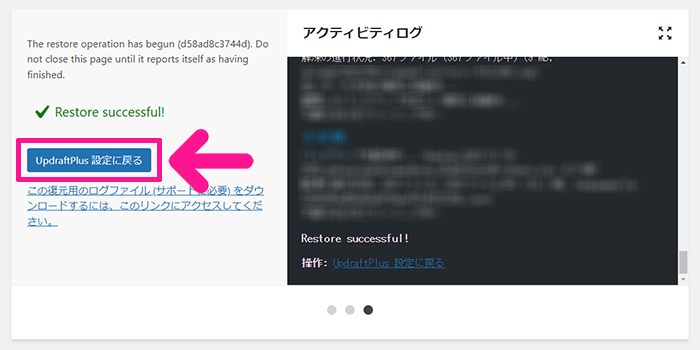
『UpdraftPlus設定に戻る』ボタンをクリック。


WordPressからログアウトさせられるので、再度、ログインしてください。



きちんと復元されたか確認してね!
プラグインを使わずにリビジョン数を制限する
リビジョンとは
ワードプレスの『リビジョン』とは、投稿や固定ページの編集履歴を保存する機能です。
必要に応じて過去のバージョンを復元できて便利なのですが、ワードプレスの初期設定ではリビジョン数が制限されていないため、データベースがどんどん膨らみサイトの表示が遅くなる原因に。
リビジョンは必要最低限あればいいので、リビジョン数を制限する設定をしていきましょう。



おすすめプラグインが見当たらないので、プラグインを使わずに設定する方法を教えるね!
プラグインを使わずにリビジョン数を制限する方法
STEP1.エックスサーバーのファイルマネージャをひらこう


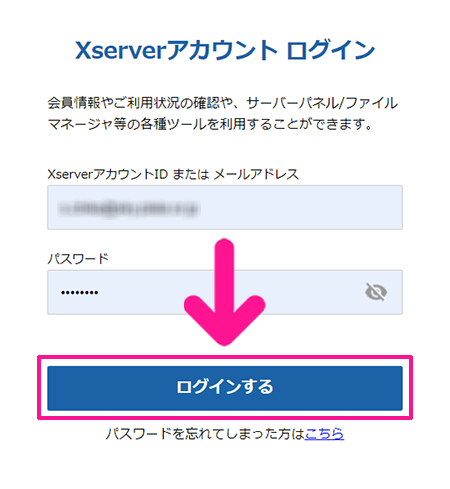
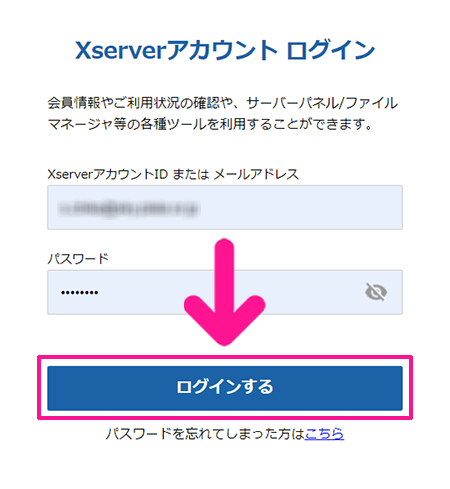
エックスサーバーをひらいて、画面右上にある『ログイン』をクリック。つづけて『Xserverアカウント』をクリック。


メールアドレスとパスワードを入力して『ログインする』ボタンをクリック。


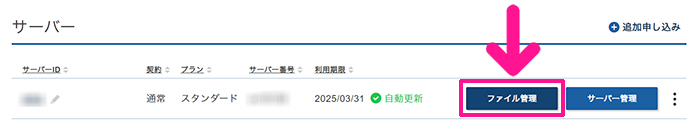
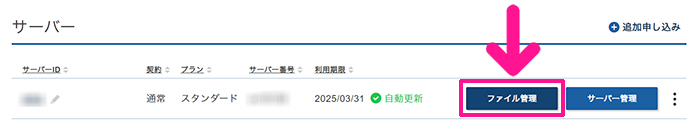
『ファイル管理』ボタンをクリック。



ファイルマネージャがひらくよ!
STEP2.wp-config.phpファイルをひらこう


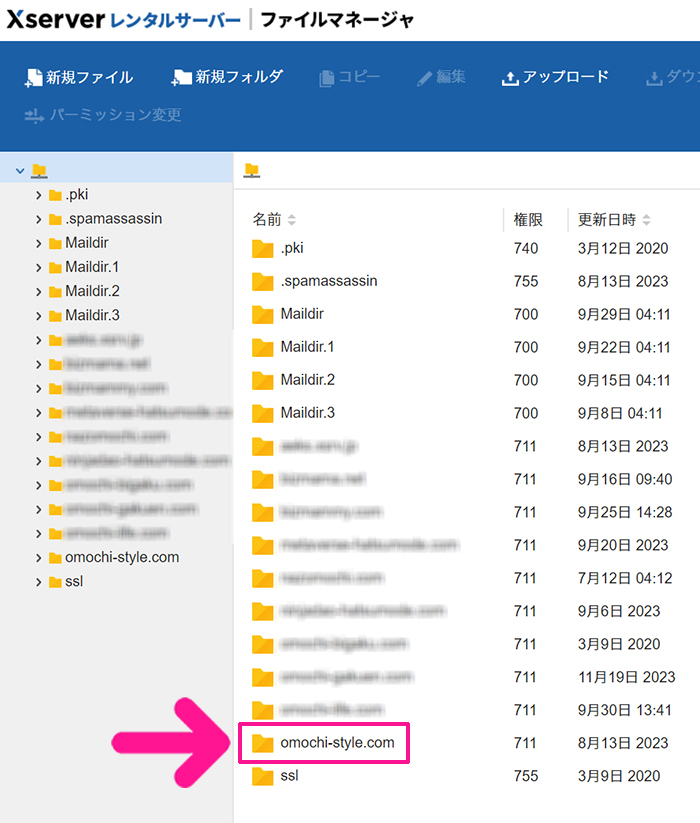
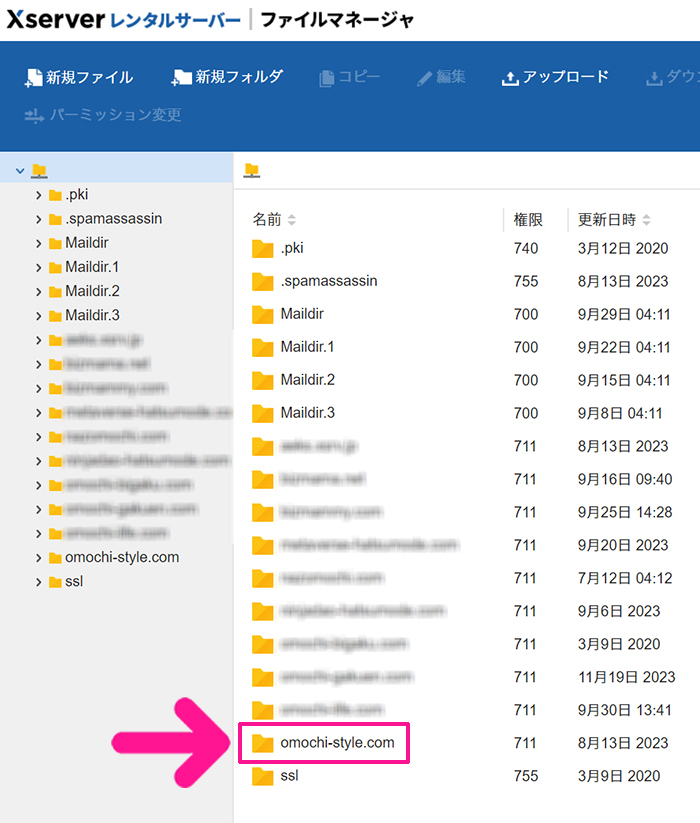
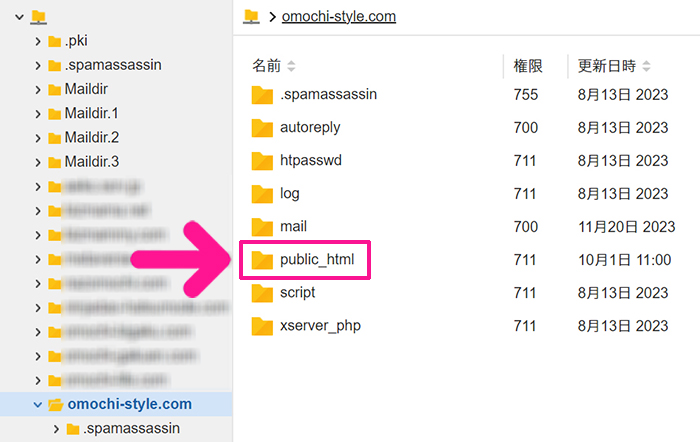
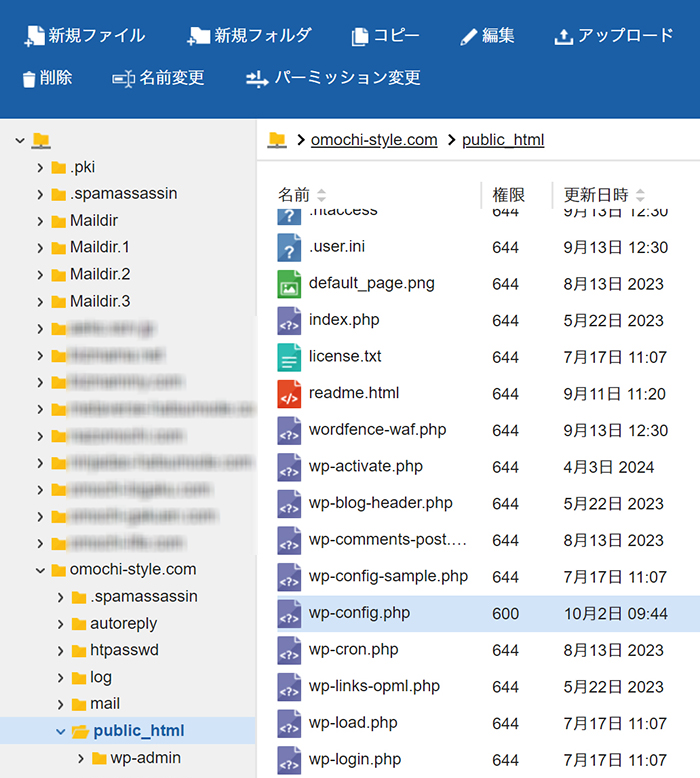
リビジョン数を制限したいサイト名が書いてあるフォルダーをダブルクリック。


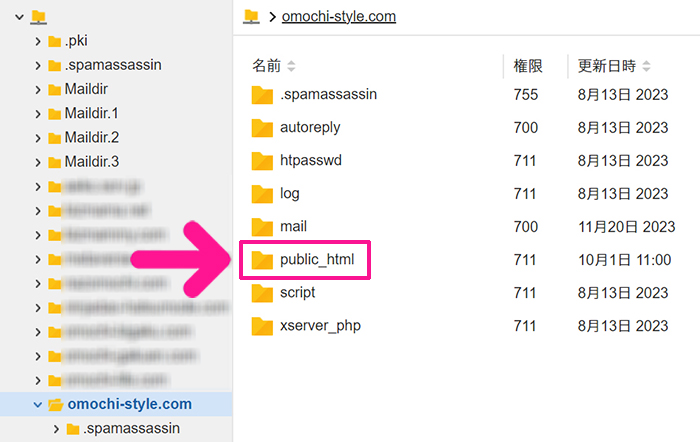
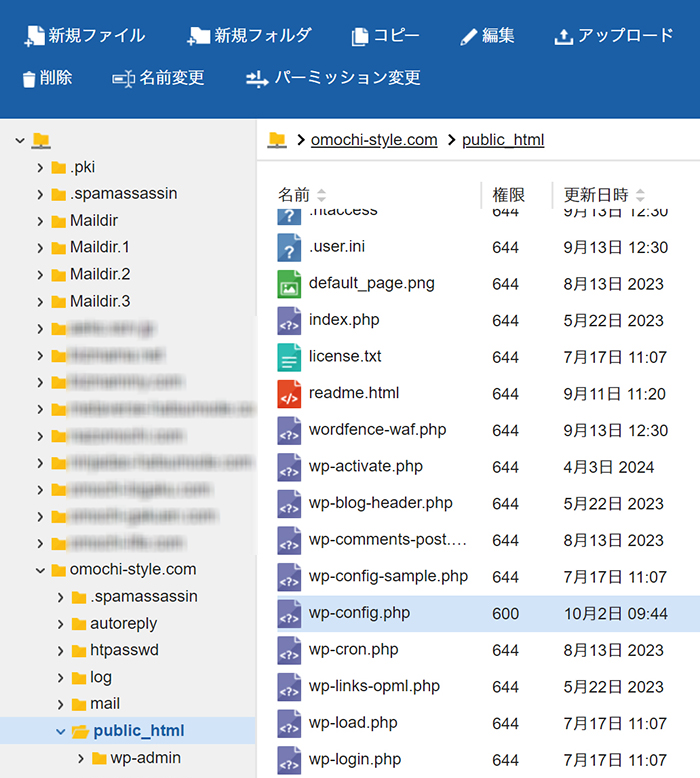
『public_html』フォルダーをダブルクリック。


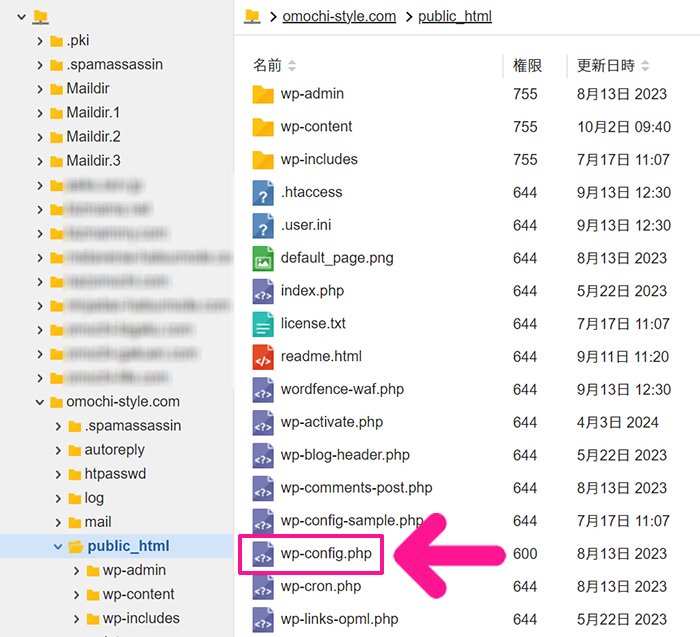
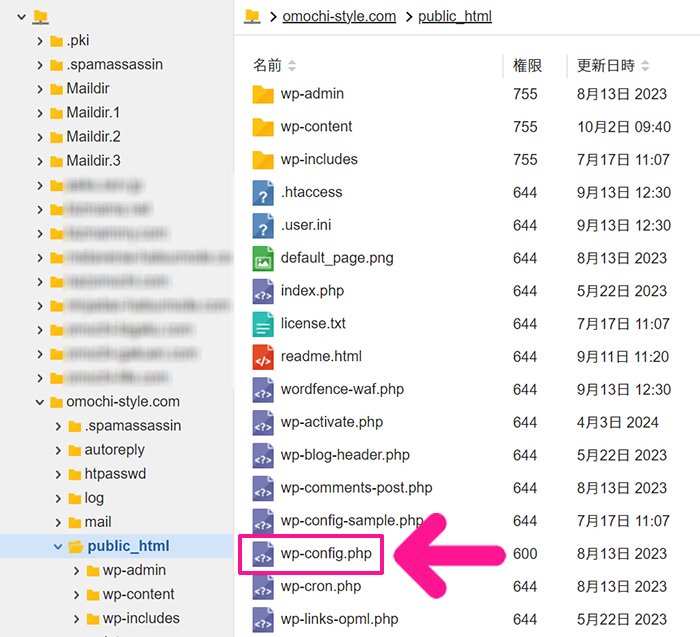
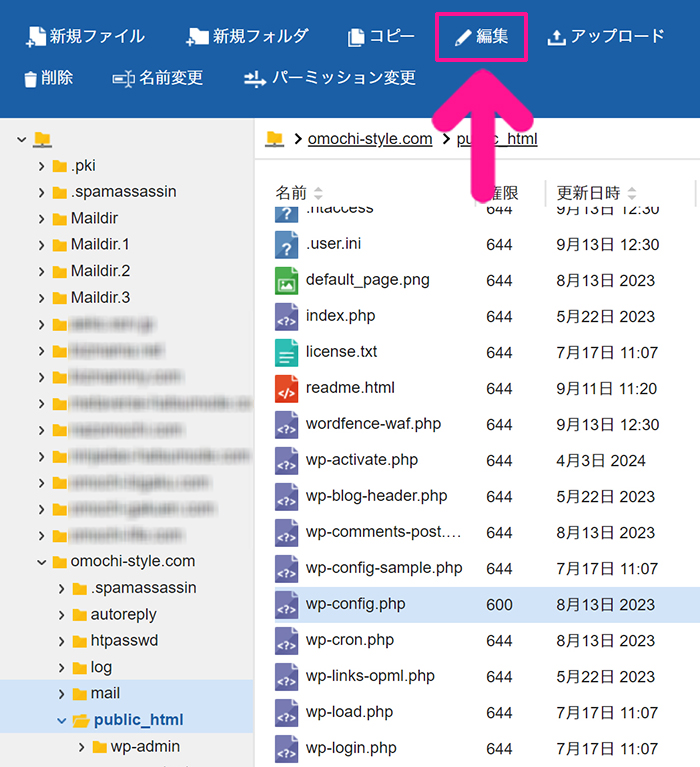
『wp-config.php』ファイルを選択してください。


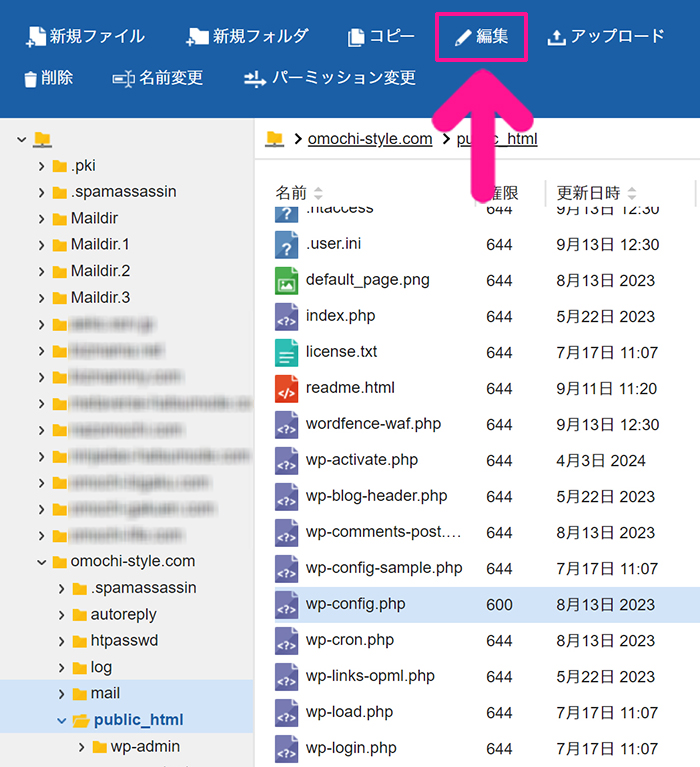
『wp-config.php』ファイルが選択できたら、画面上部にある『編集』をクリック。



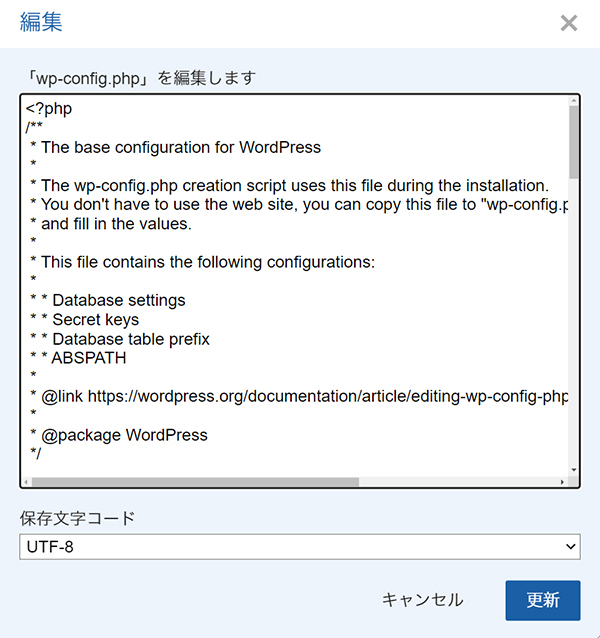
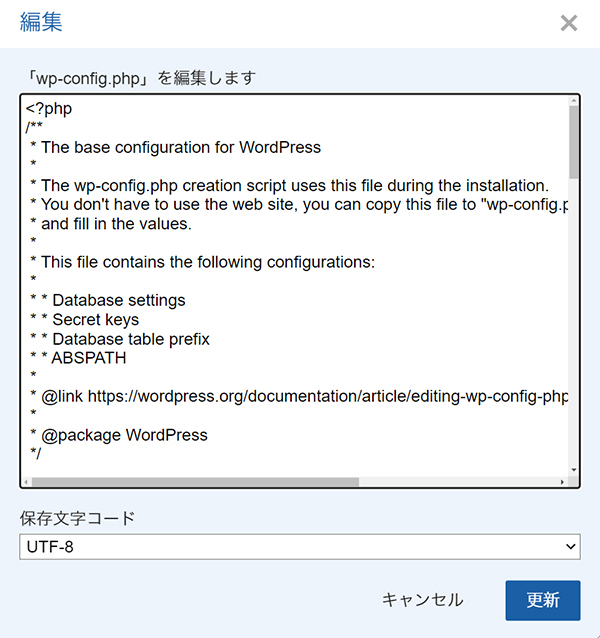
wp-config.phpファイルがひらくよ!
STEP3.wp-config.phpファイルにコードを追加しよう


wp-config.phpの編集画面がひらきました。


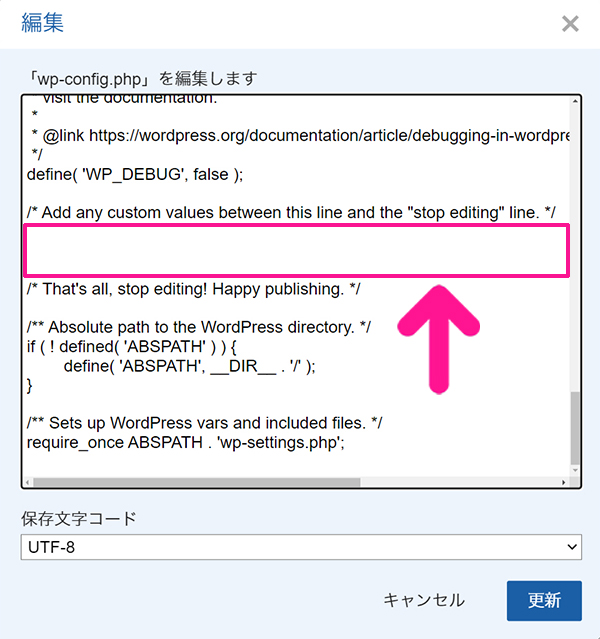
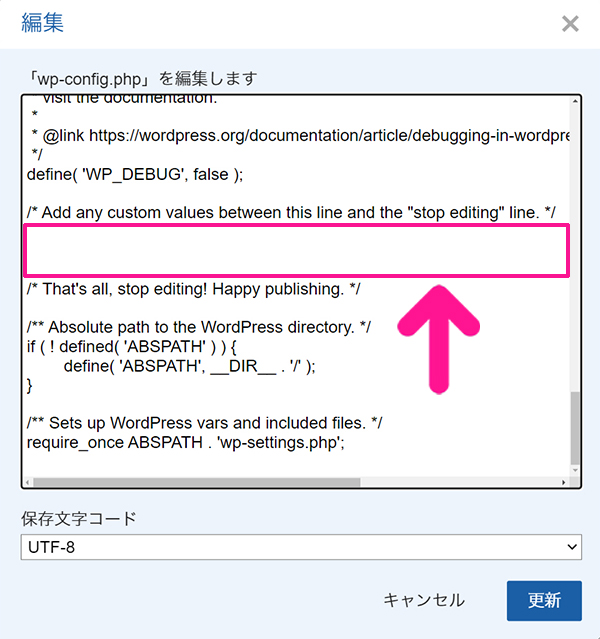
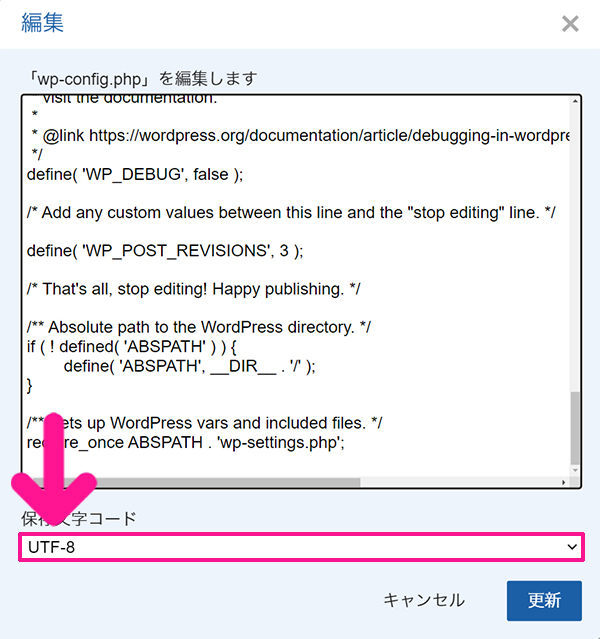
画面を下にスクロールして『That’s all, stop editing!』のテキストを探します。
『That’s all, stop editing!』が見つかったら、その上の空白になってる行の真ん中の行にカーソルをもっていきクリック。
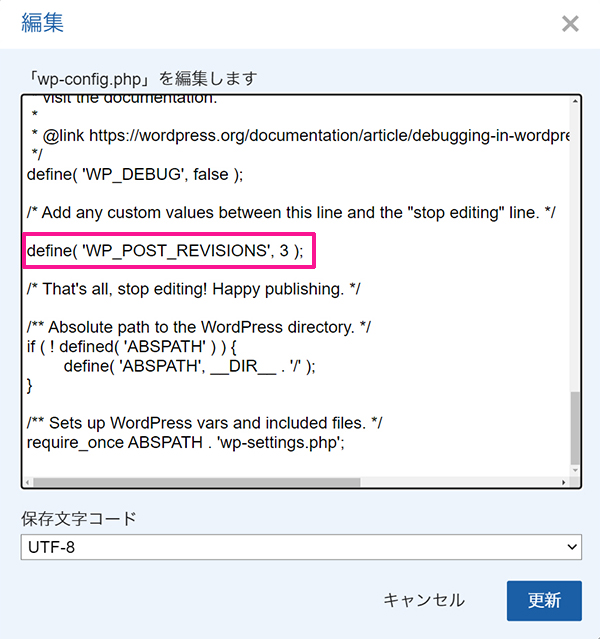
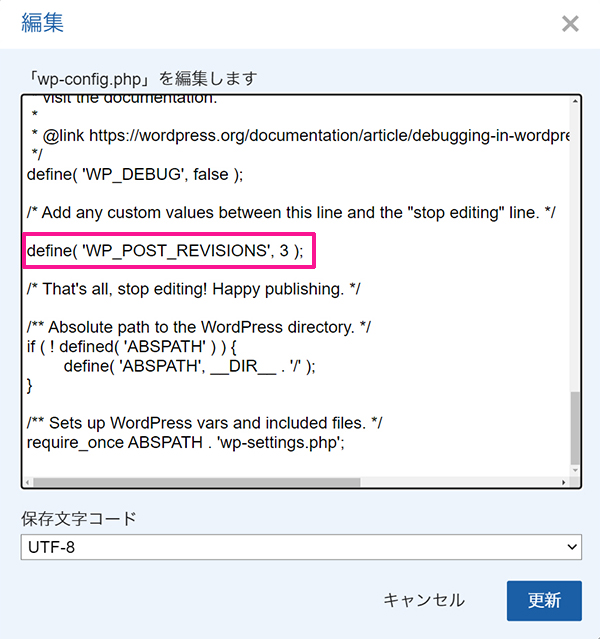
define( 'WP_POST_REVISIONS', 3 );上記のコードをコピペしてください。


コードがコピペできました。


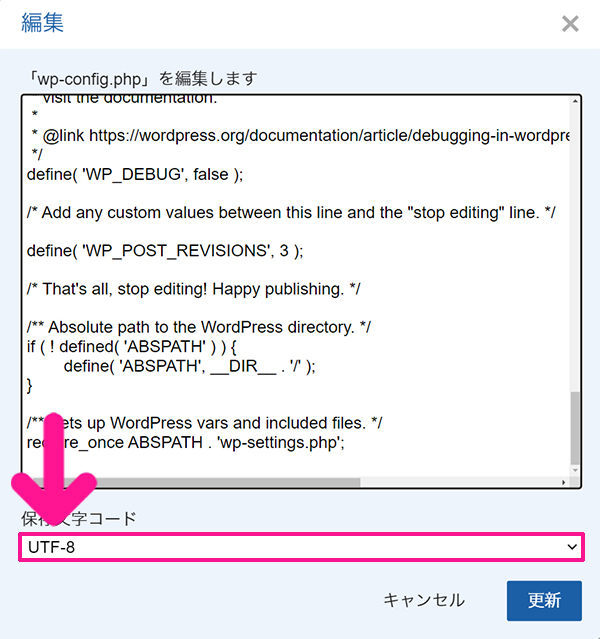
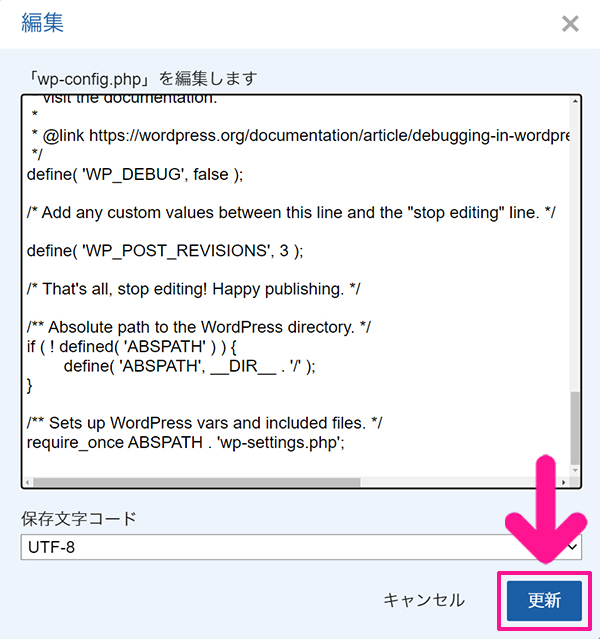
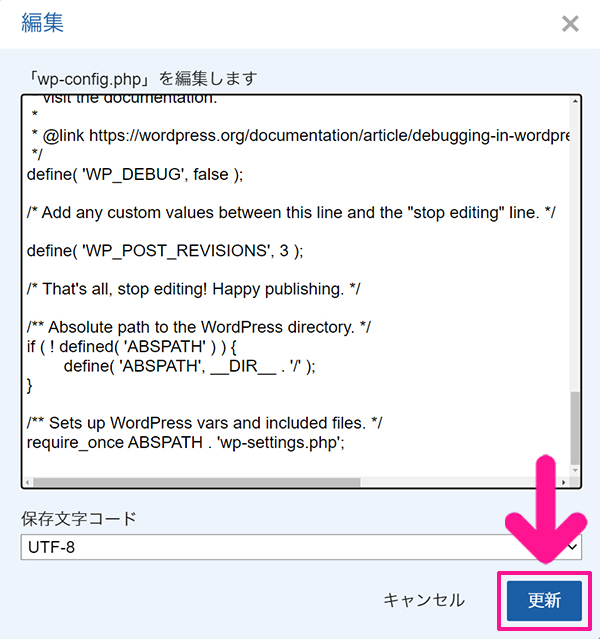
保存文字コードが『UTF-8』になっていることを確認。


『更新』ボタンをクリック。


これでリビジョン数が制限できました。


記事を何回保存しても、リビジョンが『3』と表示されていればOK。



実際に記事を書き始めたあたりで、確認してみてね!
SEO強化プラグイン【XML Sitemap & Google News】
XML Sitemap & Google Newsとは


XML Sitemap & Google Newsは、サイトマップを生成してくれるプラグインです
Webサイトの構成や記事の内容を、Googleさんにすばやく認識してもらえるため、SEOの改善につながります。



サーチコンソールを使うので、さきにこちらの設定を済ませておこう!
サーチコンソールの初期設定はこちら


XML Sitemap & Google Newsの設定方法と使い方
STEP1.XML Sitemap & Google Newsをインストールしよう


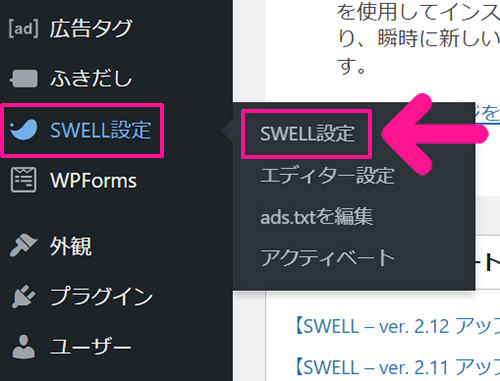
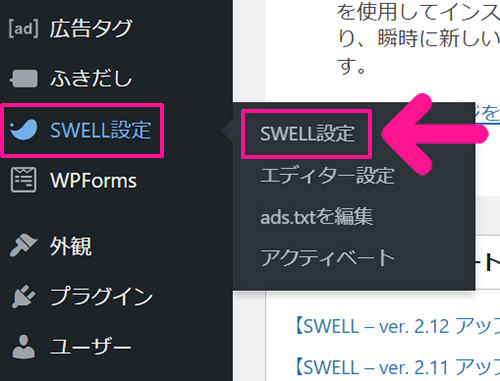
画面左側のメニューにある『SWELL設定』にカーソルをもっていき、表示された『SWELL設定』をクリック。


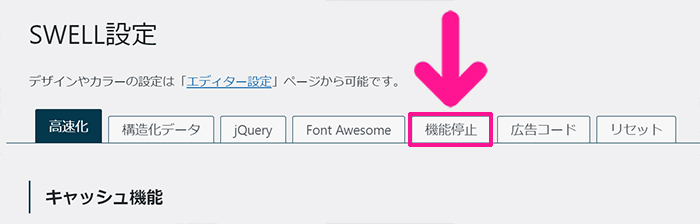
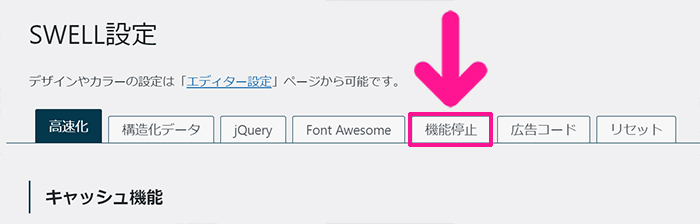
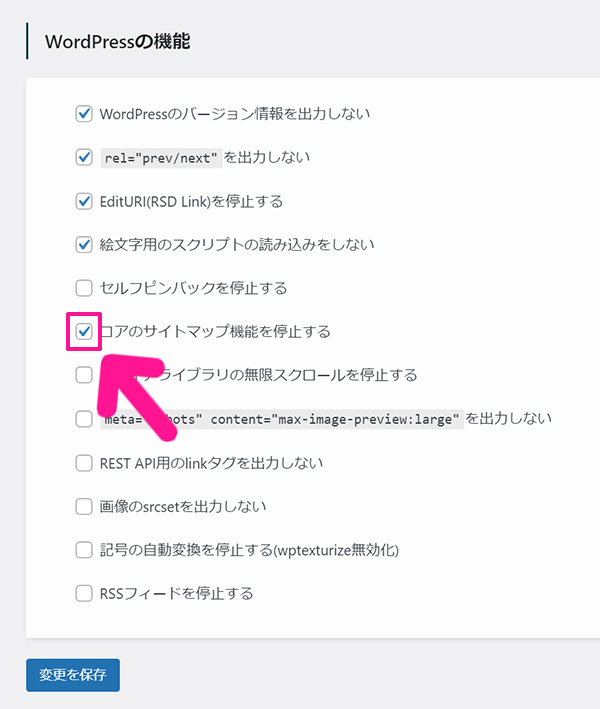
画面上部のメニューにある『機能停止』をクリック。


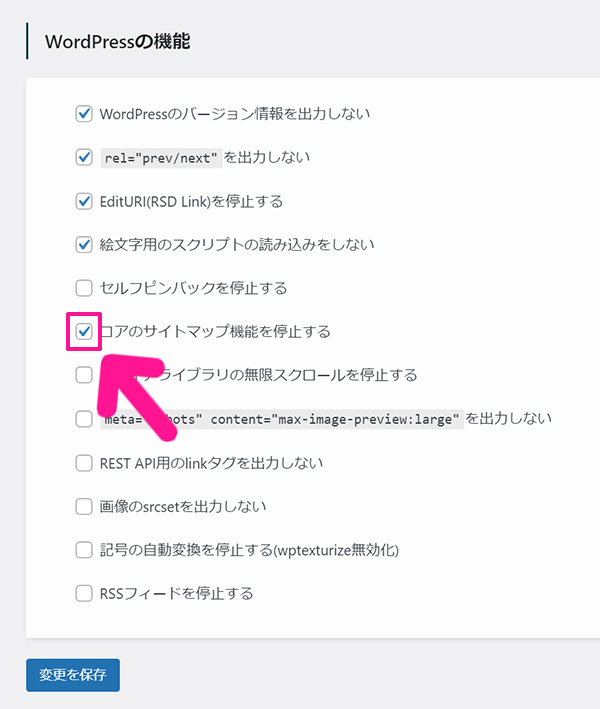
『コアのサイトマップ機能を停止する』のチェックをはずします。


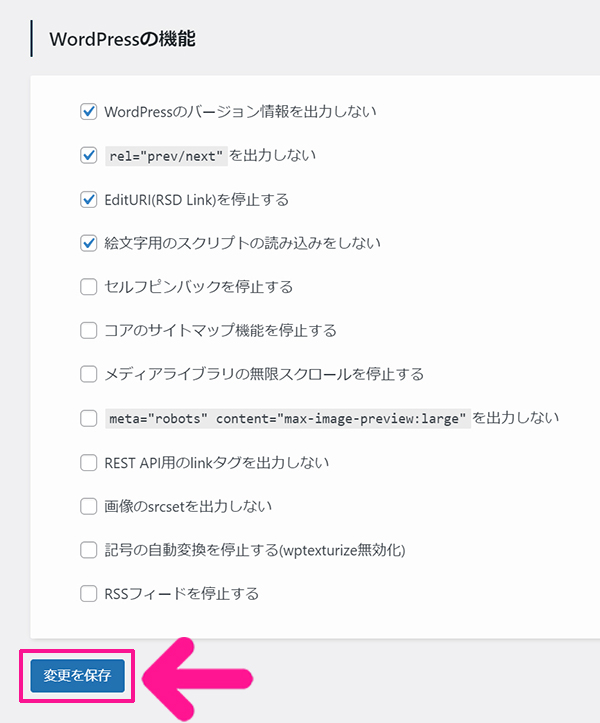
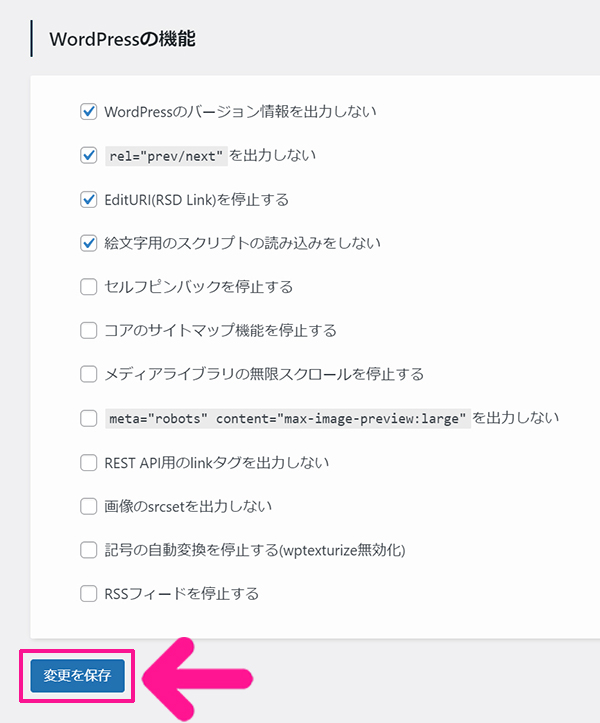
チェックがはずせたら『変更を保存』ボタンをクリック。


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


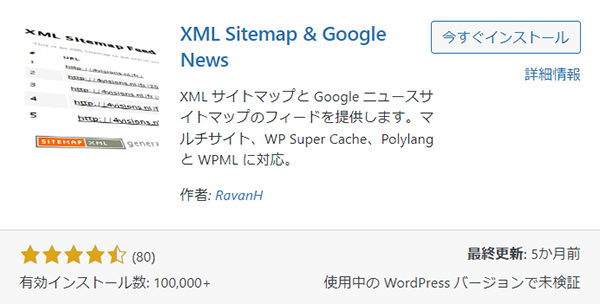
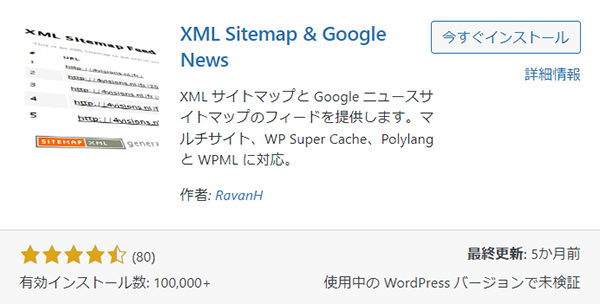
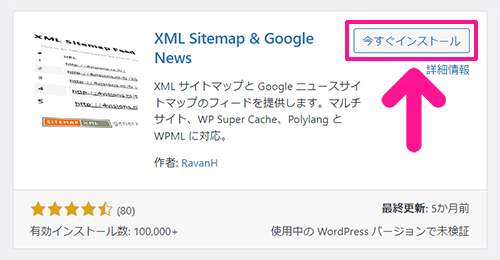
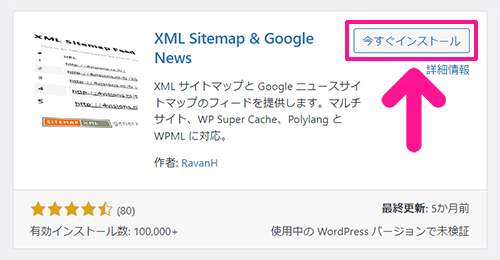
画面右上にある検索窓に『XML Sitemap & Google News』と入力。


XML Sitemap & Google Newsが表示されたら『今すぐインストール』ボタンをクリック。


『有効化』ボタンをクリック。


これでXML Sitemap & Google Newsが追加できました。
STEP2.XML Sitemap & Google NewsでXMLサイトマップを作成しよう


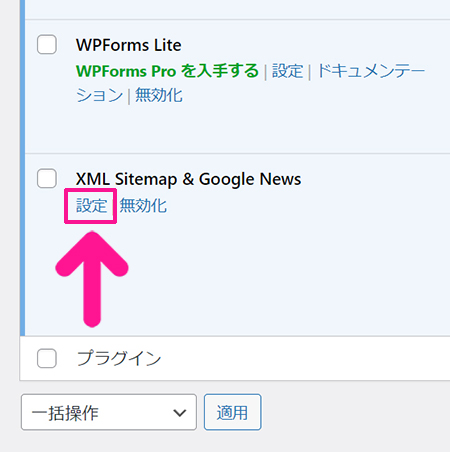
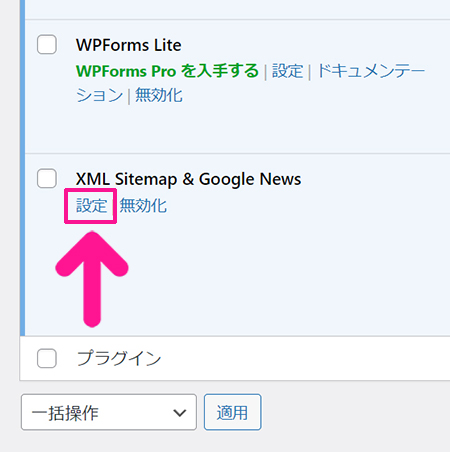
XML Sitemap & Google Newsの下にある『設定』をクリック。


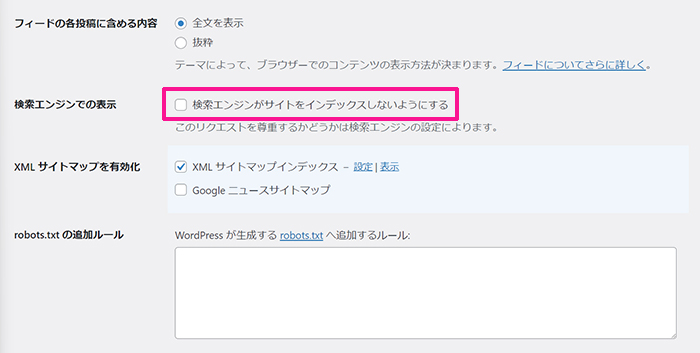
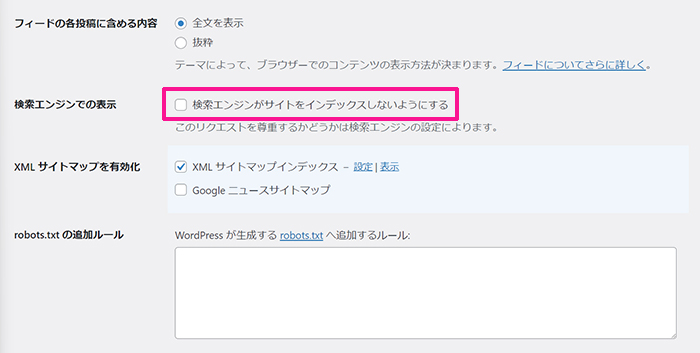
『検索エンジンでの表示』のチェックがはずれていることを確認。


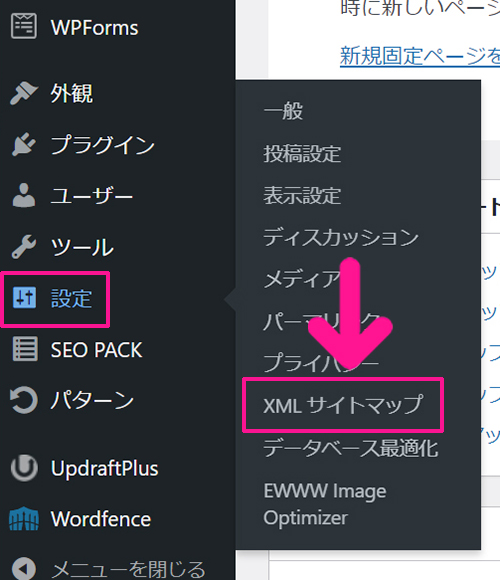
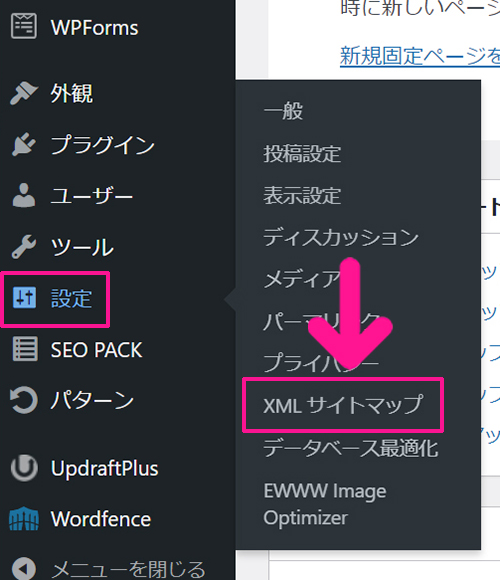
画面左側のメニューにある『設定』にカーソルをもっていき、表示された『XMLサイトマップ』をクリック。


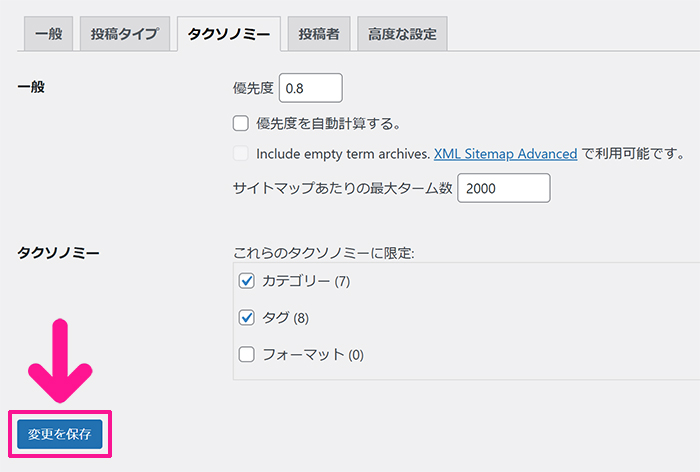
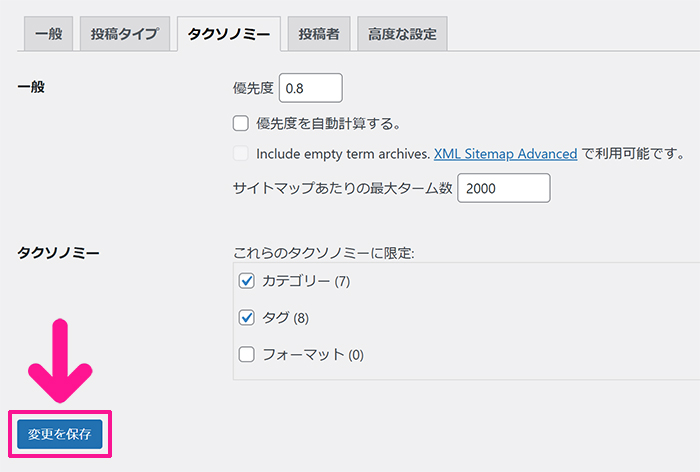
画面上部のメニューにある『タクソノミー』をクリック。


『カテゴリー』と『タグ』のチェックボックスにチェック。


『変更を保存』ボタンをクリック。


『設定を保存しました』と表示されたらOKです。


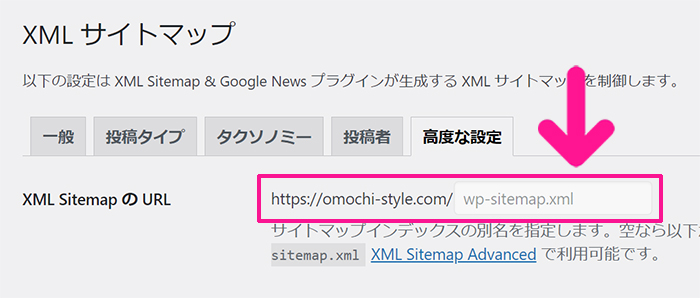
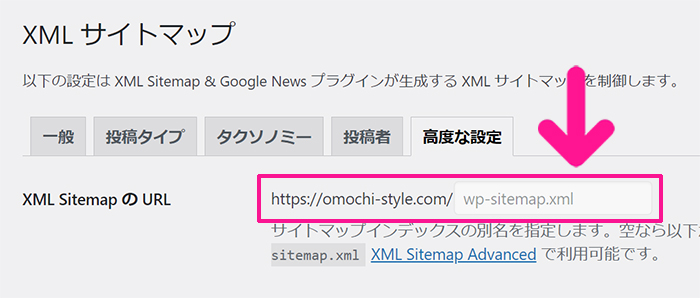
画面上部のメニューにある『高度な設定』をクリック。


『XML SitemapのURL』の右側にあるURLを、Googleの検索窓に入力してください。


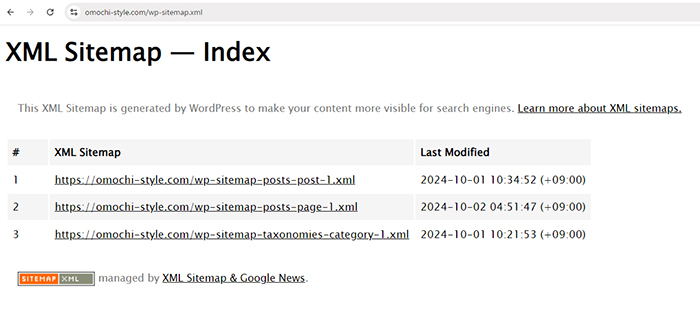
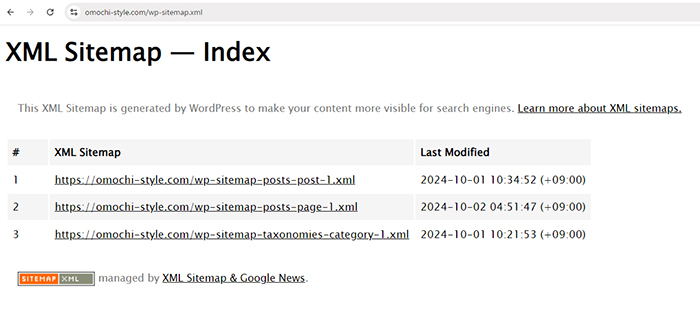
そうすると『XML Sitemap & Google News』で作られたXMLサイトマップが表示されます。


このページのURLをコピーして、サーチコンソールに送信していきましょう。
STEP3.XMLサイトマップをサーチコンソールに送信しよう


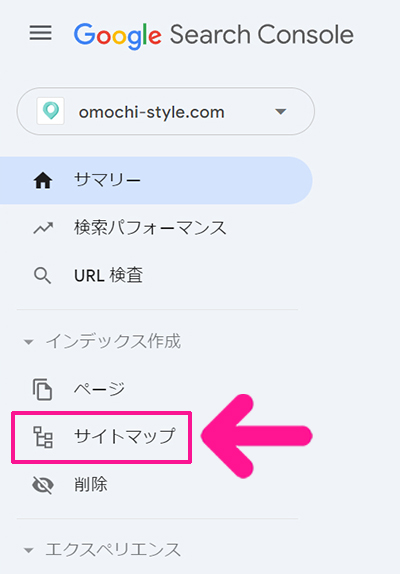
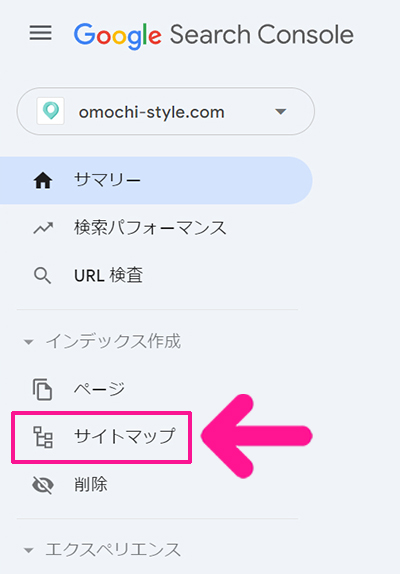
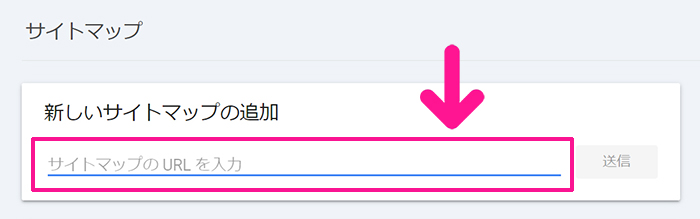
サーチコンソールをひらいて、画面左側のメニューにある『サイトマップ』をクリック。


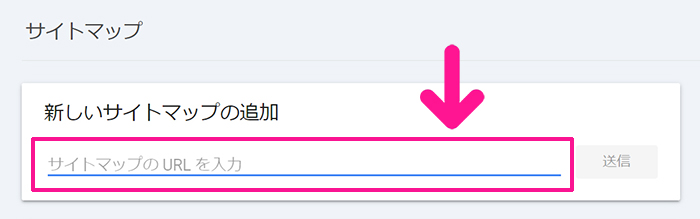
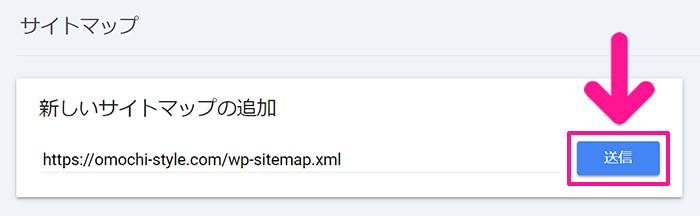
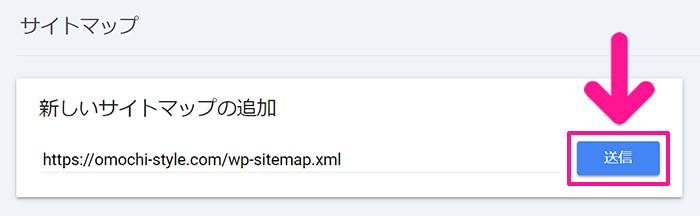
コピーしたXMLサイトマップのURLを貼り付けます。


URLがコピペできたら『送信』ボタンをクリック。


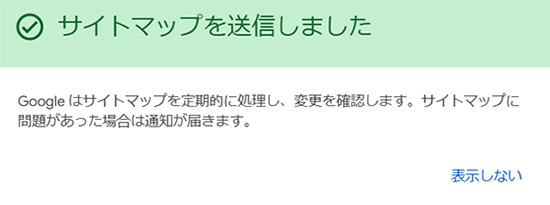
サイトマップが送信できました。


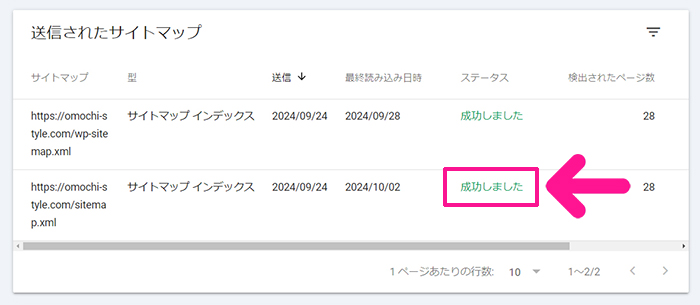
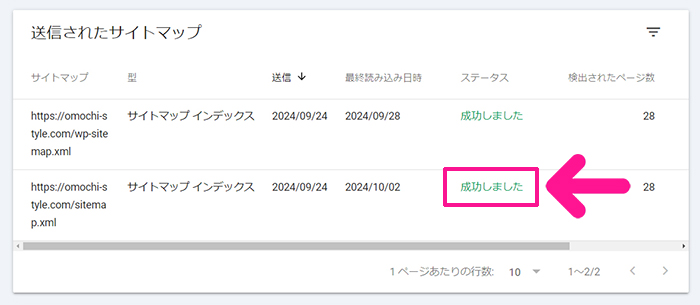
『成功しました』と表示されたらOKです。
『取得できませんでした』と表示された場合は、しばらく時間をおいてから、再度、サイトマップを送信してください。
必須ではないけど、あると便利なプラグイン


必須ではないけれど、入れておくと便利なプラグインも紹介しておきます。
こちらの5つ。
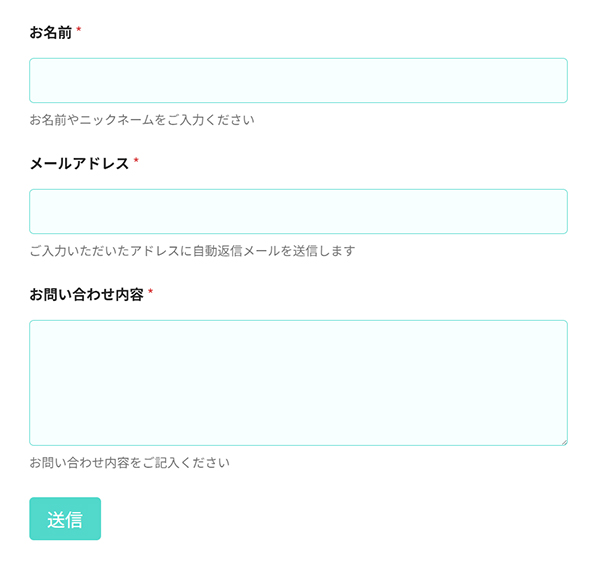
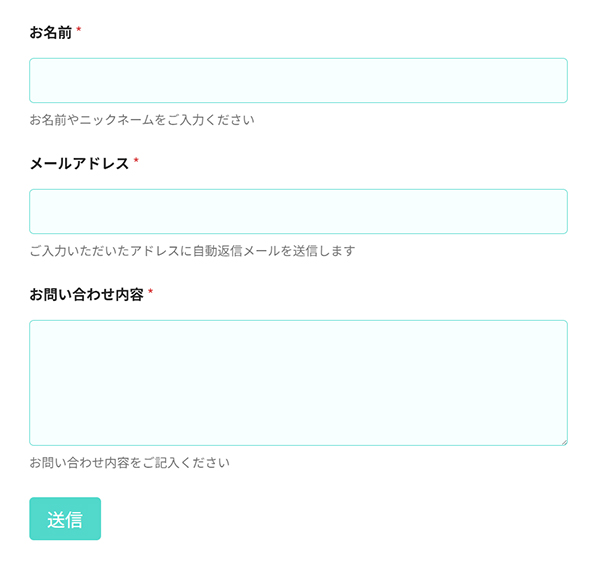
WPForms
WPFormsは、Webサイトにお問い合わせフォームを設置できるプラグインです。


Webサイトの信頼性や真剣さをアピールできるので、可能であれば設置しておきましょう。
WPFormsでおしゃれなお問い合わせフォームを簡単に作る方法はこちら


Slim Maintenance Mode
Slim Maintenance Modeは、サイトのメンテナンスモードを簡単に設定できるプラグインです。


設定は不要で、プラグインを有効化するだけでメンテナンスモードへの切り替えが可能。メンテナンスモードが有効になると、管理者以外のユーザーはサイトにアクセスできなくなります。
メンテナンスモードを終了したいときは、プラグインを無効化するだけでOK。WordPress初心者さんにぴったりなプラグインなので、サイトの立ち上げ初期に活用してみてください。


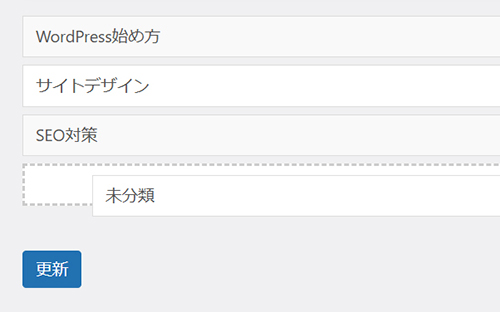
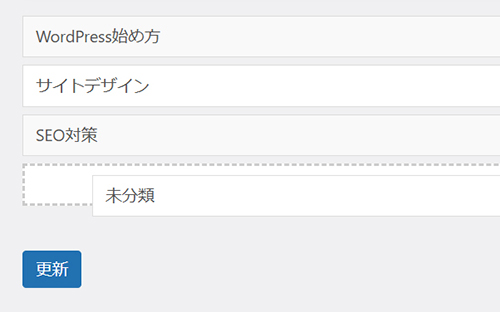
Category Order and Taxonomy Terms Order
Category Order and Taxonomy Terms Orderは、カテゴリーの表示順を簡単に並び替えできるプラグインです。


プラグインをインストールして有効化するだけで、すぐに並び替えが可能。サイドバーやフッターにカテゴリーを配置される方はぜひ。
Category Order and Taxonomy Terms Orderの使い方はこちら


Website LLMs.txt


Website LLMs.txtは、WordPressサイトに『LLMs.txt』というファイルを自動的に作って管理するプラグインです。
ChatGPTなどのAI(人工知能)が、あなたのサイトの内容や構造を簡単に理解できるようにするお手伝いをしてくれます。


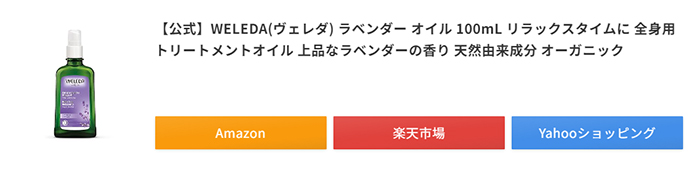
Pochipp
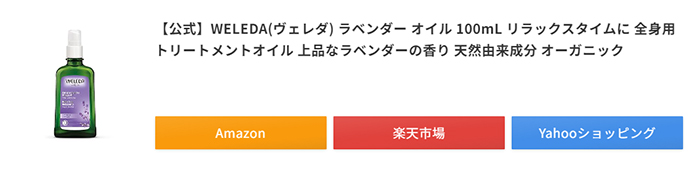
Pochipp(ポチップ)は、Amazon、楽天、Yahoo!ショッピングなどの商品リンクを簡単に作成できるプラグインです。


設定さえしてしまえば、こんな商品リンクが10秒ほどで貼れちゃいます。物販アフィリエイト(あなたのサイトで紹介した商品が売れると報酬がもらえる仕組み)に挑戦したい方はぜひ。


不要なプラグインを削除する方法


不要なプラグインがもたらす影響
ワードプレスで使っていないプラグイン、そのまま放置していませんか。不要なプラグインを放置しておくと、サイトの表示を遅くしたり、安全性を下げる原因に。
無効化されたプラグインでも脆弱性を突かれるリスクがあるので、使わなくなったプラグインは、こまめに削除するのがおすすめです。
不要なプラグインの削除方法
有効化していないプラグインを削除する


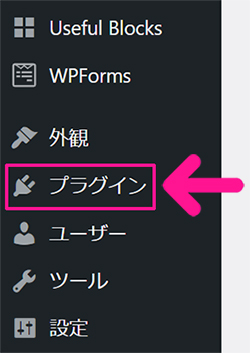
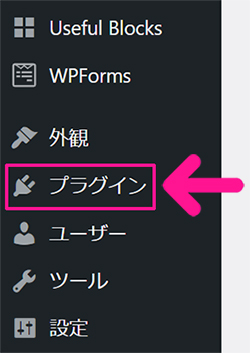
まずは有効化していないプラグインを削除する方法から。画面左側のメニューにある『プラグイン』をクリック。


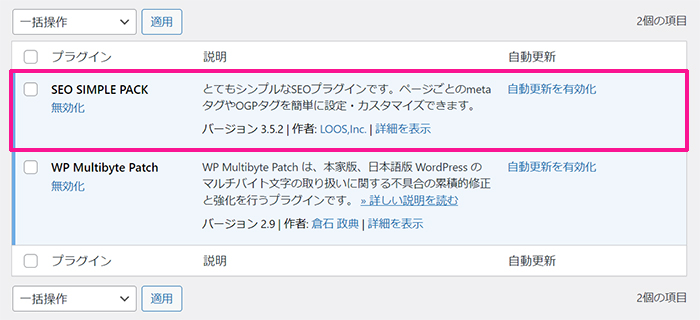
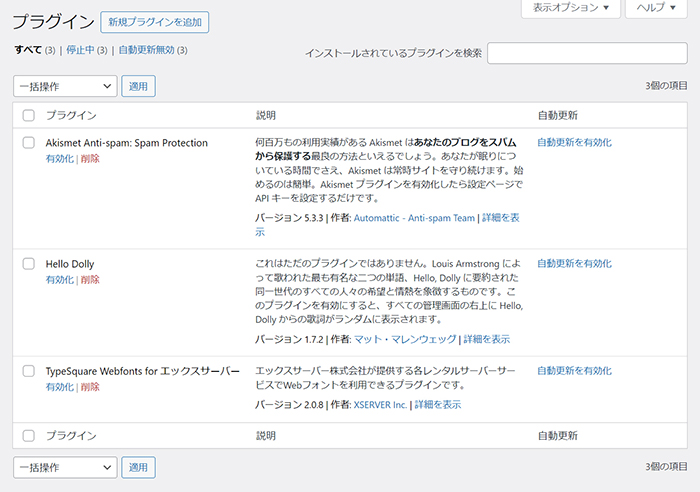
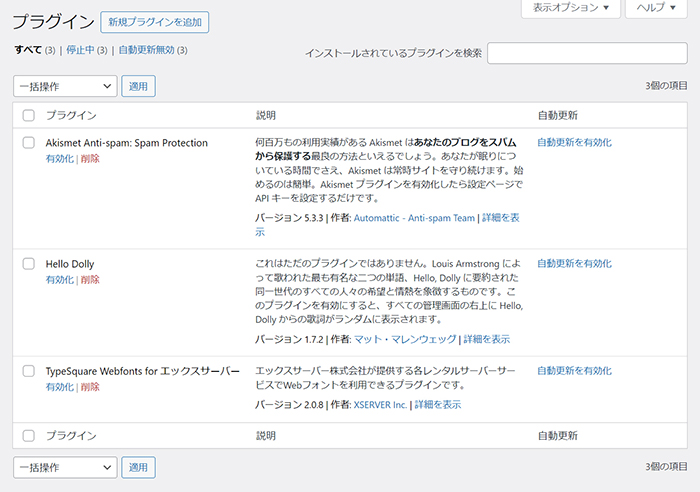
プラグイン一覧が表示されました。


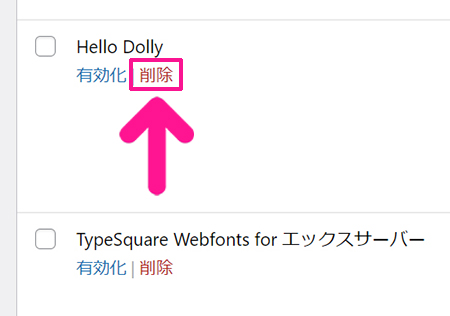
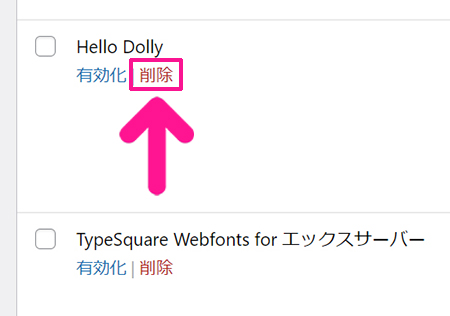
不要になったプラグイン名の下にある『削除』をクリック。


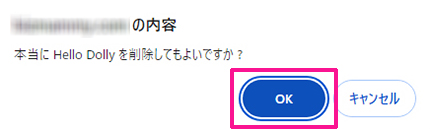
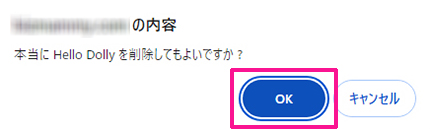
『OK』ボタンをクリック。


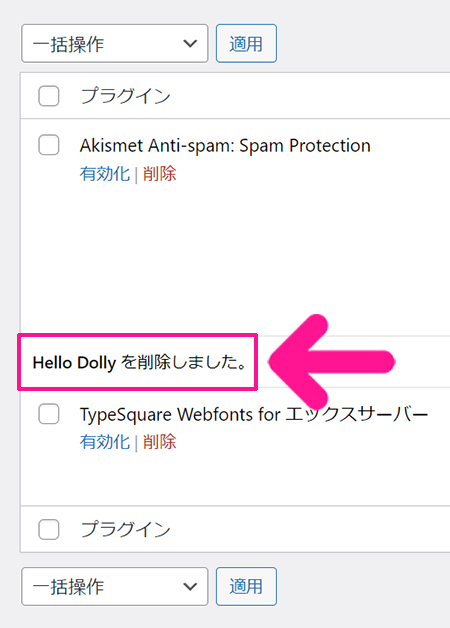
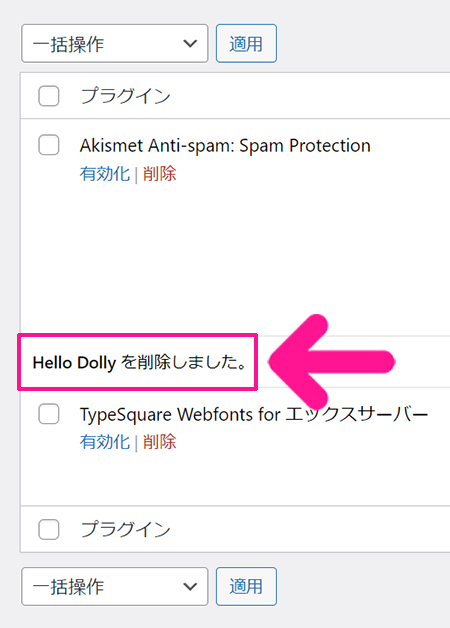
これで不要なプラグインが削除できました。



使いたくなったら、またインストールすればOK!
有効化しているプラグインを削除する


つづいて有効化しているプラグインを削除する方法です。画面左側のメニューにある『プラグイン』をクリック。


プラグイン一覧が表示されました。


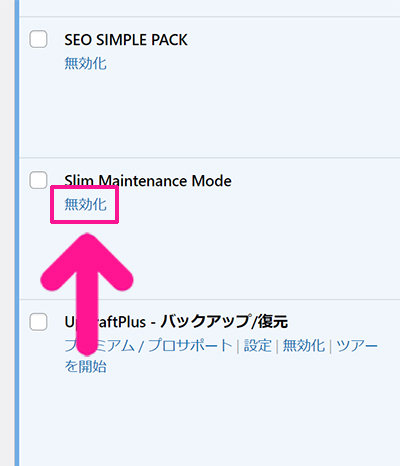
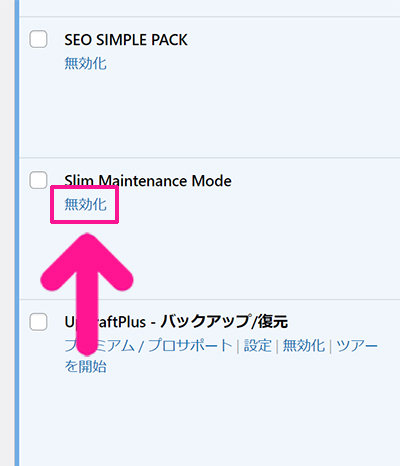
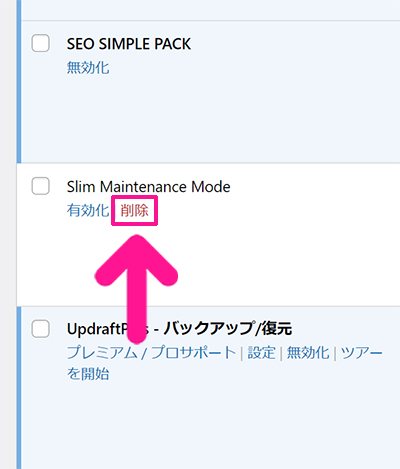
不要になったプラグイン名の下にある『無効化』をクリック。


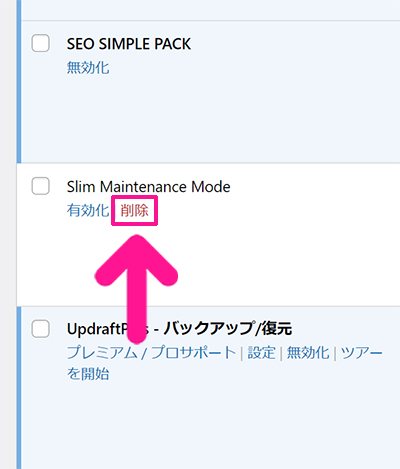
無効化できたら『削除』をクリック。


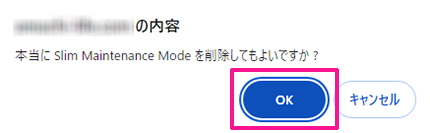
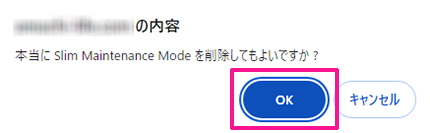
『OK』ボタンをクリック。


これで不要なプラグインが削除できました。



使いたくなったら、またインストールすればOK!
SWELLおすすめプラグインまとめ
こちらの記事では、SWELL初心者におすすめのプラグイン7つを厳選して紹介しました。
- WP Multibyte Patch(日本語特有の文字化けや不具合を修正)
- EWWW Image Optimizer(画像の自動圧縮やWebP形式への変換をサポート)
- SEO SIMPLE PACK(SWELL開発者が推奨するSEO対策プラグイン)
- Wordfence Security(サイトのセキュリティ強化)
- UpdraftPlus(定期的な自動バックアップが可能)
- リビジョン(記事の変更履歴を制限し、データベースを最適化)
- XML Sitemap & Google News(検索エンジン向けのサイトマップを自動生成)
SWELLで不要または非推奨のプラグインはこちら。
- Classic Editor
- Gutenbergプラグイン
- Table of Contents Plus
- Lazy Load
- Speech Bubble
- WordPress Popular Posts
- Autoptimize
- Async JavaScript
- Elementor
プラグインのインストールは必要最小限にして、信頼性の高いプラグインを使いましょう。



プラグインが設定できたら、つぎはパーマリンクを設定していこう!