- お問い合わせフォームを設置したいけど、どうすればいいの?
- プラグインがたくさんあって、どれを選べばいいのかわからない…
- コードを書かずに、簡単にフォームを作成したい!
こんな悩みをお持ちではありませんか?
お問い合わせフォームは、ウェブサイトにとって欠かせない機能です。
フォームがないと、サイトに興味をもってくれた方が連絡を取りたくても方法がわからず、せっかくのチャンスを逃してしまう可能性も…。
とはいえ、WordPress初心者さんにとっては『設置方法がわからない』『プラグイン選びに迷う』といったハードルがありますよね。
でも大丈夫です!
本記事では、初心者でも簡単にWordPressにお問い合わせフォームを設置できる方法を、わかりやすく解説します。
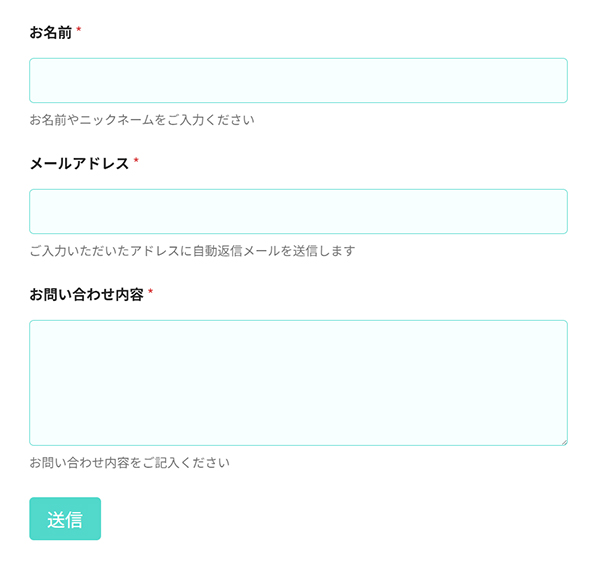
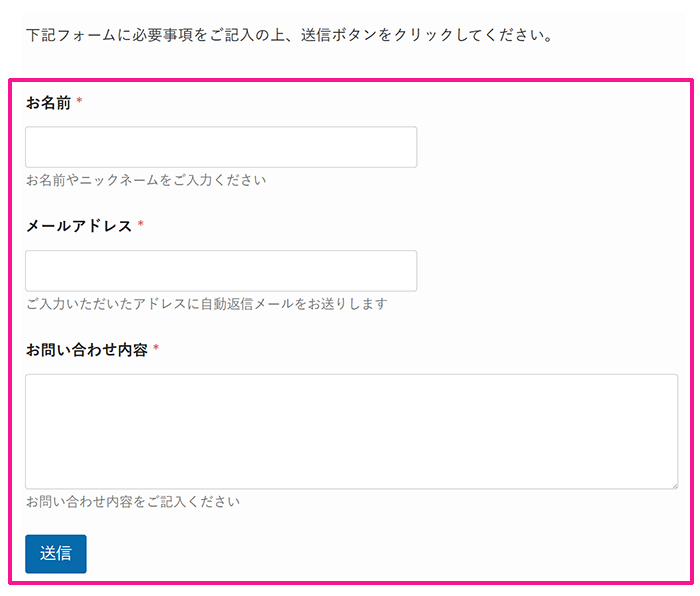
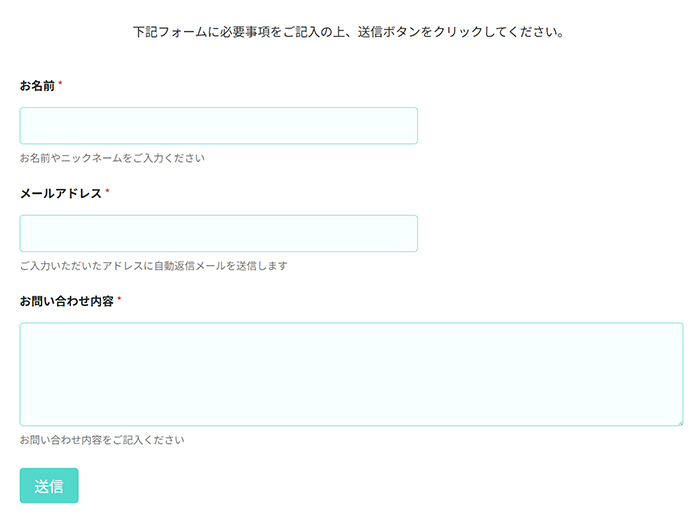
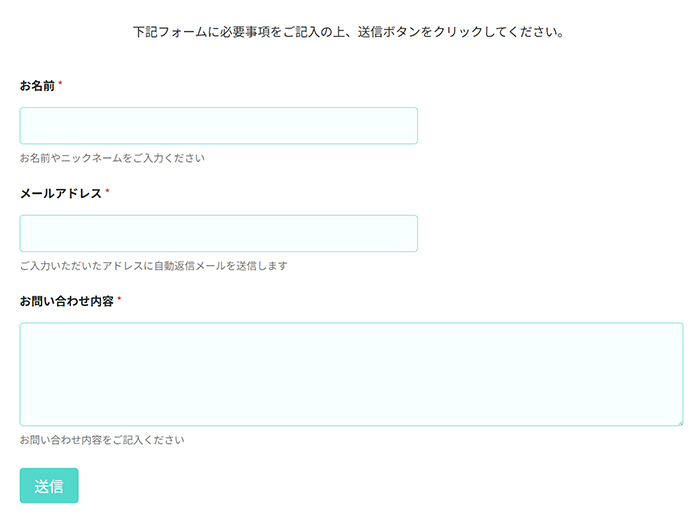
作成するお問い合わせフォームはこんな感じ。

 おもち
おもち『WPForms』を使えば、おしゃれなフォームがサクッと作れるよ!
STEP1.お問い合わせ専用でつかう独自ドメインのメールアドレスを取得しよう


お問い合わせフォームを作る前に、お問い合わせのやり取りで使うための専用メールアドレスを取得しましょう。


メールアドレスは、
- 文字列
- @マーク
- ドメイン
の3つから構成されています。
③のドメイン部分に、あなたのウェブサイトのドメインが入っていると、プロフェッショナルな印象を与えることができますよ。
- contact@gmail.com
- contact@designhack-labo.com
Gmailを使ってもいいのですが、独自ドメイン入りのメールアドレスを使った方が信頼性もあがるのでおすすめです。
エックスサーバーなら、独自ドメイン入りのメールアドレスが無料で作れるので、こちらの記事を参考に取得してみてください。





メールアドレスが取得できたら、WordPressに設定していこう!
STEP2.管理者メールアドレスを独自ドメインのメールアドレスに変更しよう


まずは、ウェブサイトの管理者メールアドレスを、STEP1で作った独自ドメインのメールアドレスに変更していきましょう。
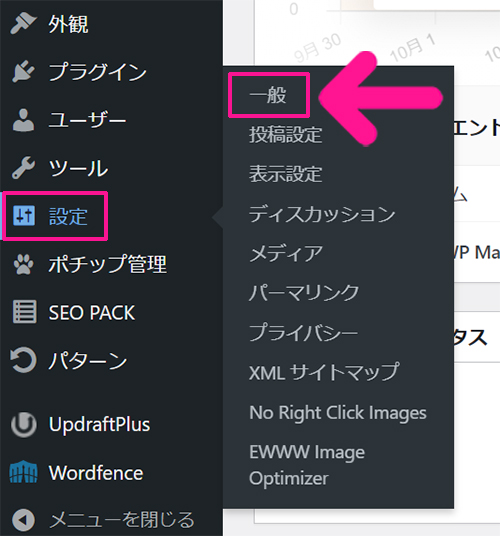
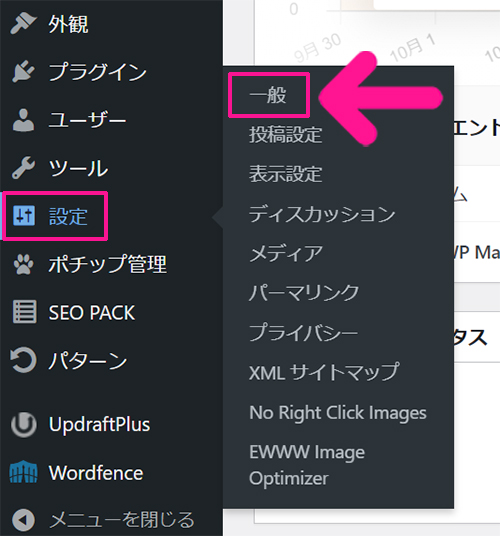
画面左側のメニューにある『設定』にカーソルをもっていき、表示された『一般』をクリック。


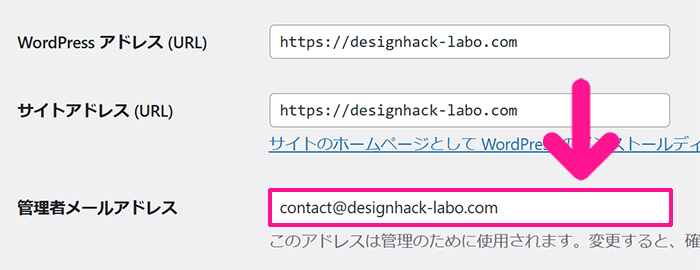
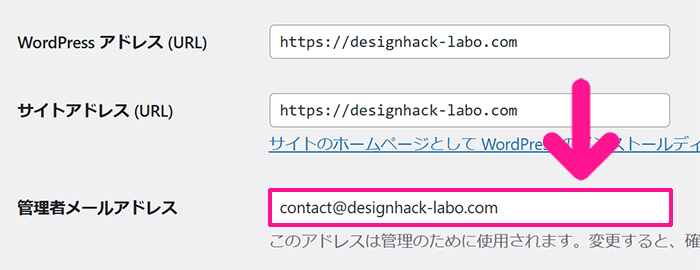
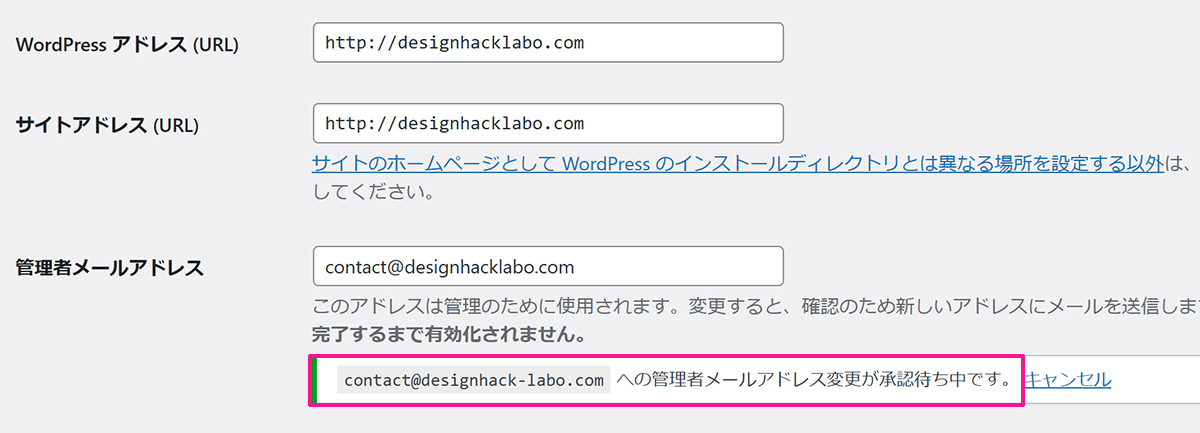
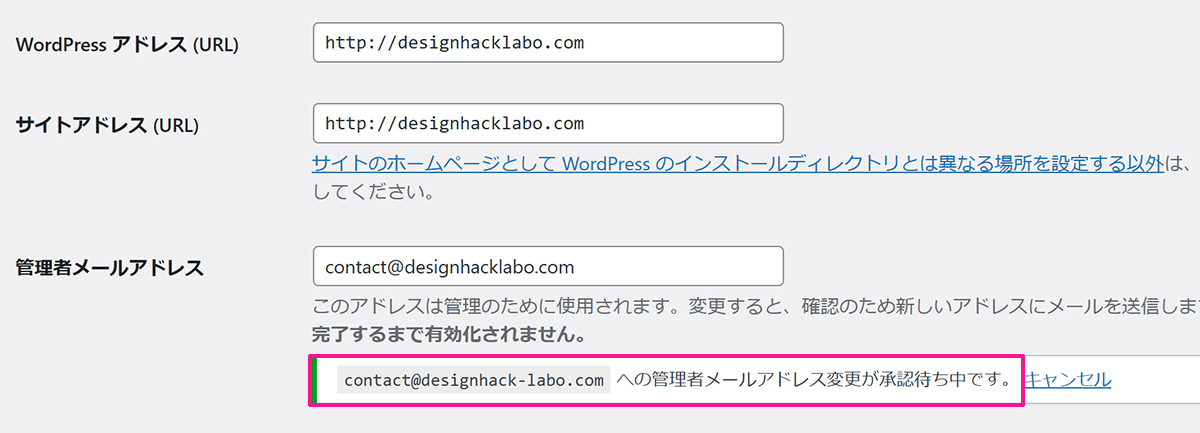
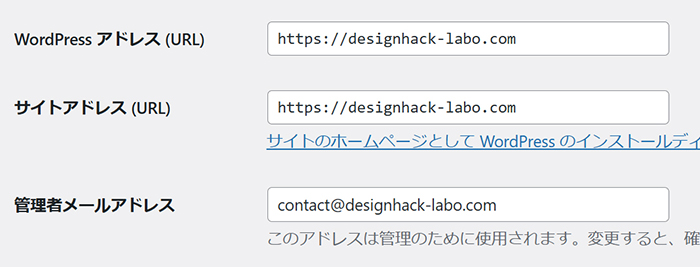
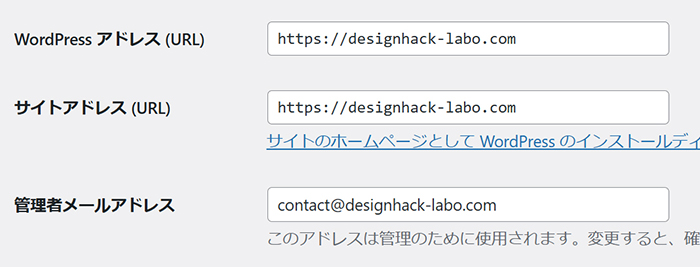
管理者メールアドレスに、STEP1で取得した、独自ドメインのメールアドレスを入力。


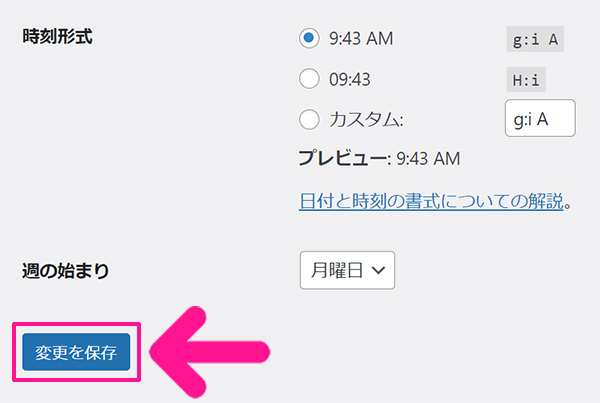
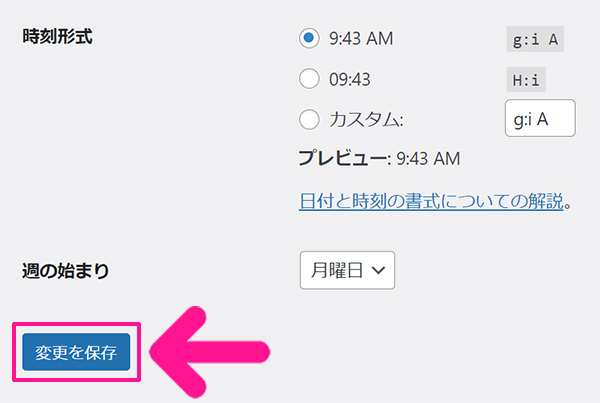
ページを下にスクロールして、画面左下にある『変更を保存』ボタンをクリック。


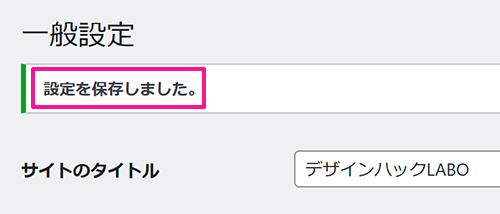
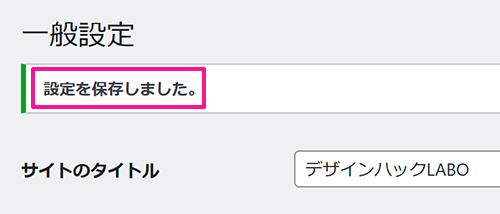
画面上部に『設定を保存しました』と表示されたらOKです。


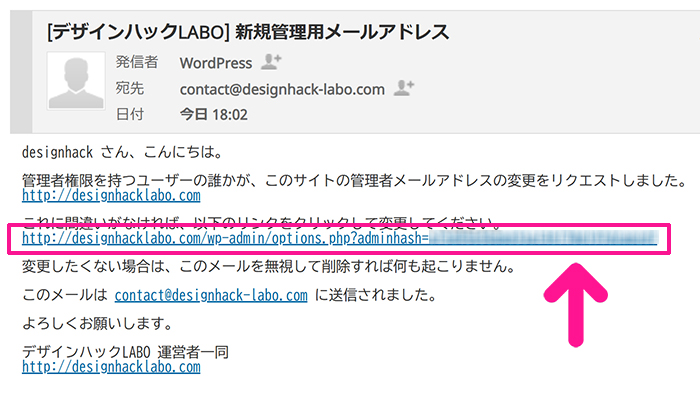
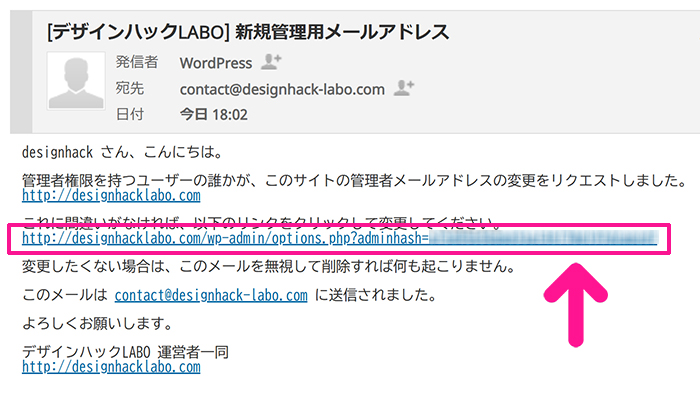
登録した独自ドメインのメールアドレス宛に、メールが届きます。


メッセージ内にあるURLをクリック。


これで管理者メールアドレスが変更できました。



これで準備はOK!さっそく、お問い合わせフォームを作っていこう!
STEP3.『WPForms』プラグインをインストールしよう


画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


プラグインの新規追加画面がひらきました。


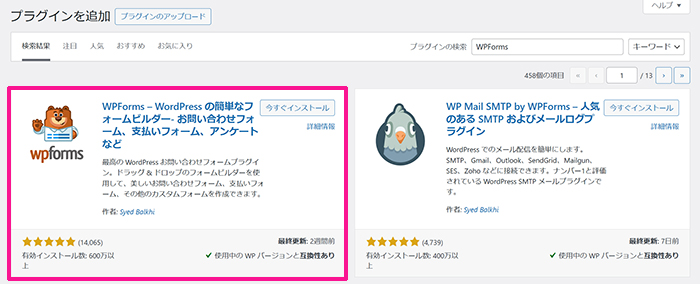
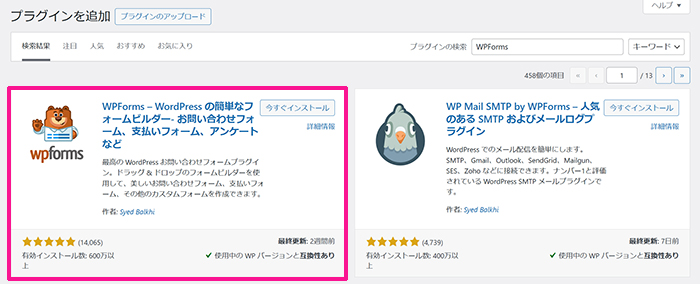
画面右上にある検索窓に『WPForms』と入力。


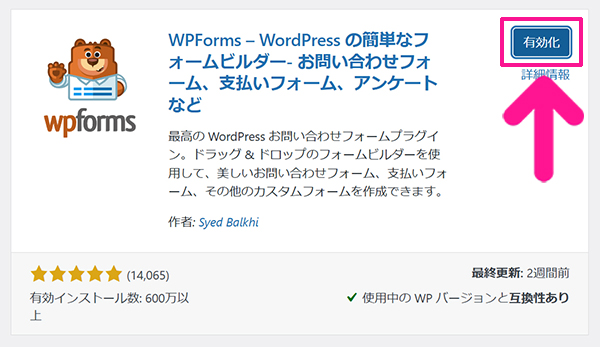
『WPForms』が表示されました。


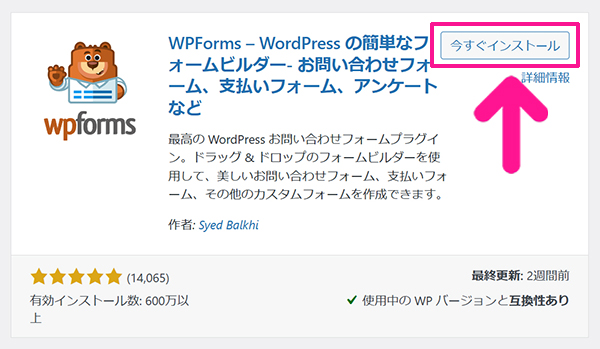
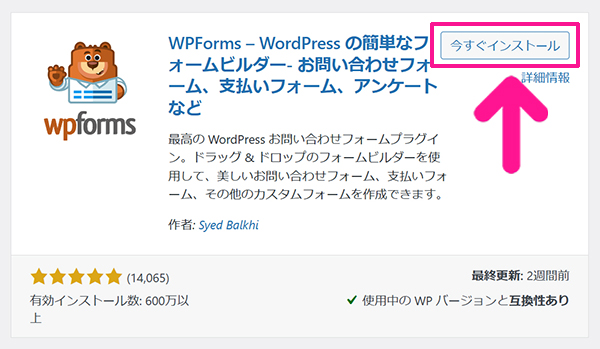
『今すぐインストール』ボタンをクリック。


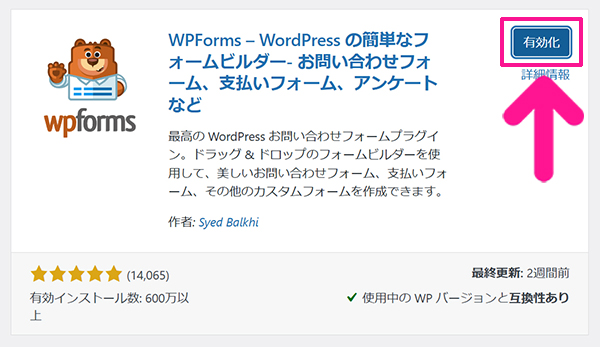
『有効化』ボタンをクリック。



これで『WPForms』が使えるようになったよ!
STEP4.お問い合わせフォームを作成しよう
フォームに名前を付けてテンプレートを選ぼう


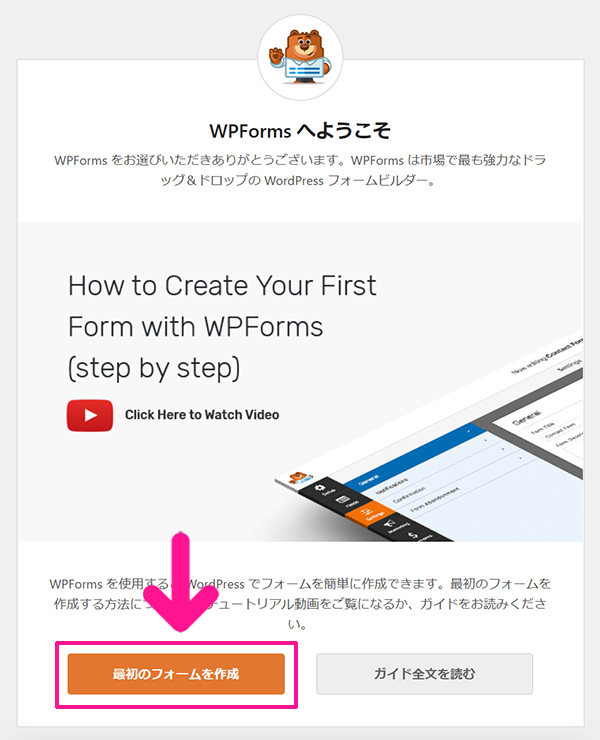
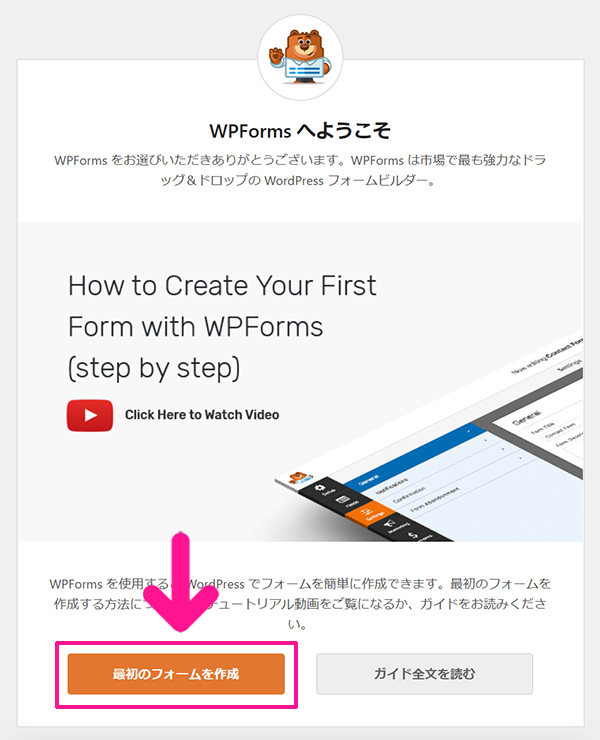
『最初のフォームを作成』ボタンをクリック。


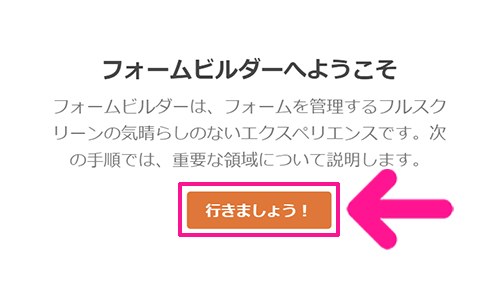
メッセージを確認して『行きましょう!』ボタンをクリック。


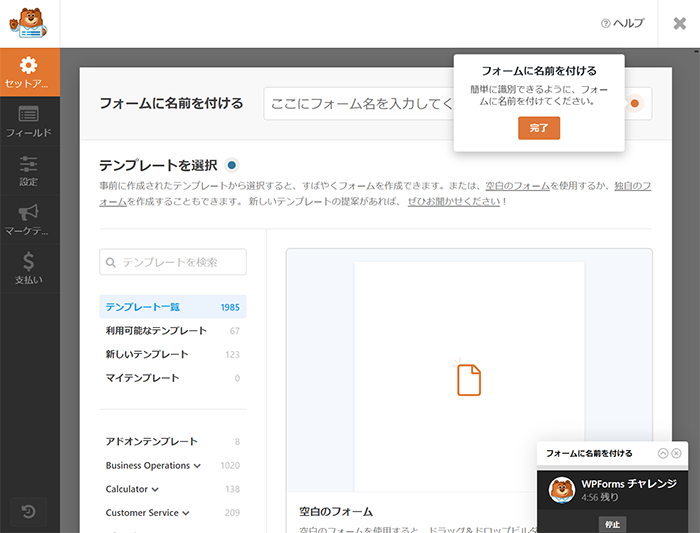
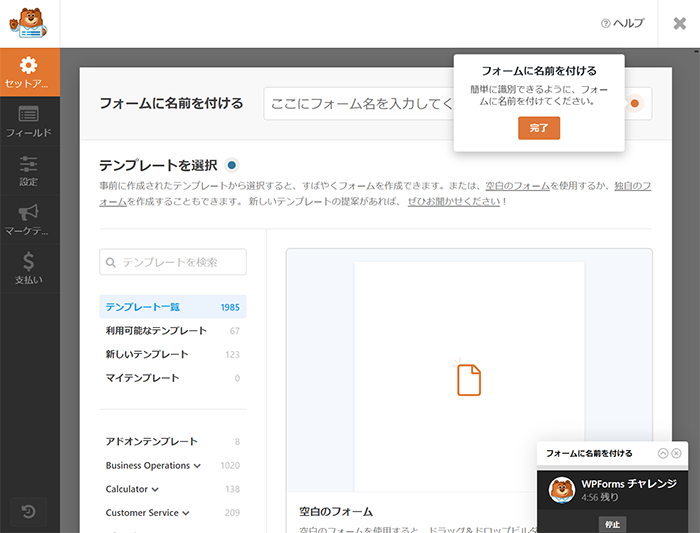
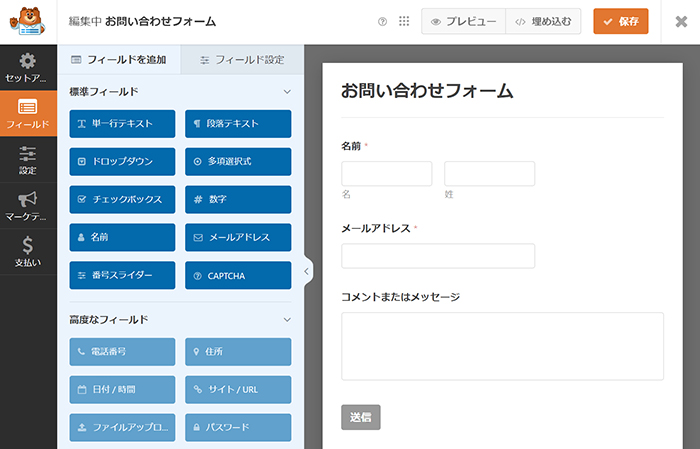
フォーム作成画面がひらきました。


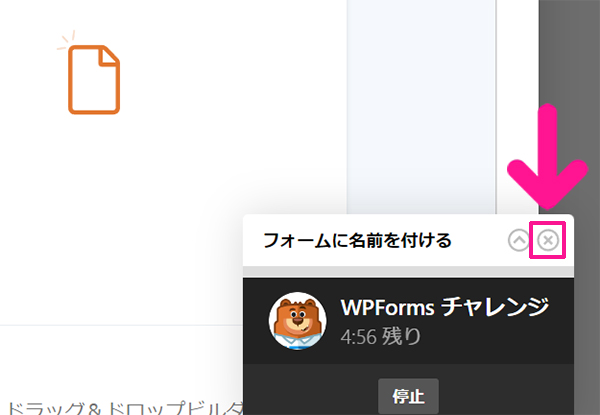
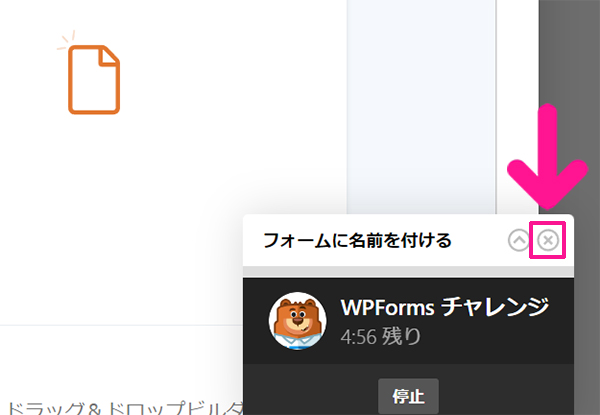
画面右下に表示されているポップアップの『×』マークをクリック。


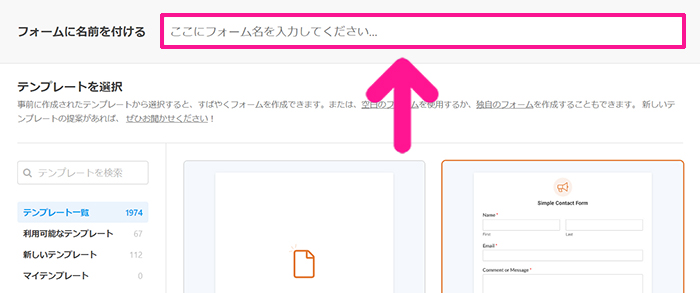
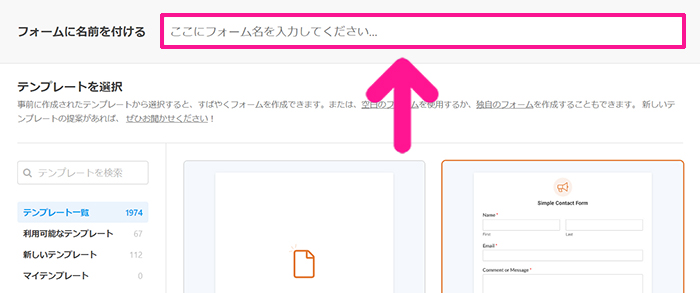
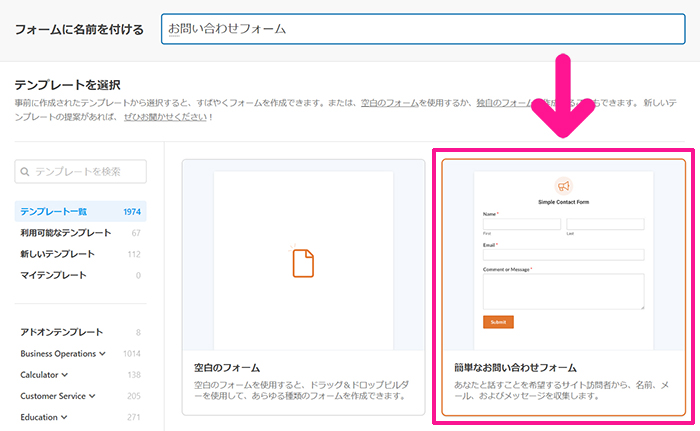
フォームに名前を付けていきましょう。
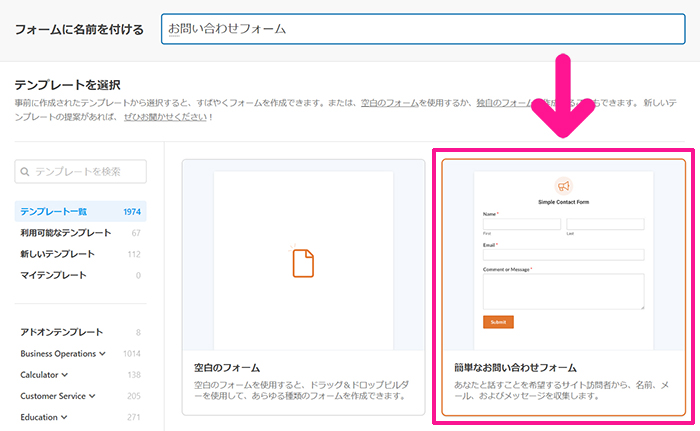
フォームに名前を付けるに『お問い合わせフォーム』と入力。


つづいて、テンプレートを選択していきます。
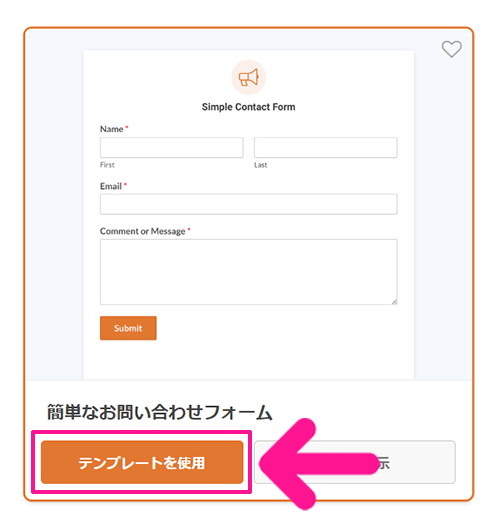
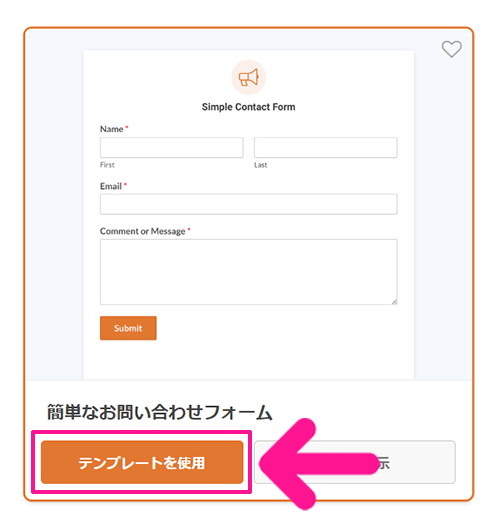
『簡単なお問い合わせフォーム』の上にカーソルをもっていくと、


『テンプレートを使用』ボタンが表示されるので、そちらをクリック。


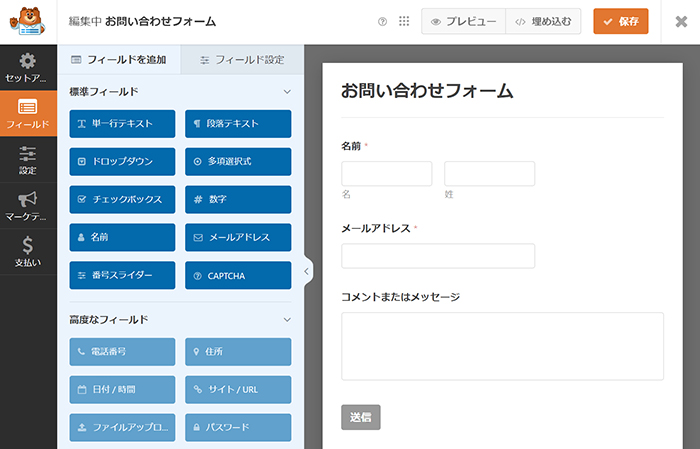
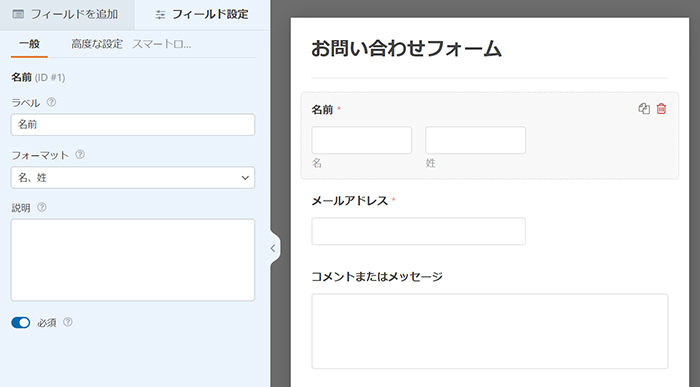
フィールド設定画面がひらきました。
お問い合わせフォームの内容を設定しよう


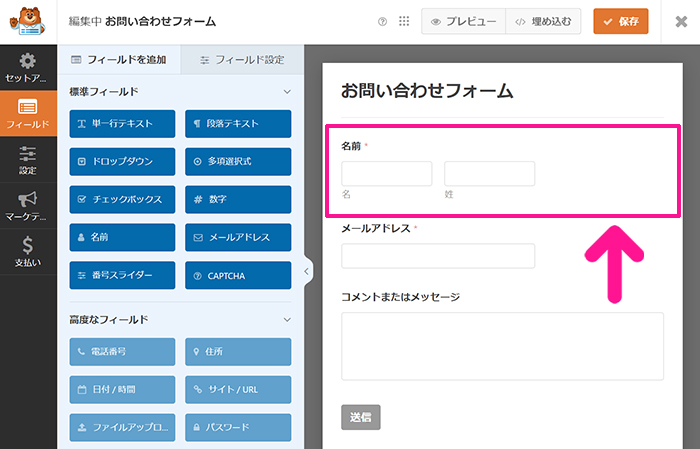
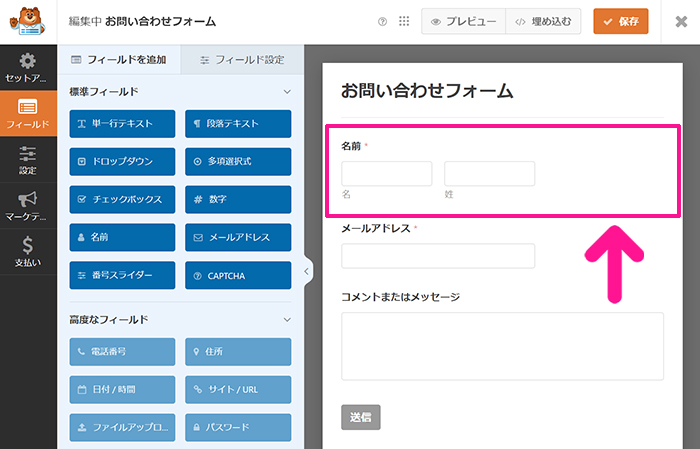
『名前』フィールドをクリック。


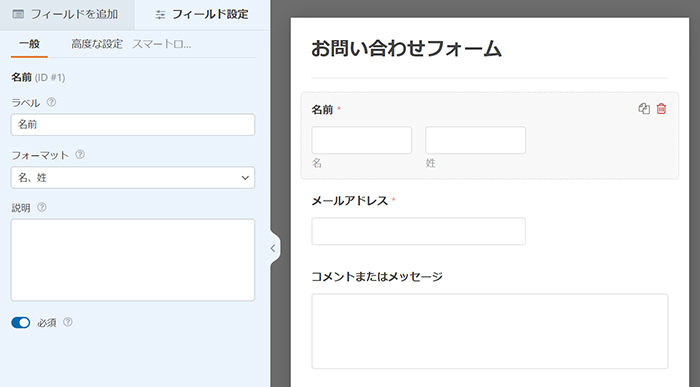
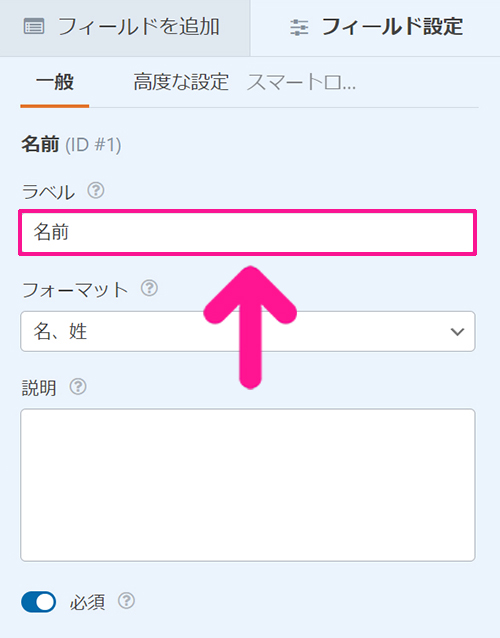
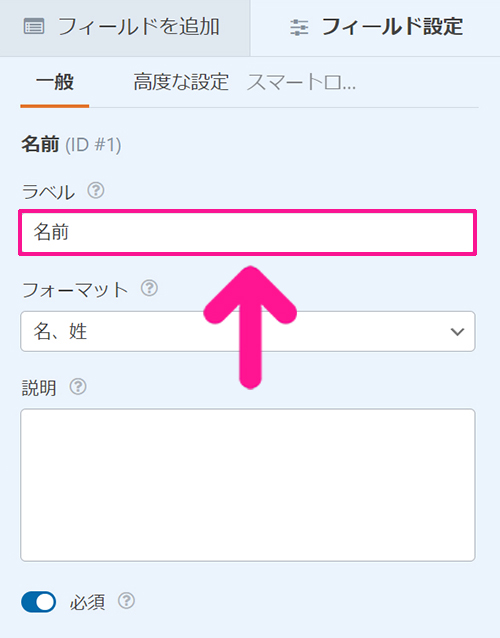
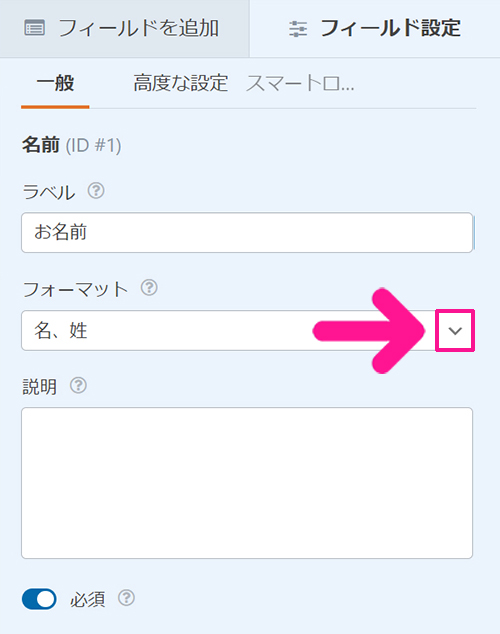
左側に『名前』フィールドの設定画面が表示されました。


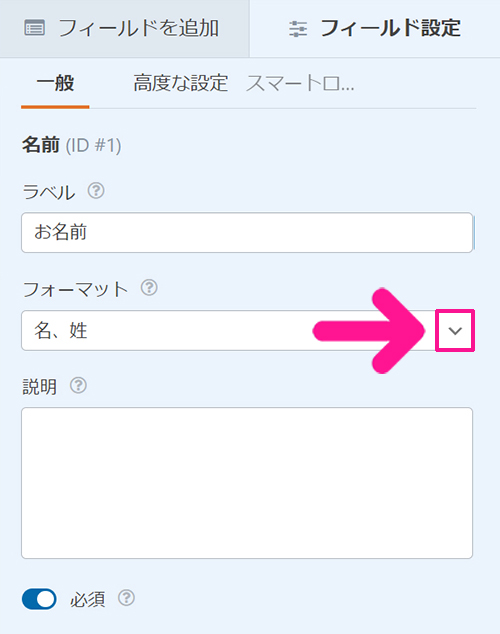
ラベルに表示されている『名前』を削除して『お名前』に変更。


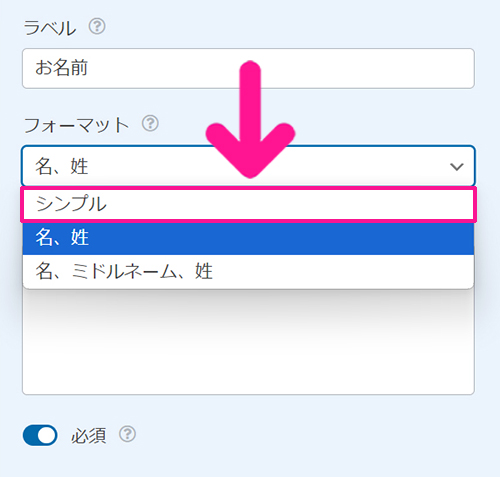
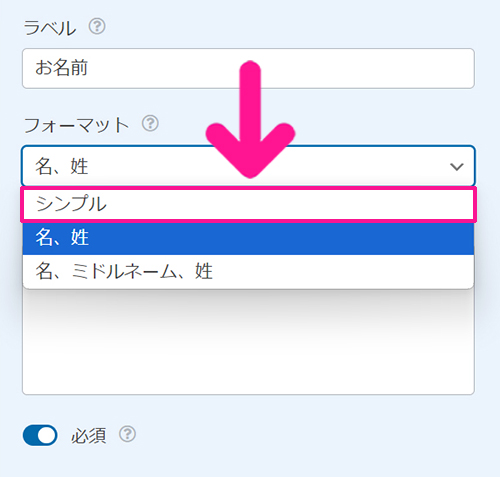
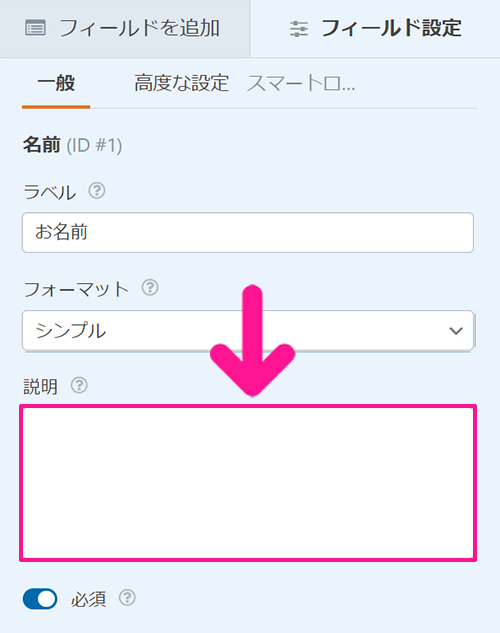
フォーマットの下向き矢印をクリック。


『シンプル』をクリック。


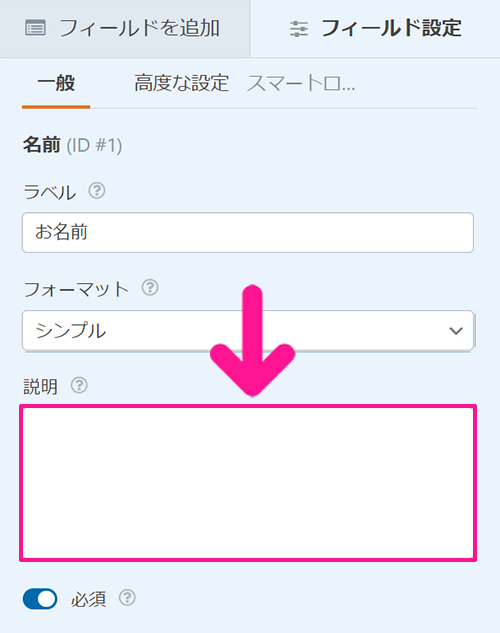
必要があれば、説明にテキストを入力。
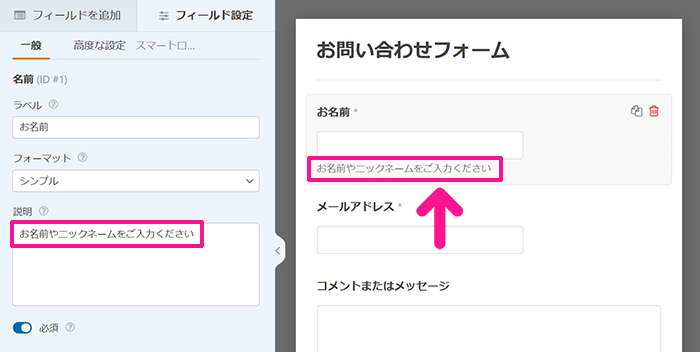
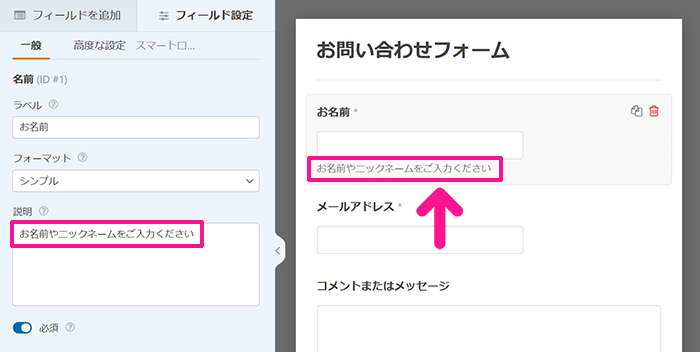
- お名前やニックネームをご入力ください
- ニックネーム可
- ご記入いただいたお名前でご連絡します


説明にテキストを入力すると、お問い合わせフォームの『お名前』フィールドに、説明文が表示できます。



必要な人のみでOKだよ!


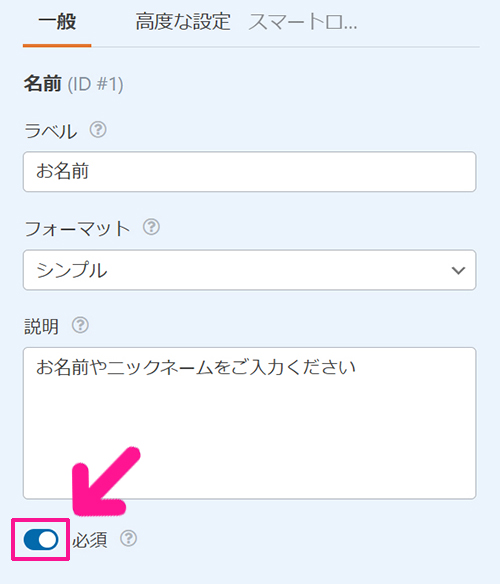
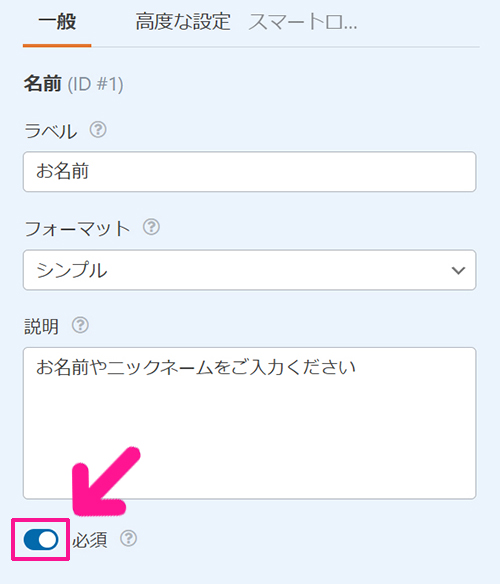
あとは必須がONになっていることを確認。



お名前入力を必須にするかどうか選べるスイッチだよ!


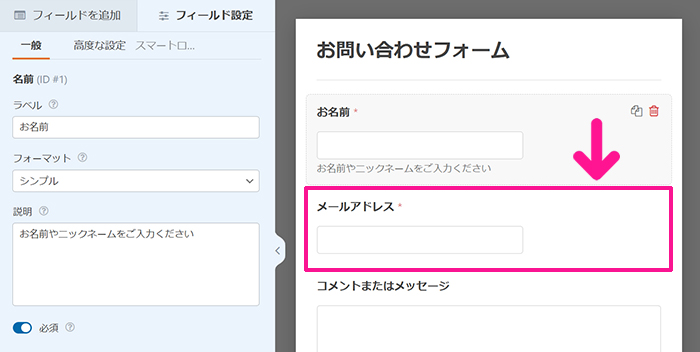
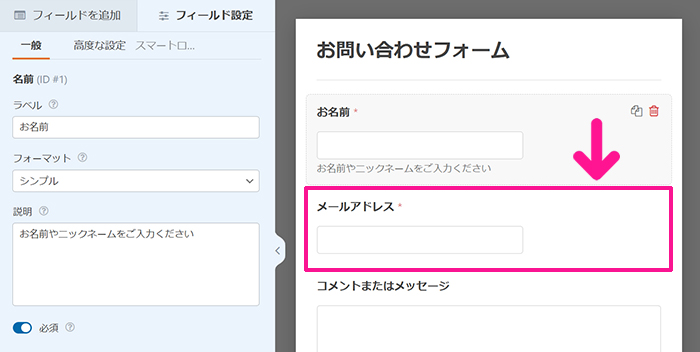
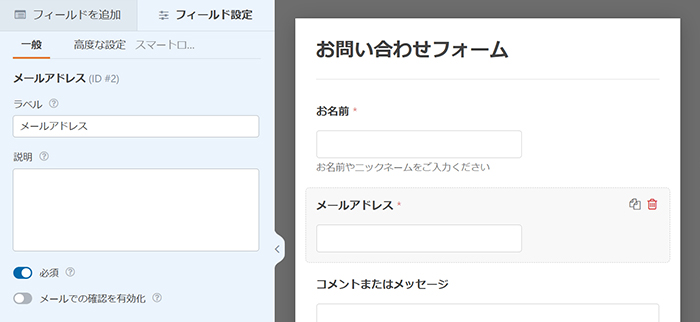
つづいて『メールアドレス』フィールドをクリック。


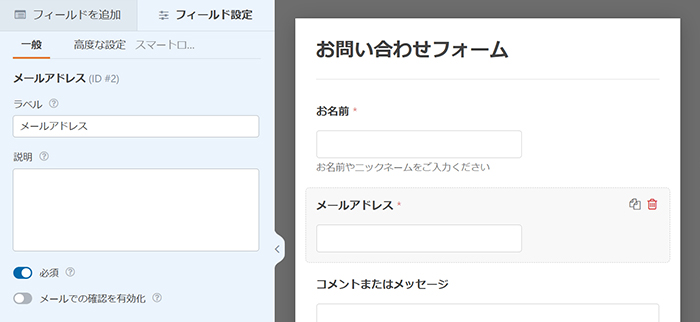
メールアドレスのフィールド設定画面がひらきました。


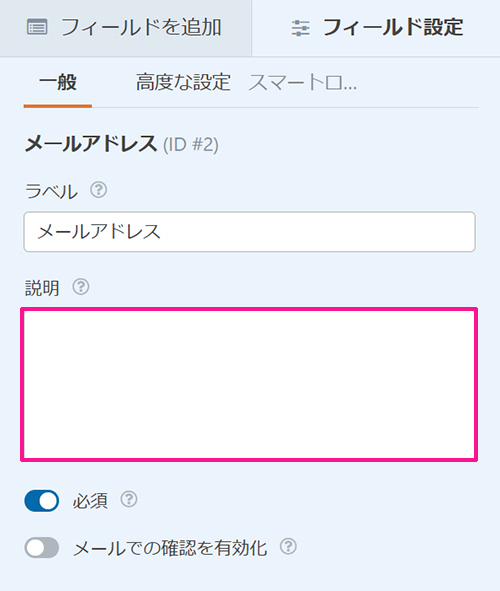
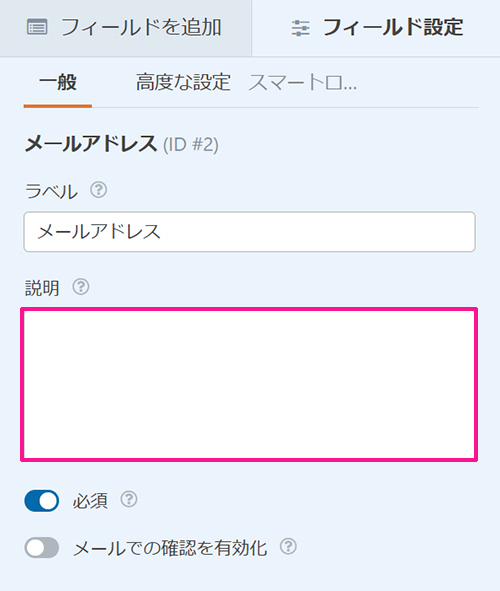
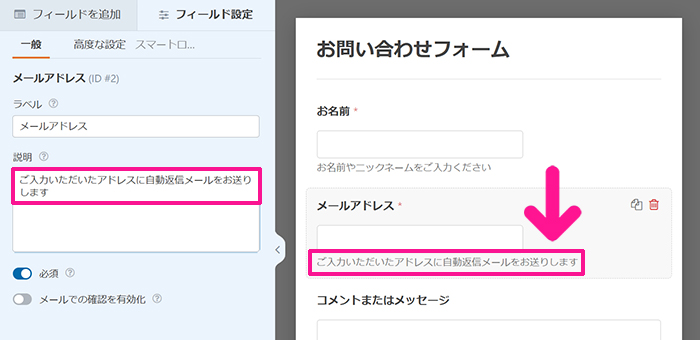
ラベルはそのままでOK。必要があれば、説明にテキストを入力。
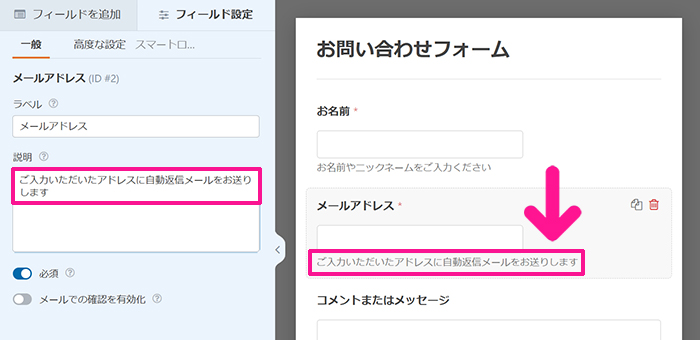
- ご入力いただいたアドレスに自動返信メールを送信します
- 返信先のメールアドレスをご入力ください
- 半角英数字でご入力ください


説明にテキストを入力すると、お問い合わせフォームの『メールアドレス』フィールドに、説明文が表示できます。


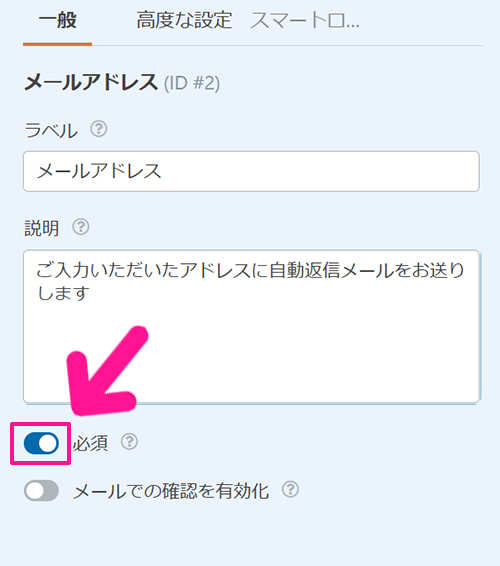
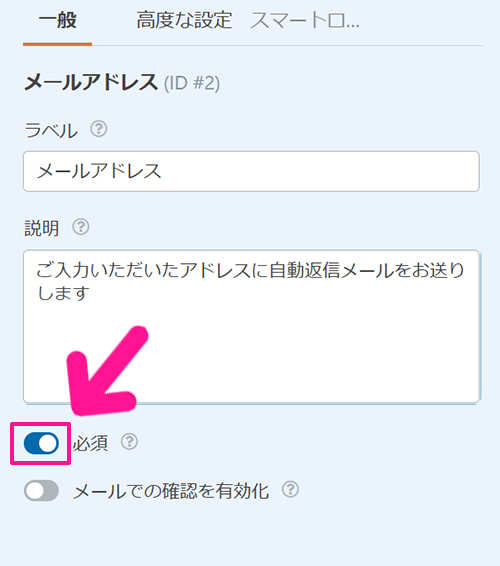
あとは必須がONになっていることを確認してください。


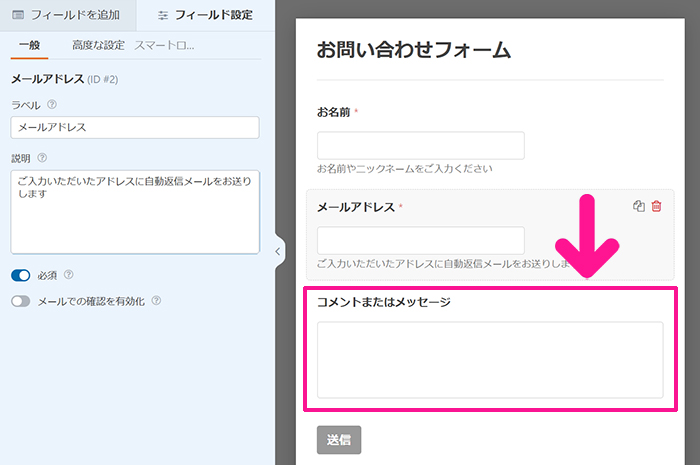
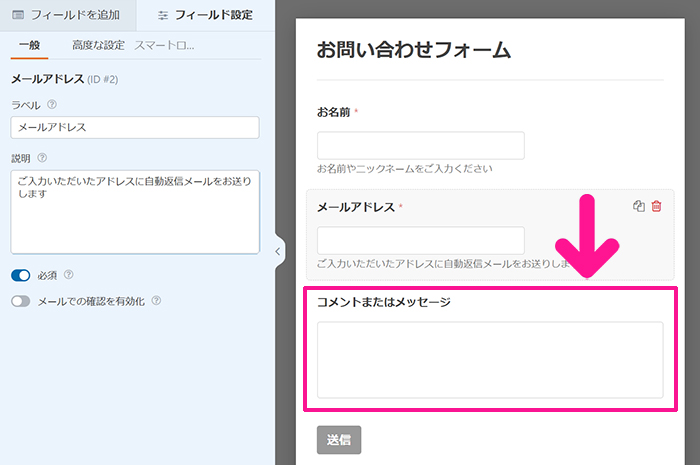
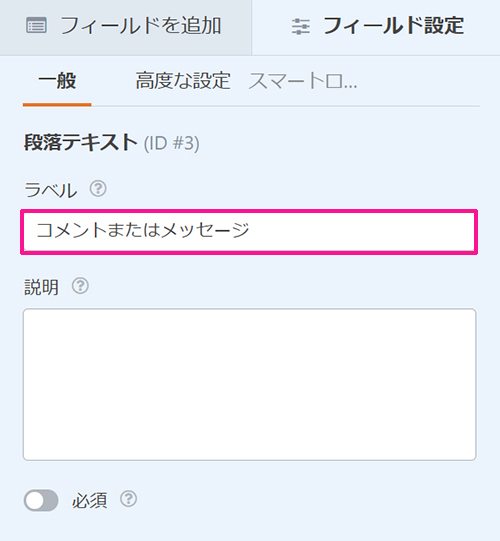
さいごに『コメントまたはメッセージ』フィールドをクリック。


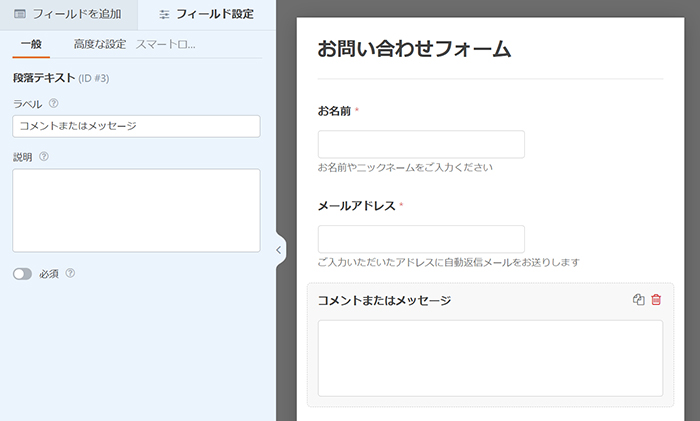
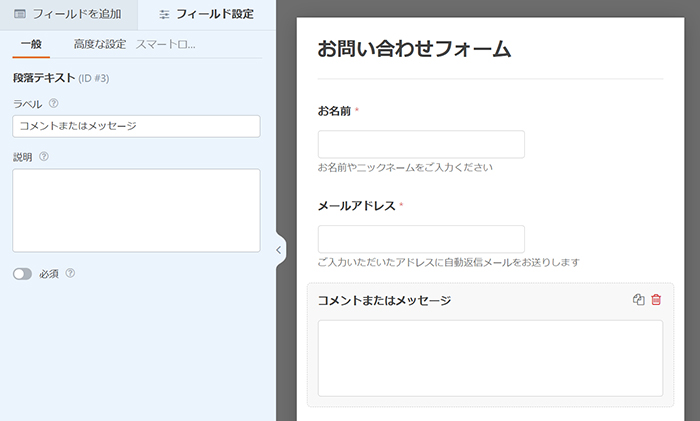
左側に『コメントまたはメッセージ』フィールドの設定画面が表示されました。


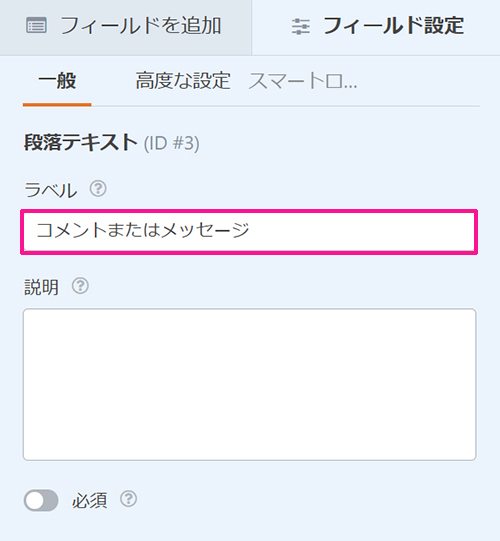
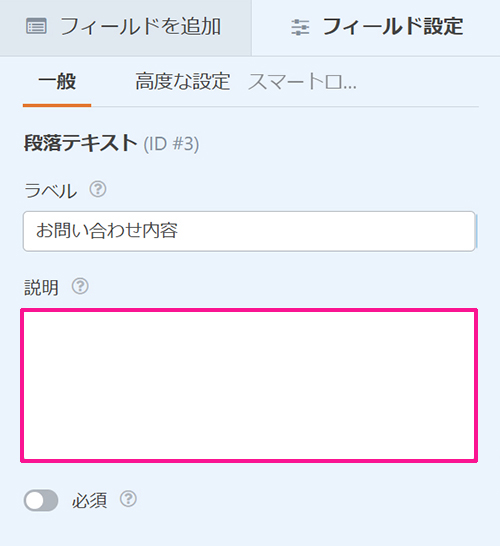
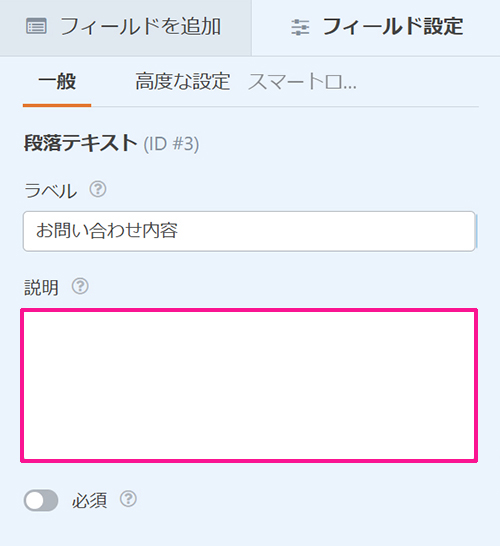
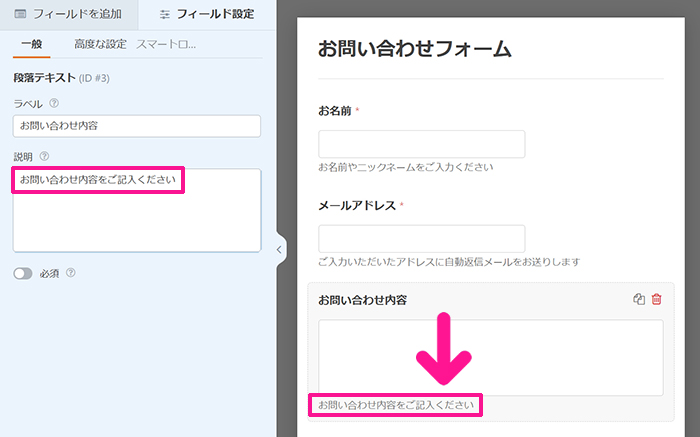
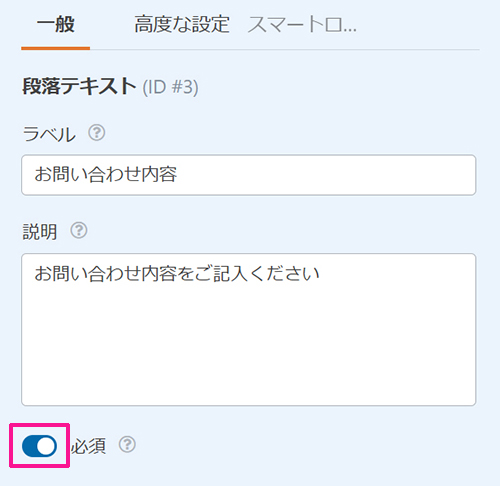
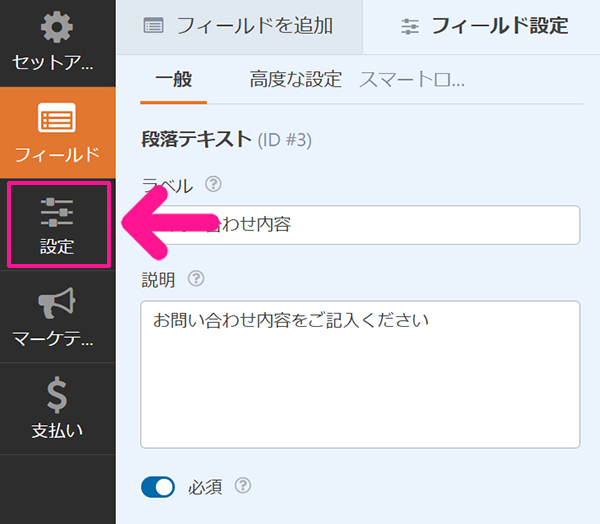
ラベルに表示されている『コメントまたはメッセージ』を削除して『お問い合わせ内容』に変更。


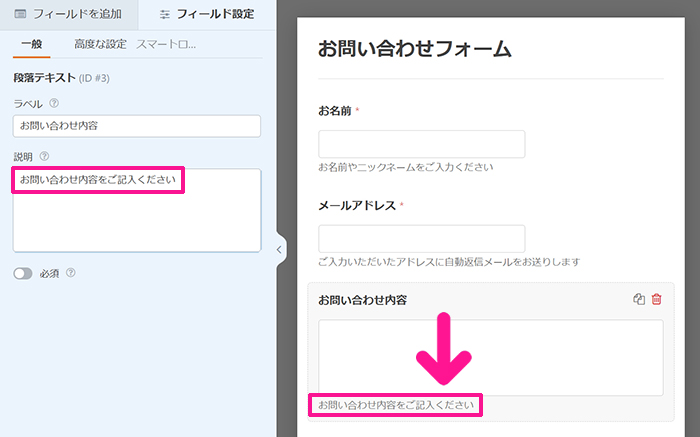
必要があれば説明にテキストを入力。
- お問い合わせ内容をご記入ください
- お問い合わせ内容をできるだけ詳しくご記入ください
- 具体的にお書きいただくとスムーズにご対応できます


説明にテキストを入力すると、お問い合わせフォームの『お問い合わせ内容』フィールドに、説明文が表示できます。



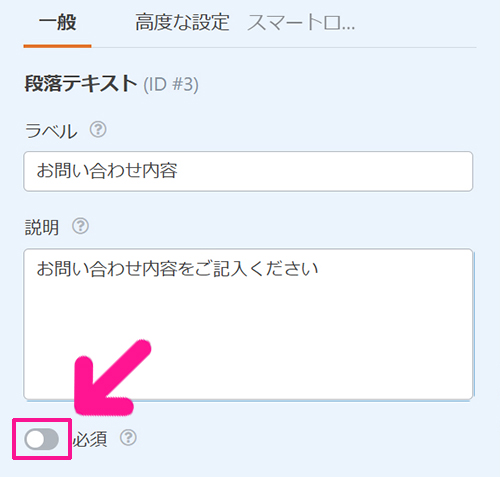
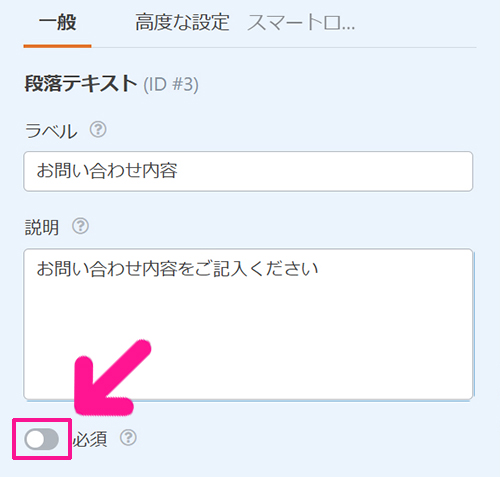
こちらも必要な人のみでOK!


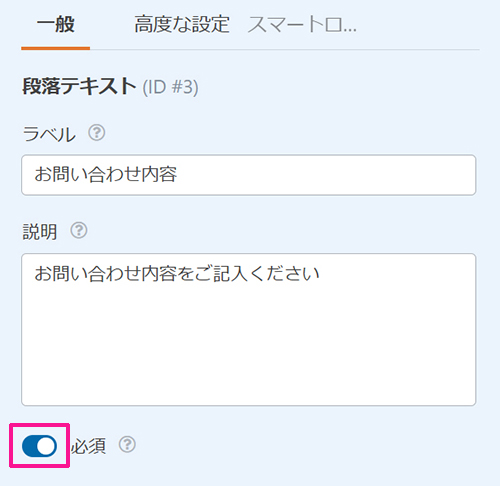
あとは必須のスイッチをONにしてください。


必須がONにできたらOK。


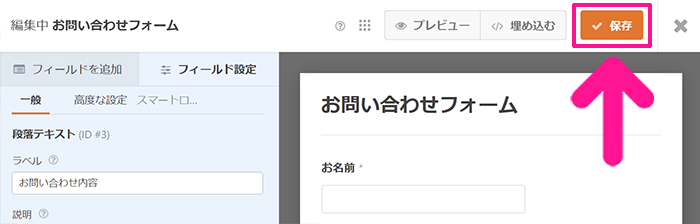
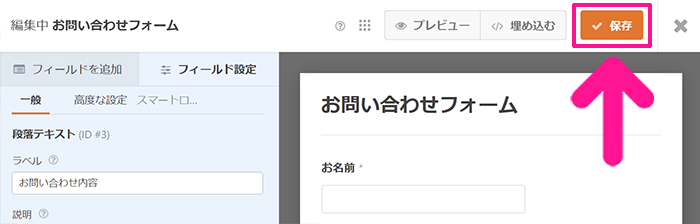
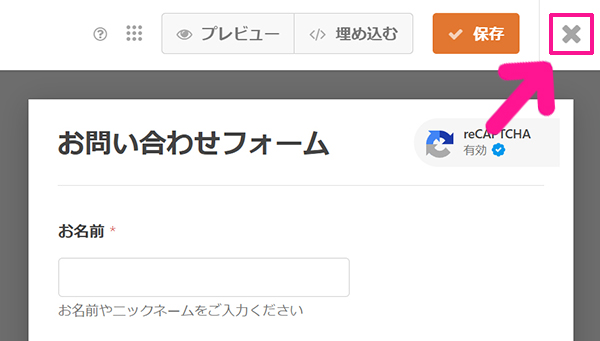
すべての設定が終わったら、画面右上にある『保存』ボタンをクリック。
これでお問い合わせ内容が設定できました。
お問い合わせフォーム送信後に通知される返信メールを設定しよう


お問い合わせフォーム送信後、お問い合わせ者に届く自動返信メールの設定をしていきましょう。
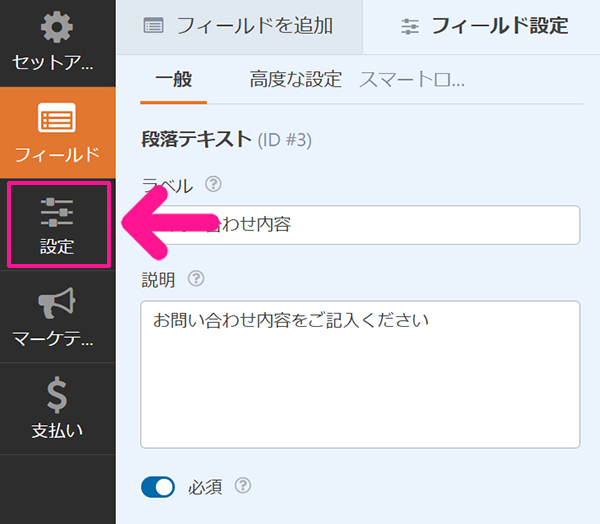
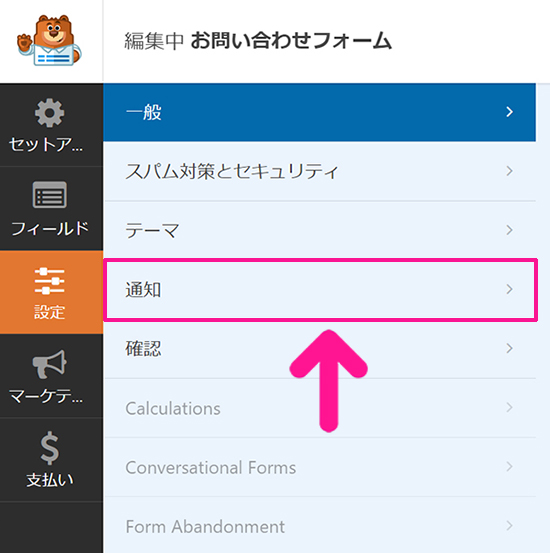
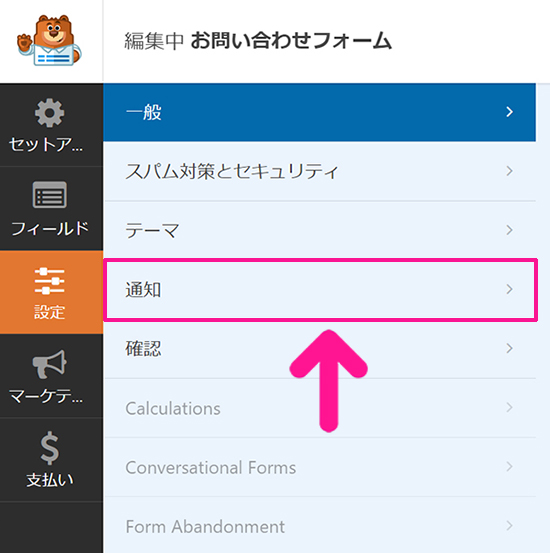
画面左側のメニューにある『設定』をクリック。


『通知』をクリック。


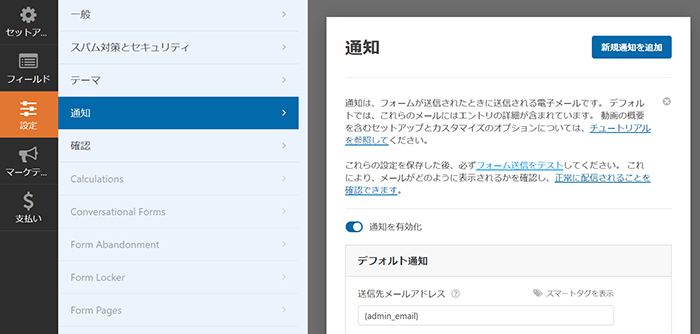
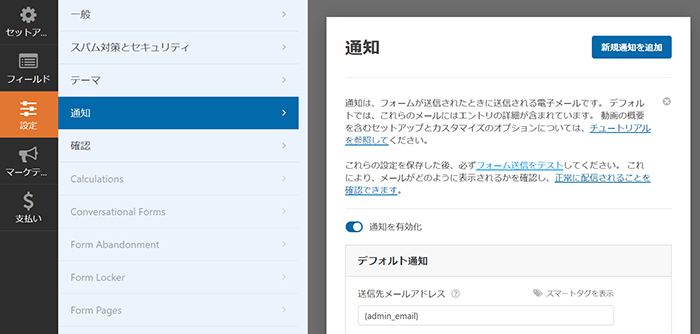
通知設定画面がひらきました。


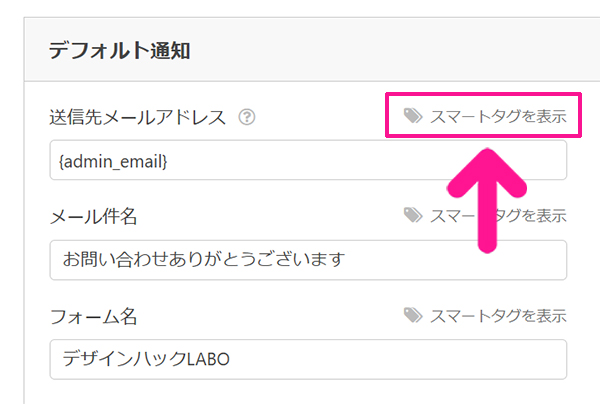
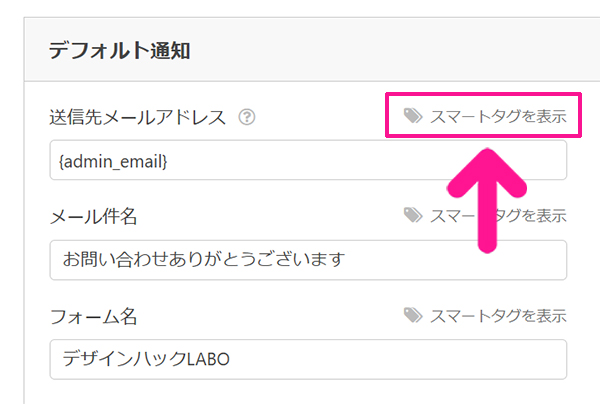
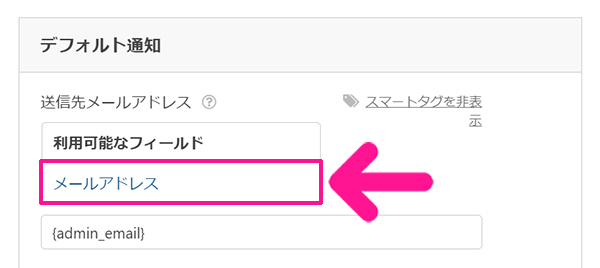
送信先メールアドレスの右側にある『スマートタグを表示』をクリック。


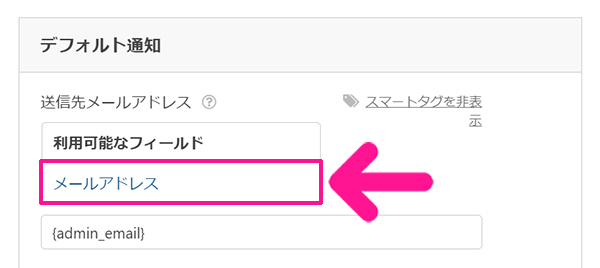
『メールアドレス』をクリック。


『{field_id=”2″}』と『{admin_email}』の間に、半角カンマを入力。


これで送信先メールアドレスはOK。


メール件名は『お問い合わせありがとうございます』と入力。


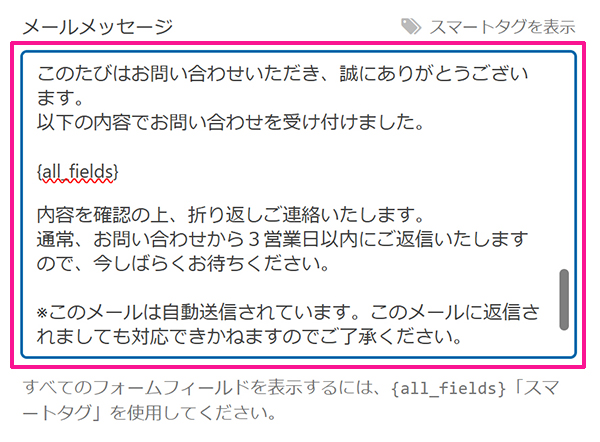
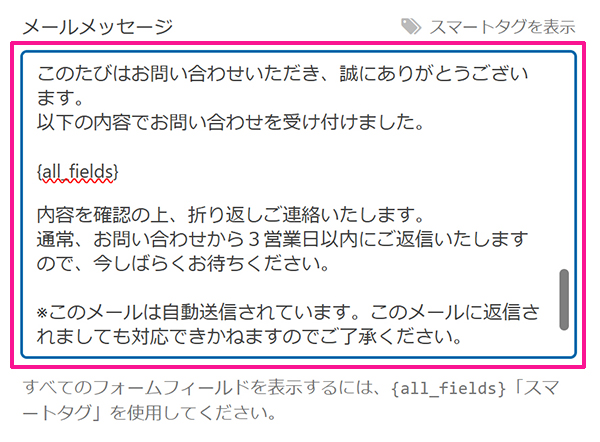
画面を下にスクロールして、メールメッセージにテキストを入力。
この度はお問い合わせいただき、誠にありがとうございます。
以下の内容でお問い合わせを受け付けました。
{all_fiels}
内容を確認の上、折り返しご連絡いたします。
通常、お問い合わせから3営業日以内にご返信いたしますので、今しばらくお待ちください。
※このメールは自動送信されています。このメールに返信されましても対応できかねますのでご了承ください。



テキストは変更してOK!『{all_fiels}』は質問者さんがフォームに入力したテキストをそのまま記載してくれるコードだよ!


すべて入力できたら、画面右上にある『保存』ボタンをクリック。
お問い合わせフォーム送信後に表示されるメッセージを設定しよう


つづいて、お問い合わせフォーム送信後、お問い合わせ者の画面に表示されるメッセージを設定していきましょう。
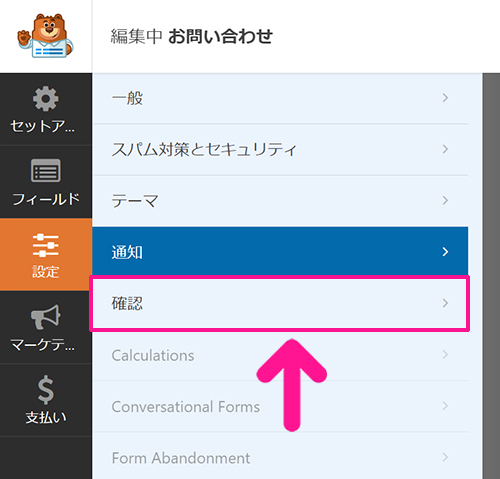
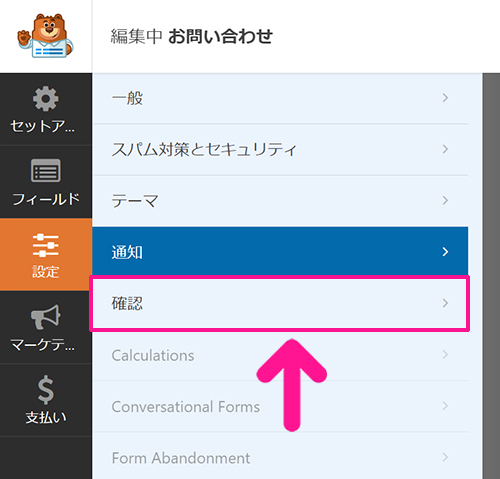
画面左側にある『確認』をクリック。


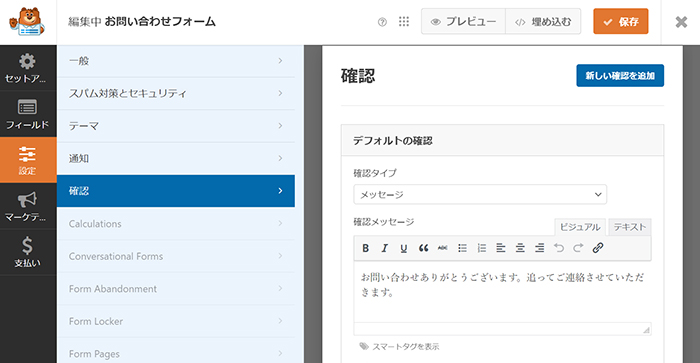
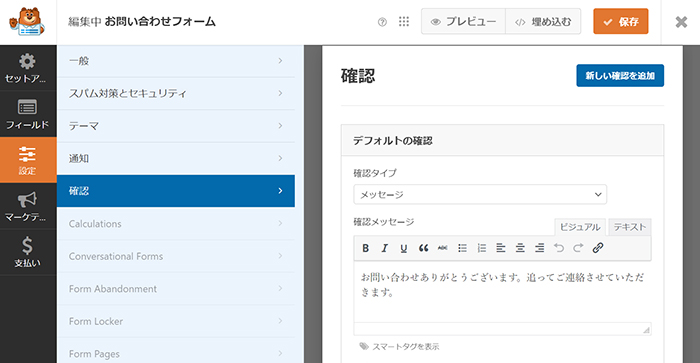
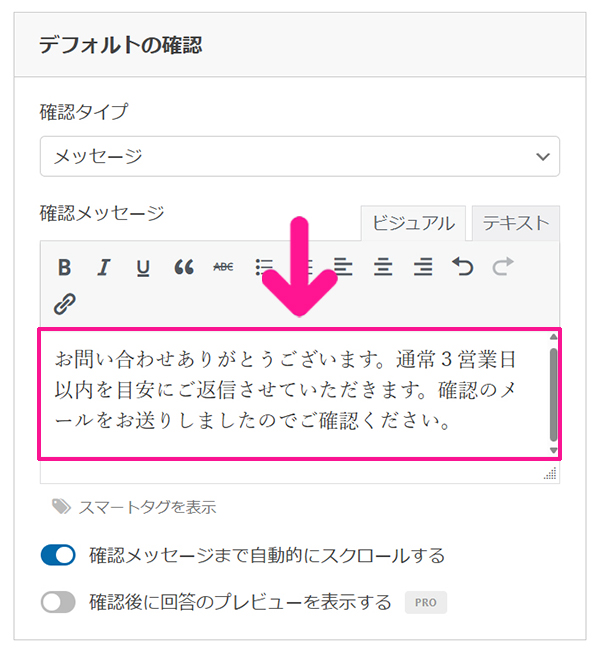
確認設定画面がひらきました。


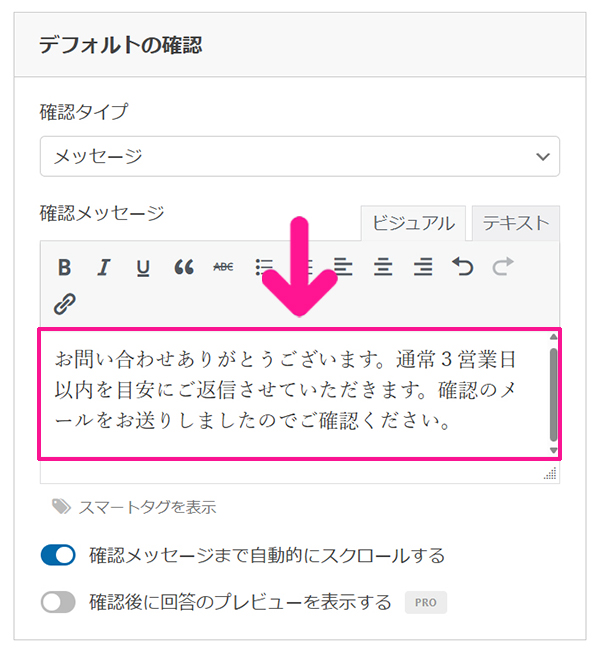
必要があれば、確認メッセージの内容を変更してください。
お問い合わせありがとうございます。通常3営業日以内を目安にご返信させていただきます。確認のメールをお送りしましたのでご確認ください。



テキストは変更してOKだよ!


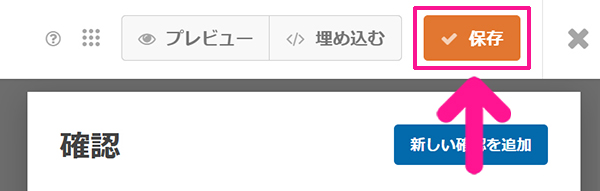
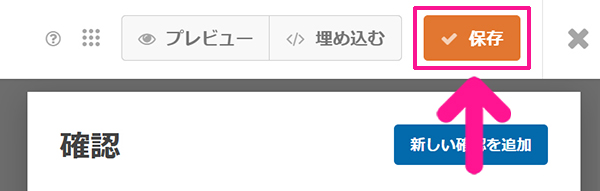
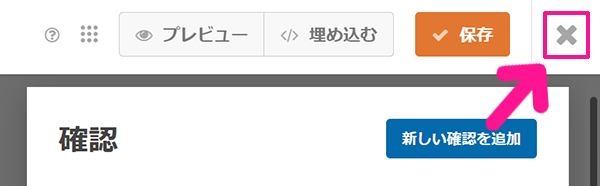
画面右上にある『保存』ボタンをクリック。


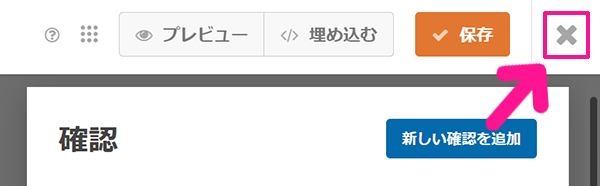
保存できたら『×』マークをクリックして、設定画面を閉じます。
STEP5.reCAPTCHAを設定して迷惑メール・スパム対策しよう


さいごに、お問い合わせフォームにreCAPTCHAを設定してスパム対策をしていきましょう。
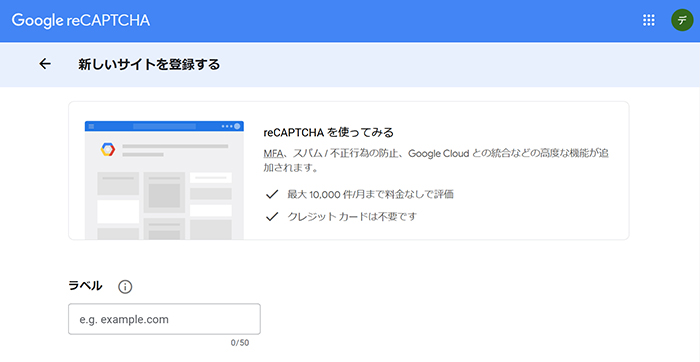
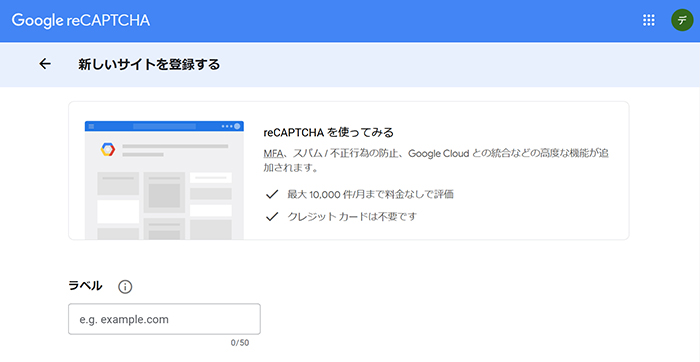
Google reCAPTCHAをひらきます。


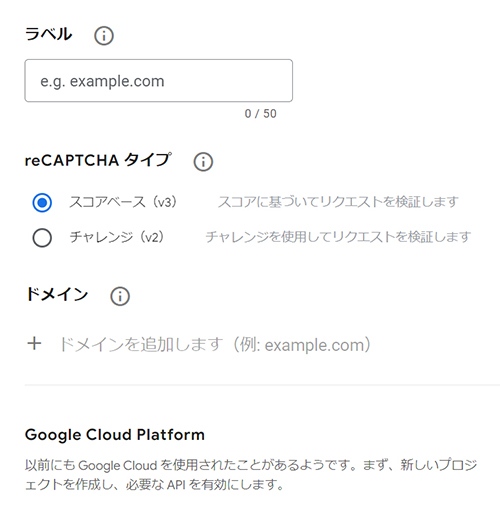
reCAPTCHAがひらいたら、あなたのサイト情報を入力していきましょう。


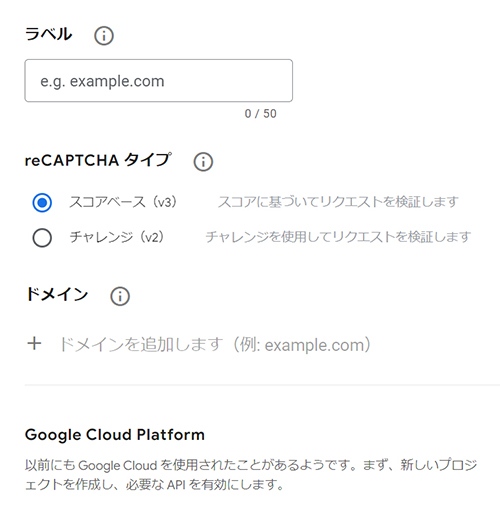
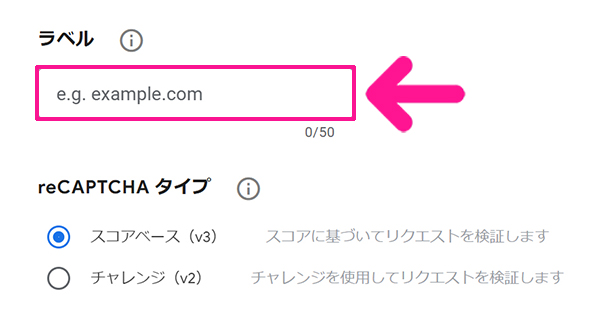
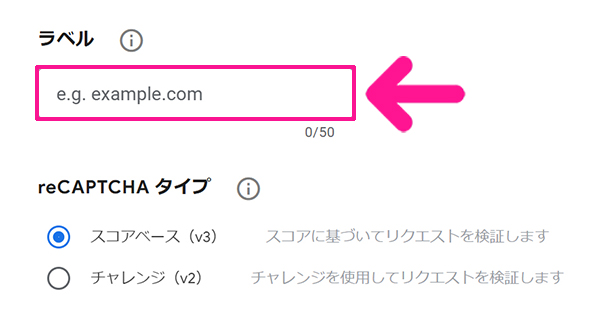
ラベルには、サイトのドメイン名『〇〇.com』を入力。



『https://』はいらないよ!


reCAPTCHAタイプは『スコアベース(v3)』が選択されていることを確認。


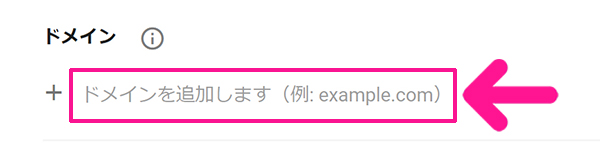
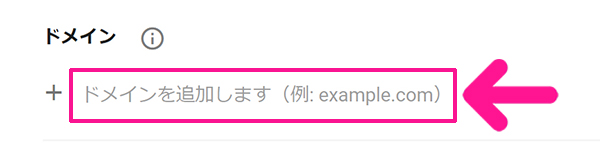
ドメインには、サイトのドメイン名『〇〇.com』を入力。



こちらも『https://』はいらないよ!


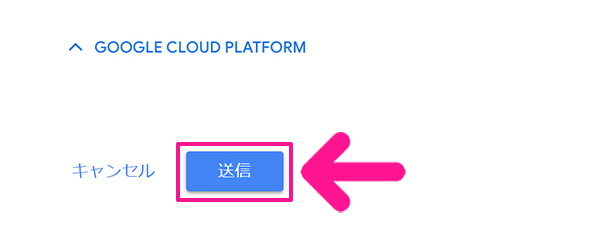
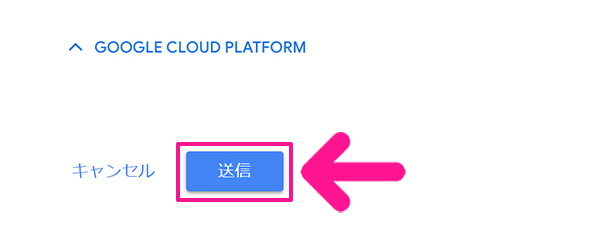
すべて入力できたら『送信』ボタンをクリック。


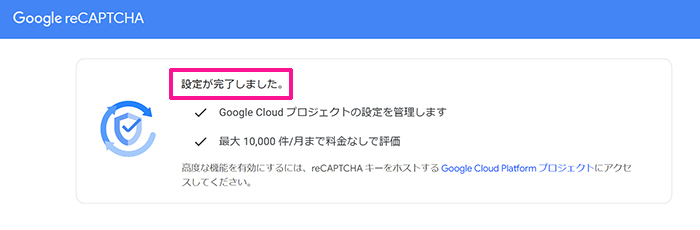
『設定が完了しました』と表示されたらOKです。


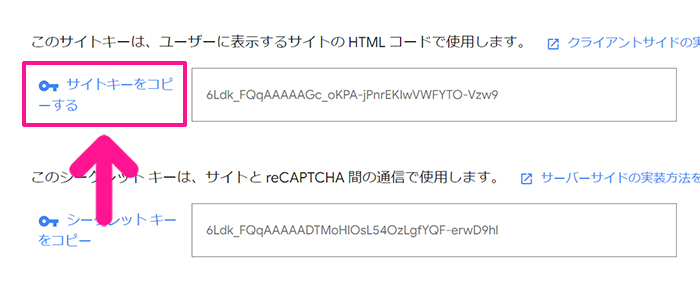
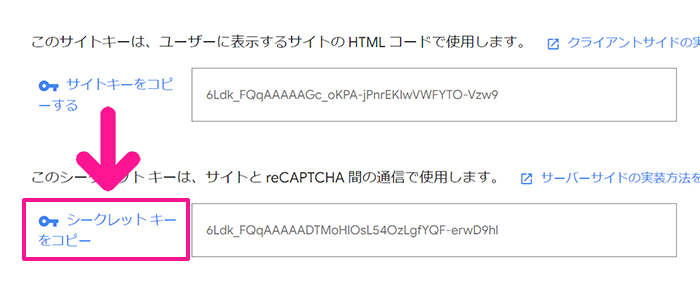
ページを下にスクロールすると、サイトキーとシークレットキーが表示されているので、WPFormsと紐づけていきましょう。


まずは『サイトキーをコピーする』をクリック。



あとでシークレットキーもコピーするので、画面は閉じないでね!


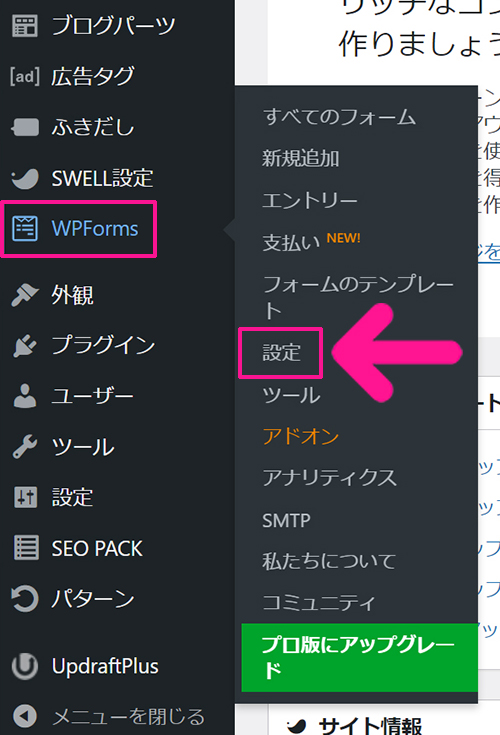
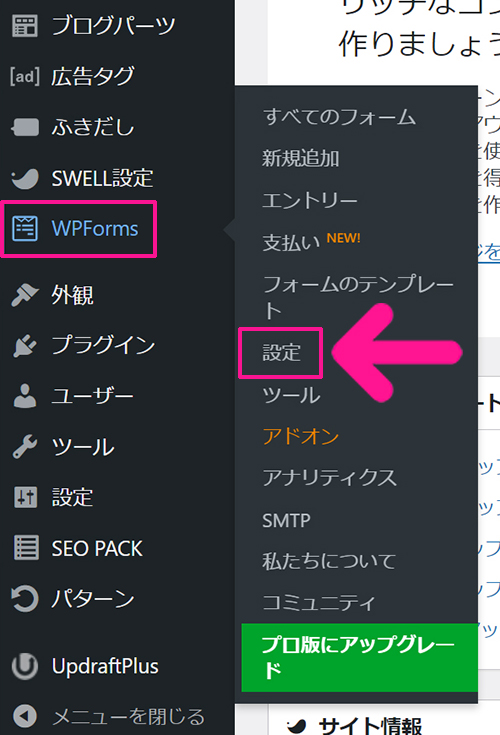
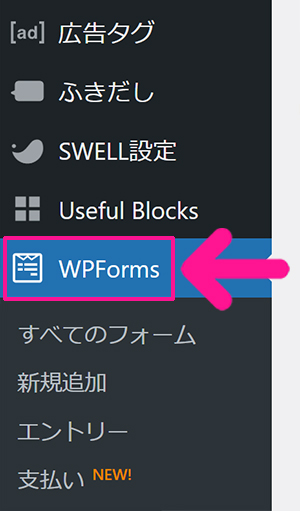
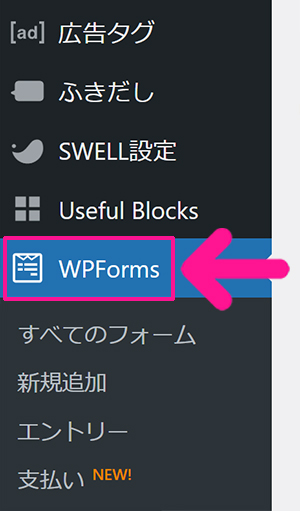
ワードプレスにもどって、画面左側のメニューにある『WPForms』にカーソルをもっていき、表示された『設定』をクリック。


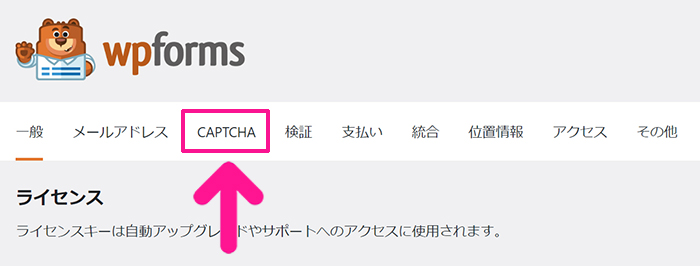
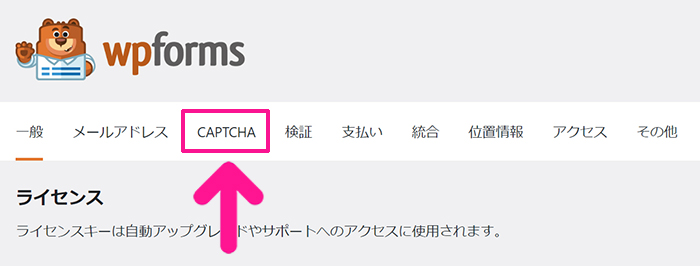
画面上部のメニューにある『CAPTCHA』をクリック。


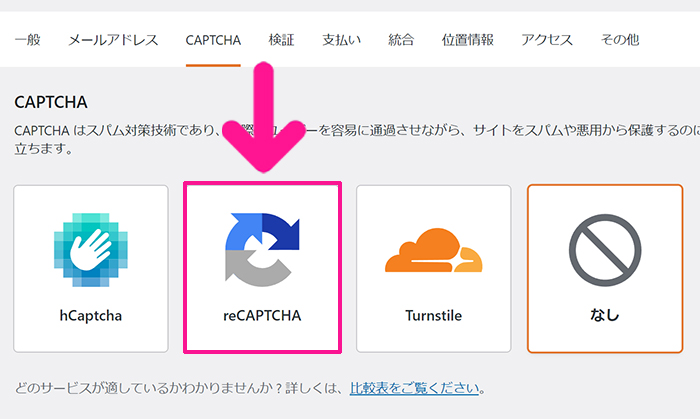
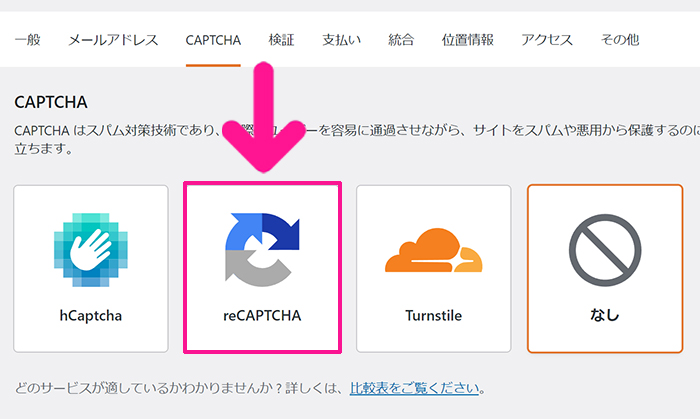
『reCAPTCHA』を選択。


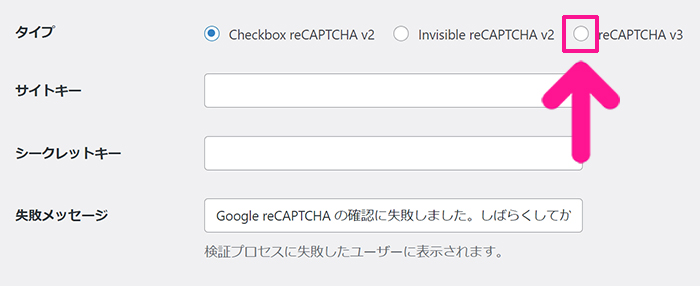
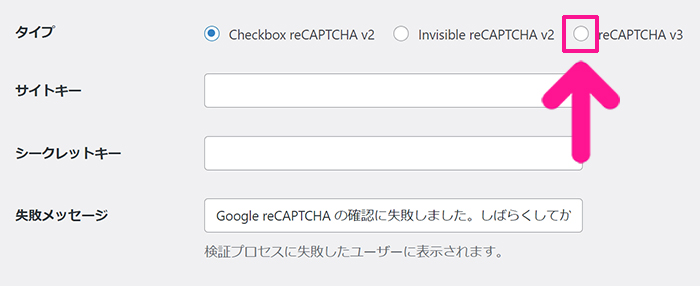
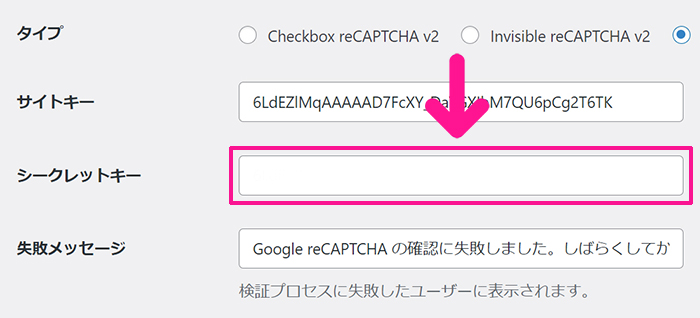
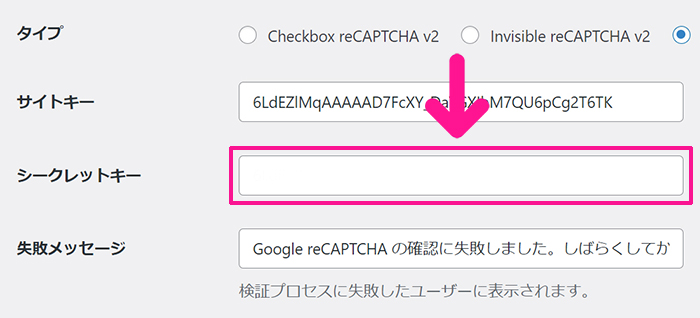
reCAPTCHA設定画面がひらいたら、タイプで『reCAPTCHA v3』を選択。


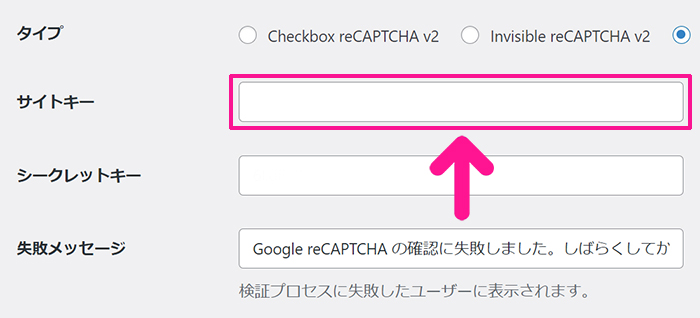
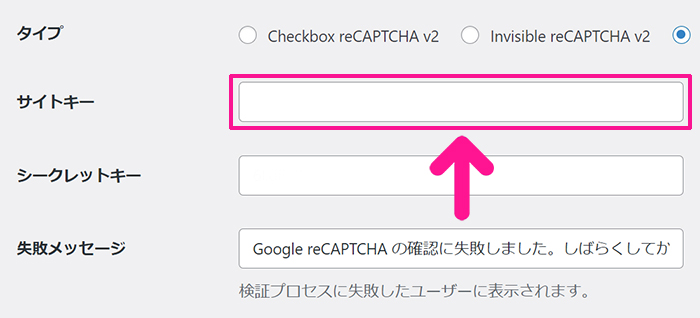
サイトキーに、コピーしたコードを貼り付けます。


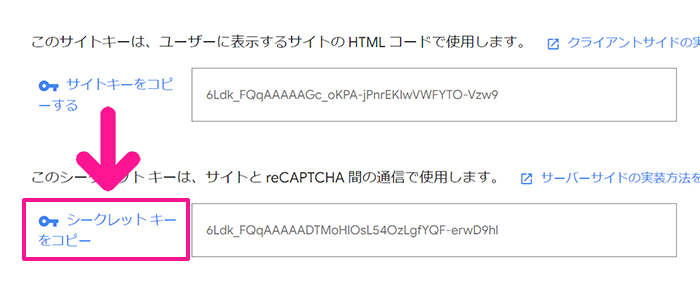
reCAPTCHAにもどり『シークレットキーをコピー』をクリック。


ワードプレスにもどり、シークレットキーにコピーしたコードを貼り付けます。


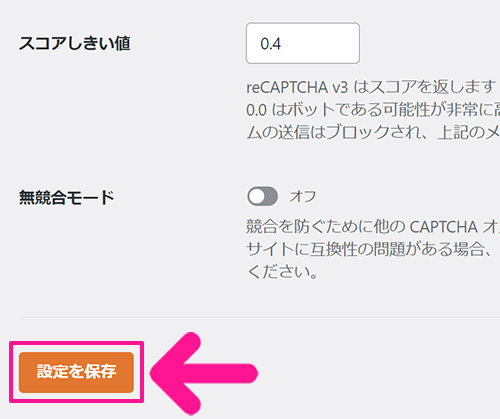
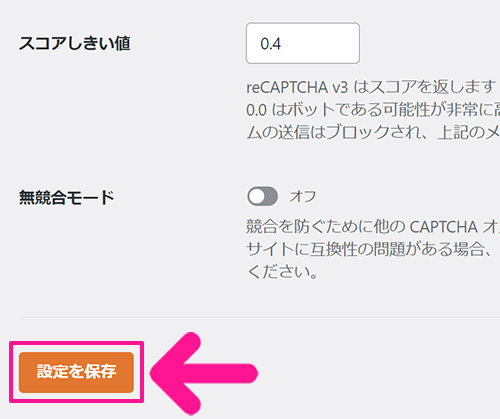
ページを下にスクロールして、画面左下にある『設定を保存』ボタンをクリック。


画面左側のメニューにある『WPForms』をクリック。


『お問い合わせフォーム』をクリック。


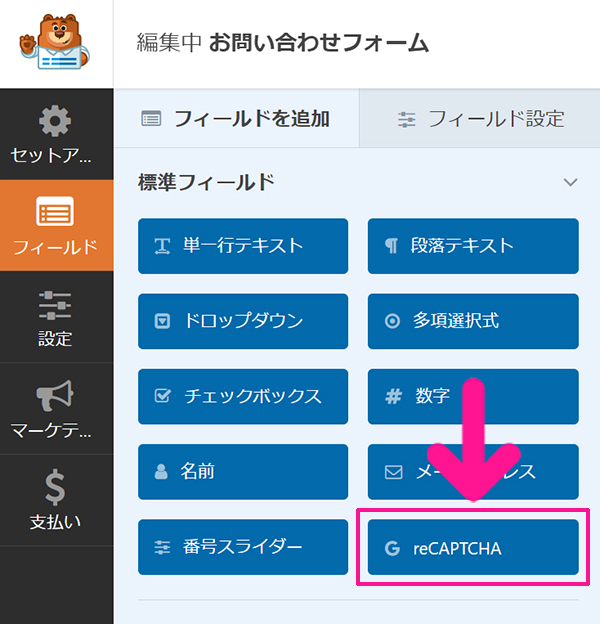
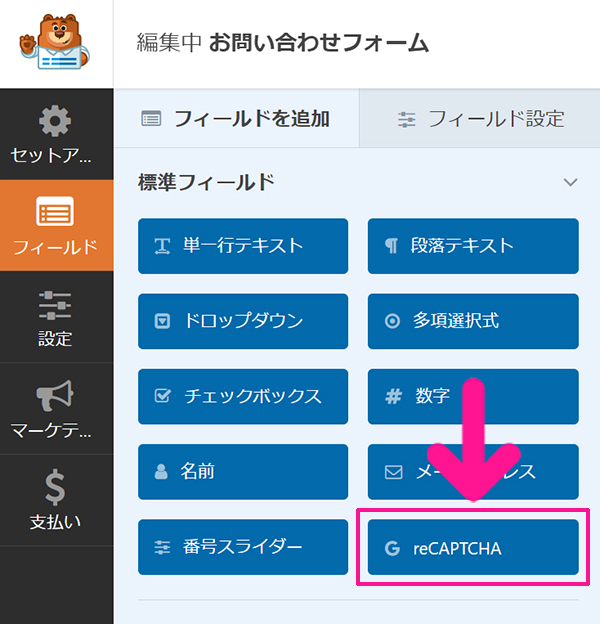
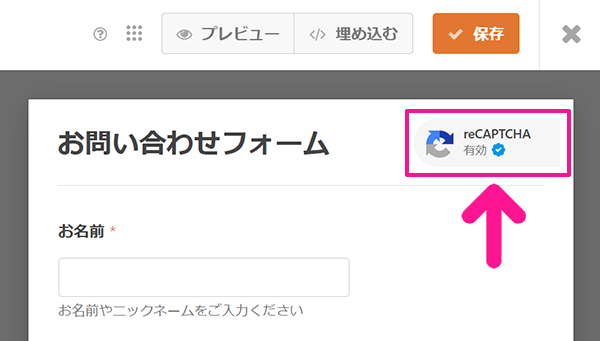
『reCAPTCHA』ボタンをクリック。


メッセージを確認して『OK』ボタンをクリック。


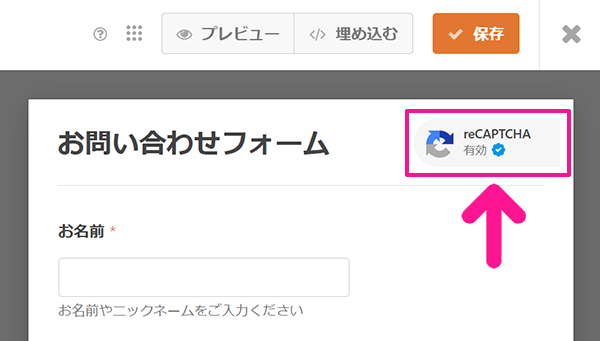
お問い合わせフォームに、reCAPTCHAマークが表示されたらOKです。


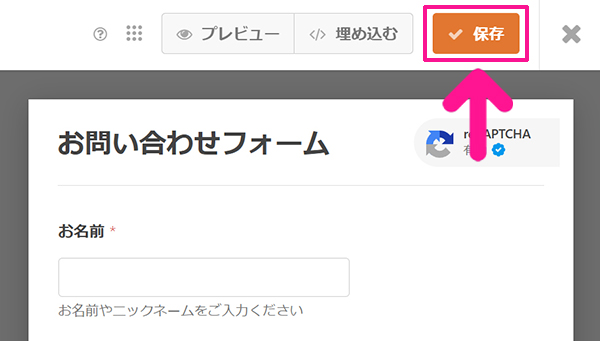
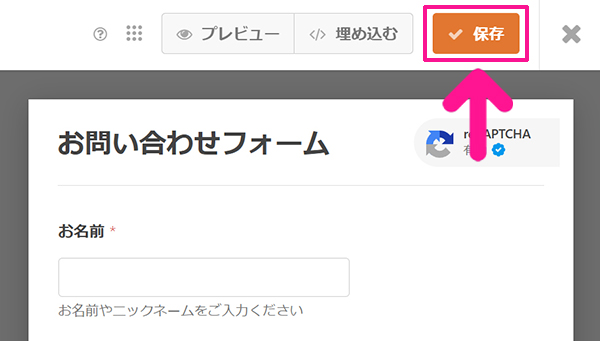
『保存』ボタンをクリック。


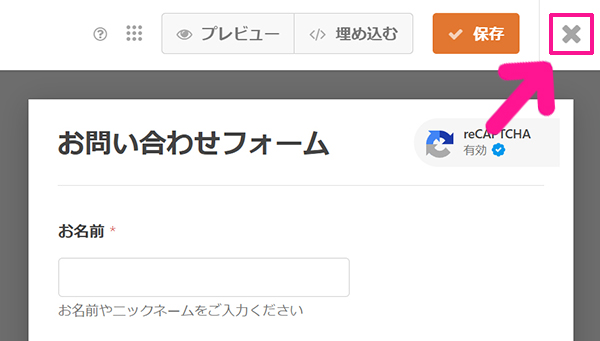
画面右上にある『×』マークをクリック。



これでフォームの準備はOK。お問い合わせページを作っていこう!
STEP6.お問い合わせページを作成しよう


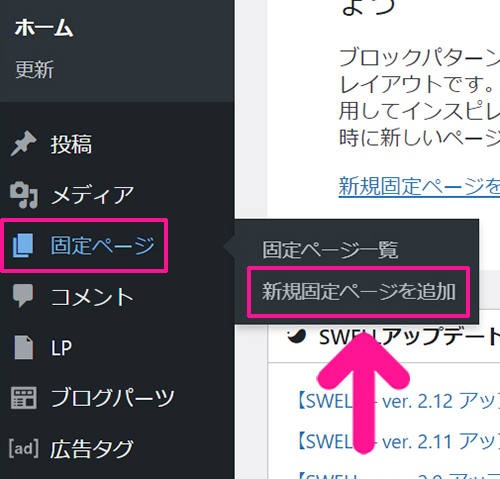
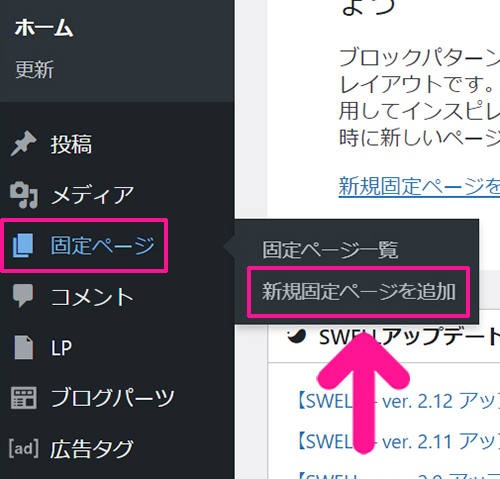
画面左側のメニューにある『固定ページ』にカーソルをもっていき、表示された『新規固定ページを追加』をクリック。


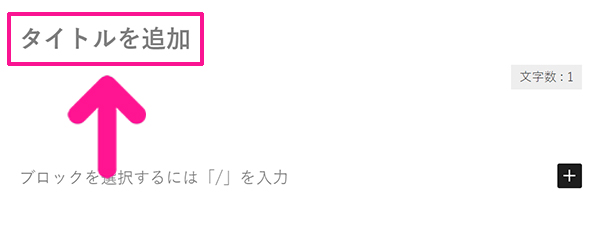
固定ページがひらきました。


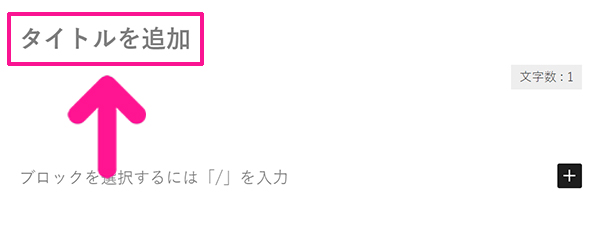
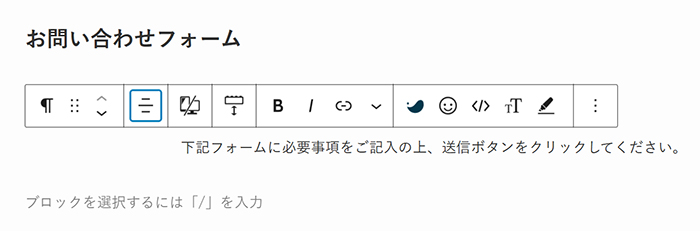
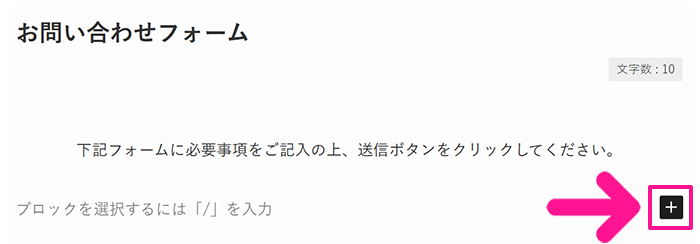
『タイトルを追加』をクリックして『お問い合わせフォーム』と入力。


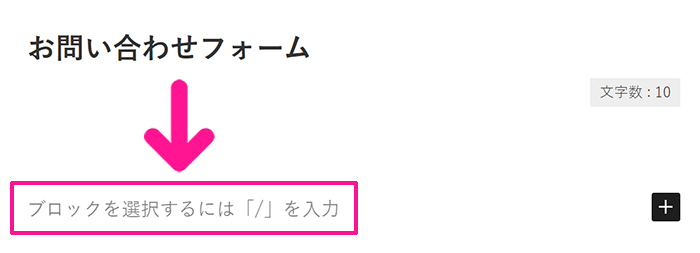
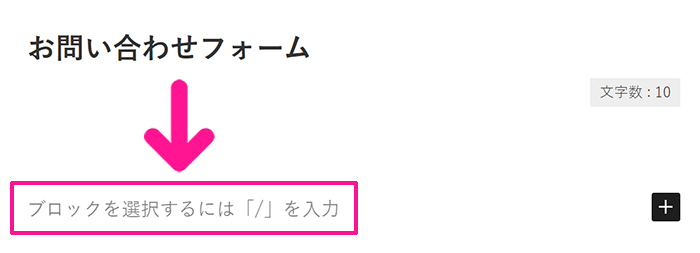
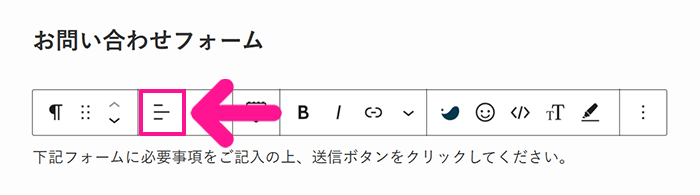
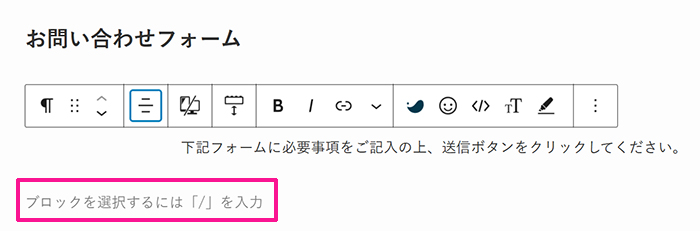
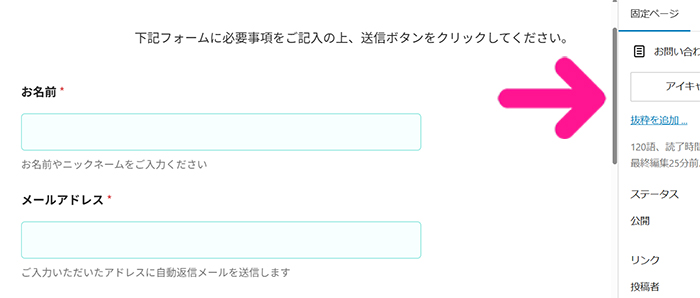
『ブロックを選択するには「/」を入力』をクリック。そのまま『下記フォームに必要事項をご記入の上、送信ボタンをクリックしてください。』と入力してEnterキーをクリック。



文章は適宜、変更してね!


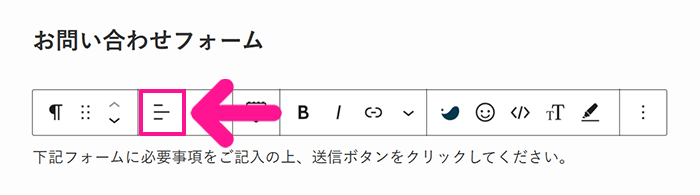
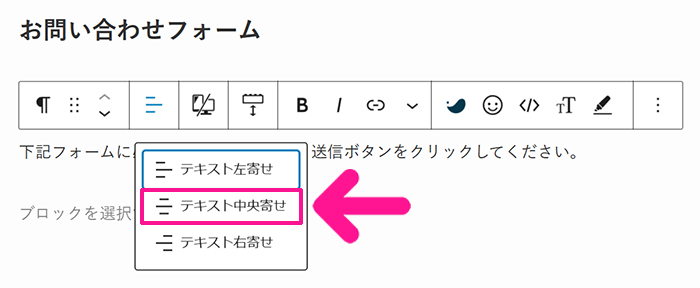
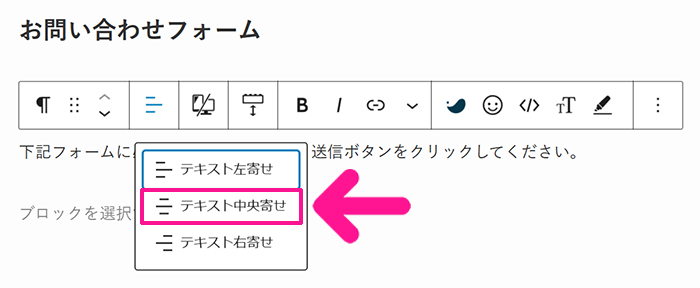
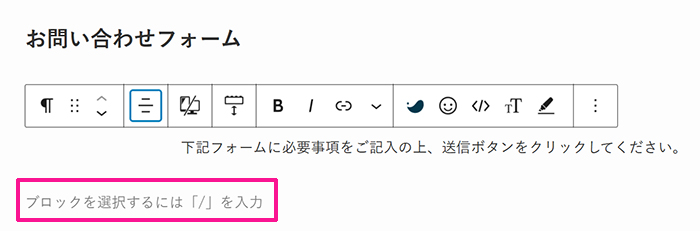
テキストを中央に配置したい場合は『テキストの配置』をクリック。


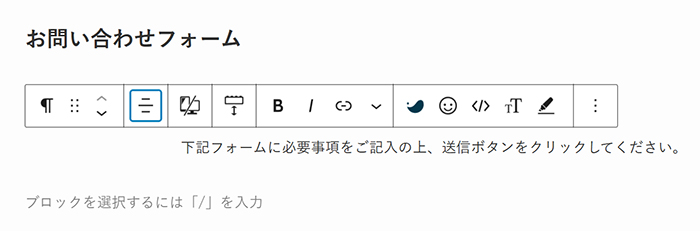
『テキスト中央寄せ』をクリック。


これでテキストを中央に配置することができました。


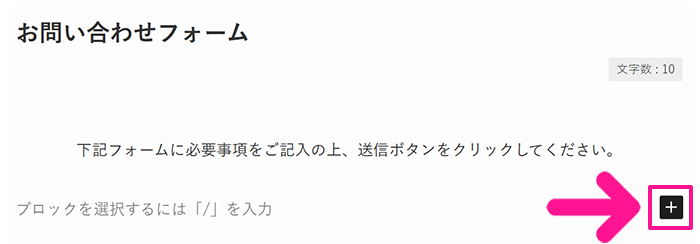
テキストの下の行にある『ブロックを選択するには「/」を入力』をクリック。


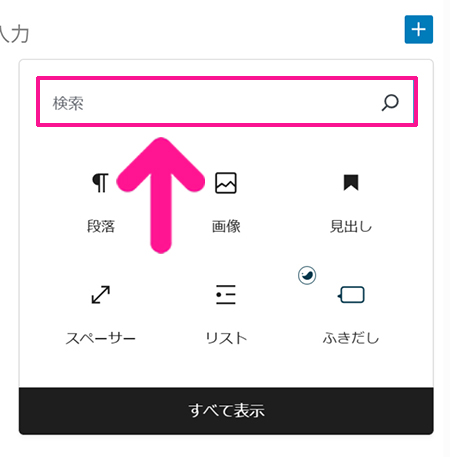
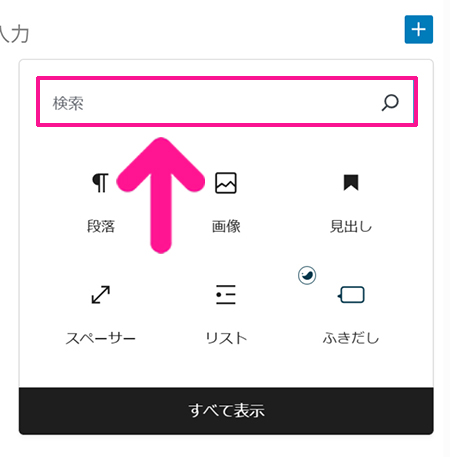
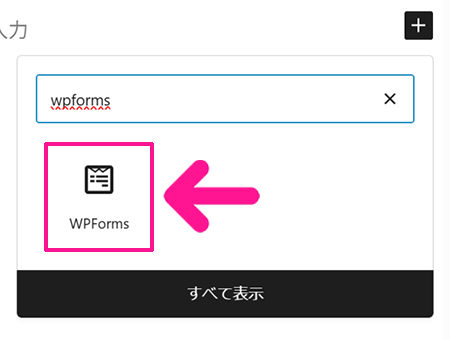
右側にある『ブロックを追加』ボタンをクリック。


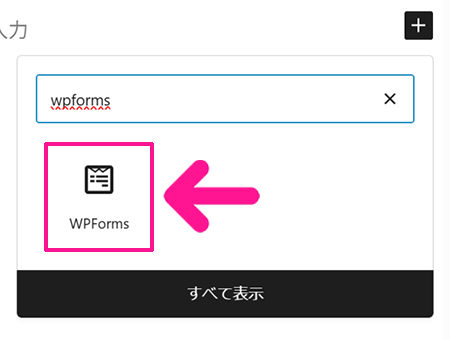
検索窓に『WPForms』と入力。


表示された『WPForms』をクリック。


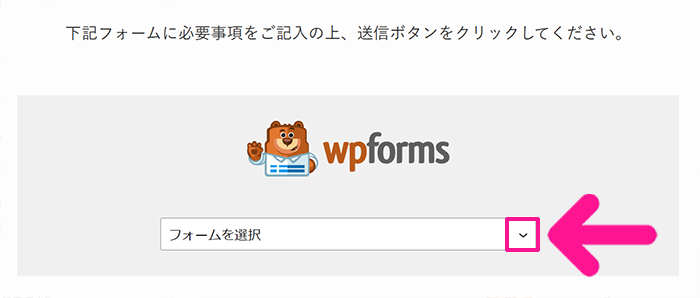
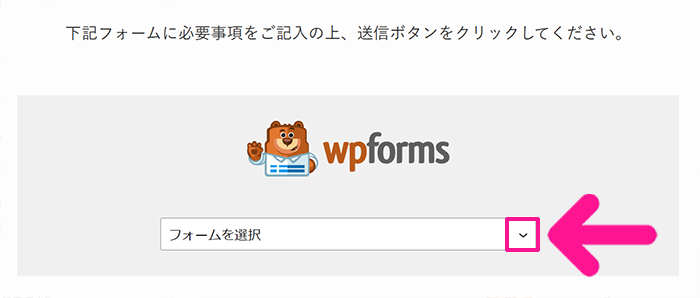
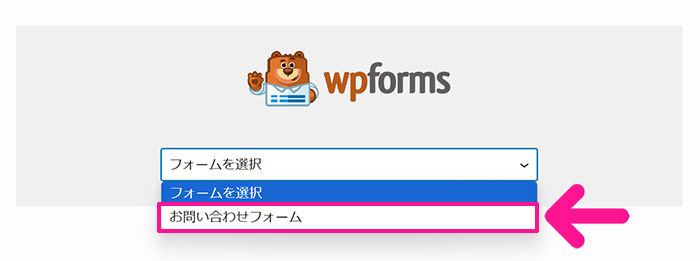
本文にWPFormsブロックが追加されたら、下向き矢印をクリック。


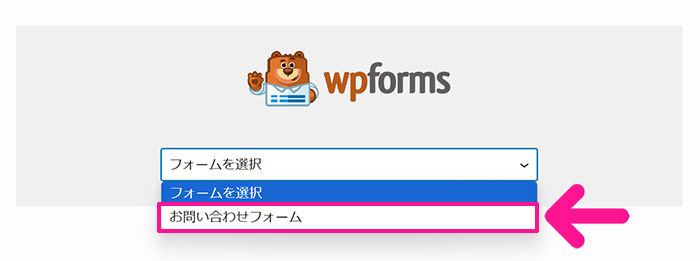
『お問い合わフォーム』をクリック。


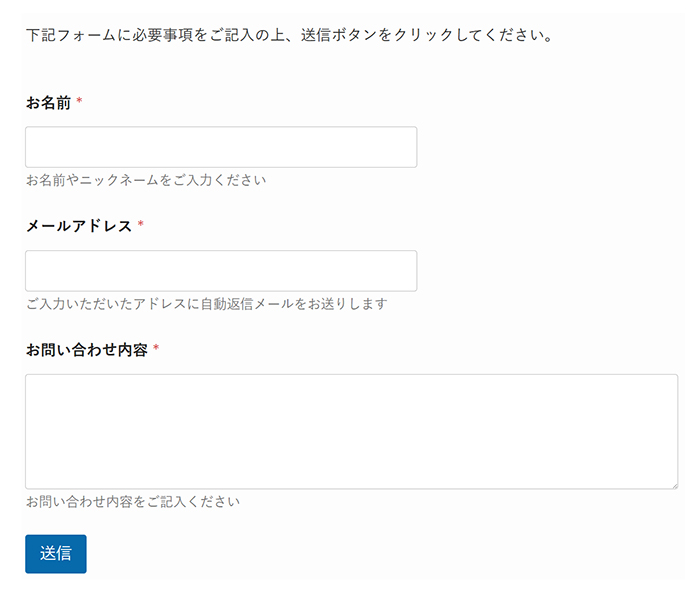
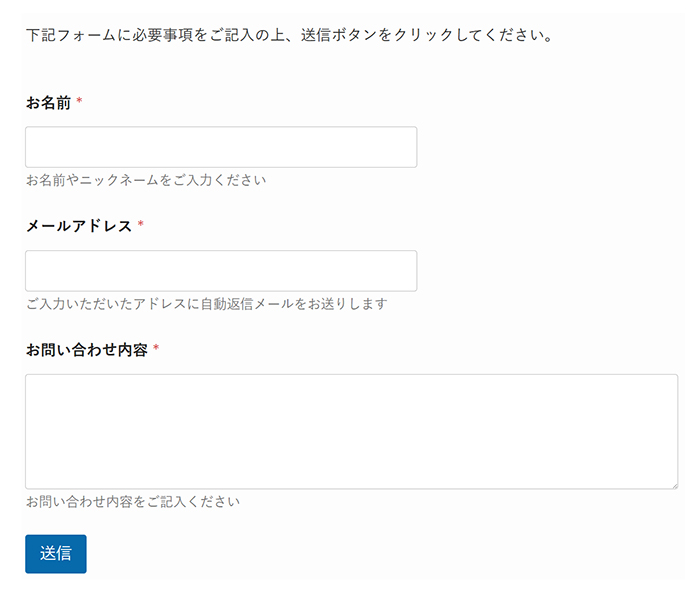
文中にお問い合わせフォームが表示されました。
STEP7.お問い合わせフォームをおしゃれデザインに変更しよう


表示されたフォームをクリックして選択してください。


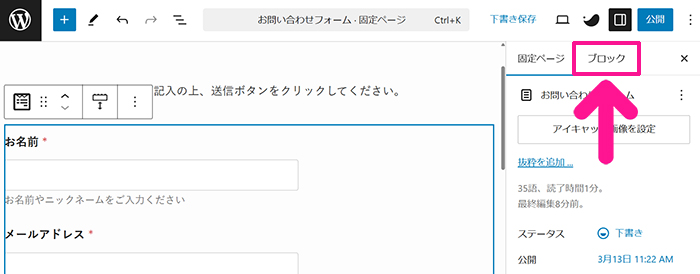
画面右上にある『設定』ボタンがONになっていることを確認。


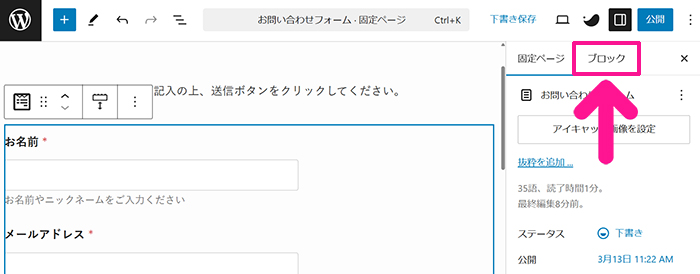
『ブロック』タブをクリック。


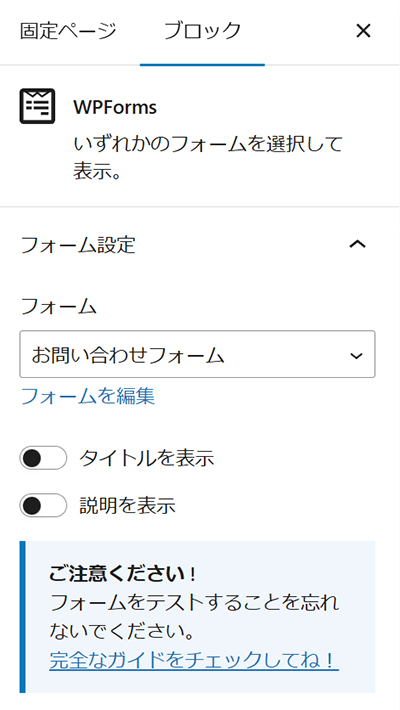
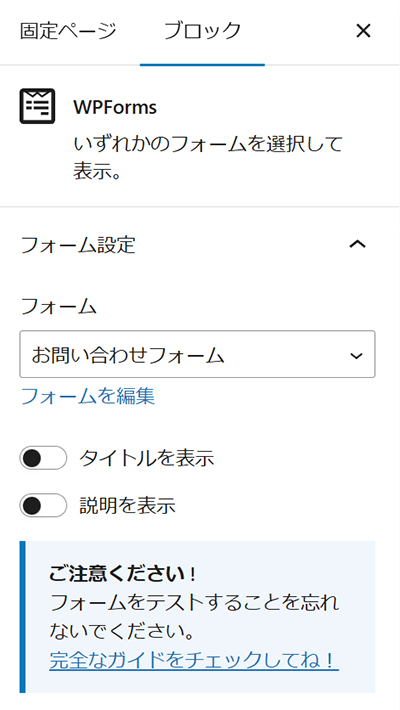
こちらでフォームのデザインを変更していきましょう。


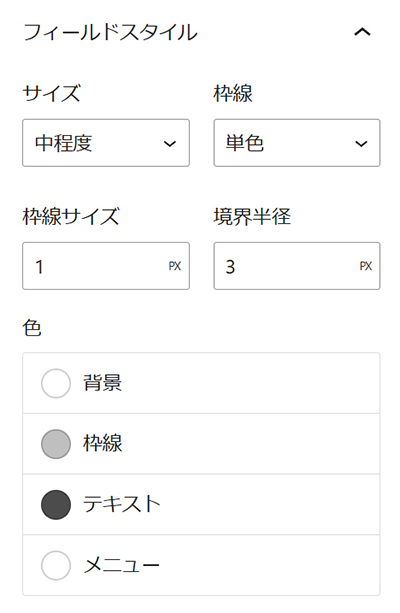
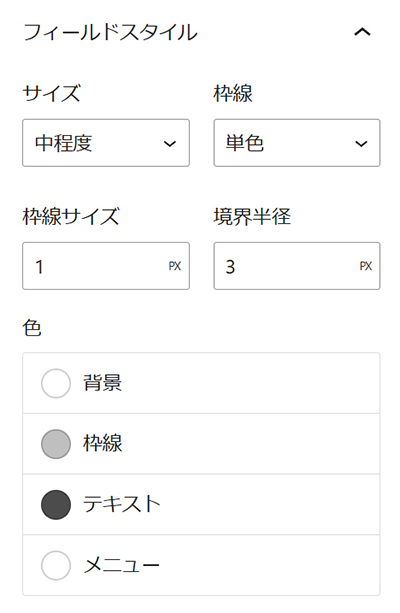
フィールドスタイルでは、お問い合わせフォームに入力してもらう欄の枠部分のデザインが変更できます。



枠の大きさ、枠線のスタイルや太さ、角の丸み、枠線や背景の色が変更できるよ!


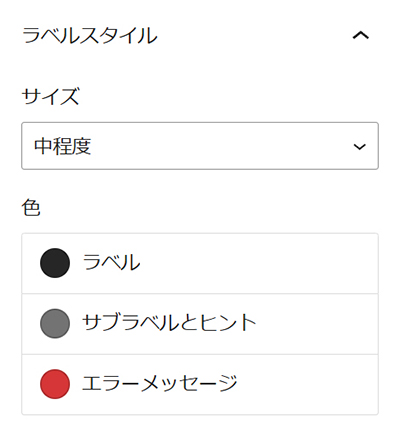
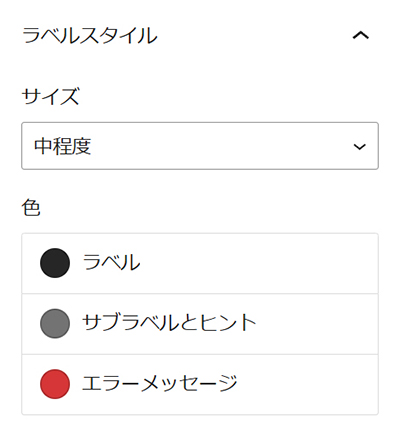
ラベルスタイルでは、お問い合わせフォームに表示されるテキストのデザインが変更できます。


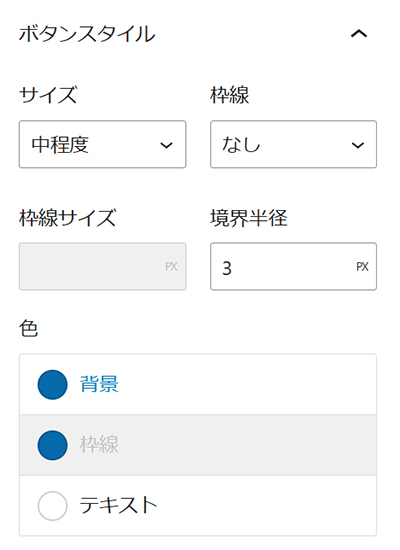
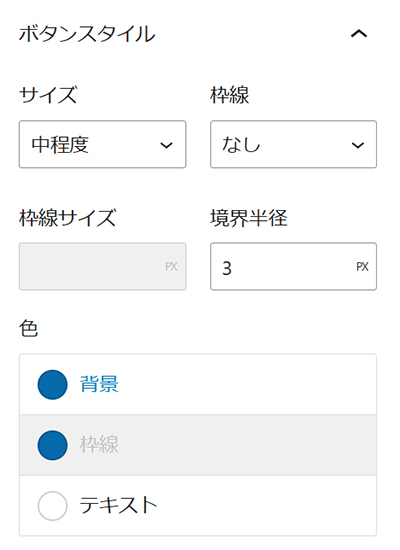
ボタンスタイルでは、送信ボタンのデザインが変更できます。


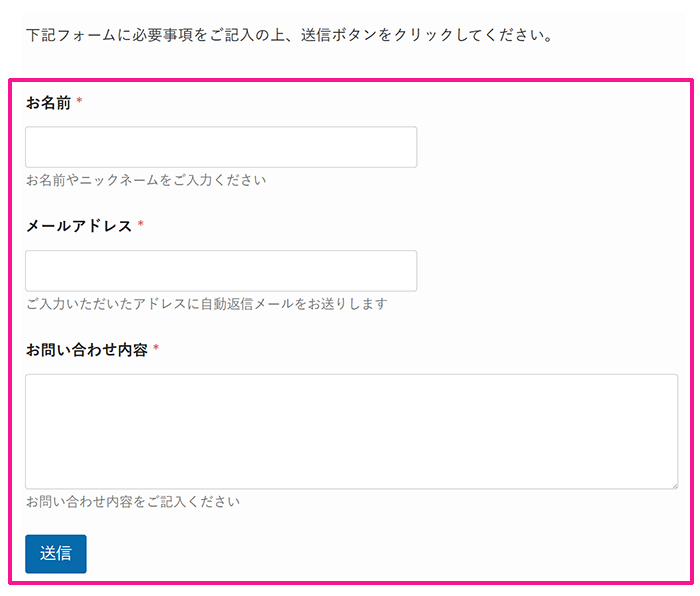
今回はこんな感じのデザインにしてみました。このままでもいいのですが、お問い合わせ内容のみ横幅が広いので調整していきましょう。


画面右側にあるバーを下まで移動。


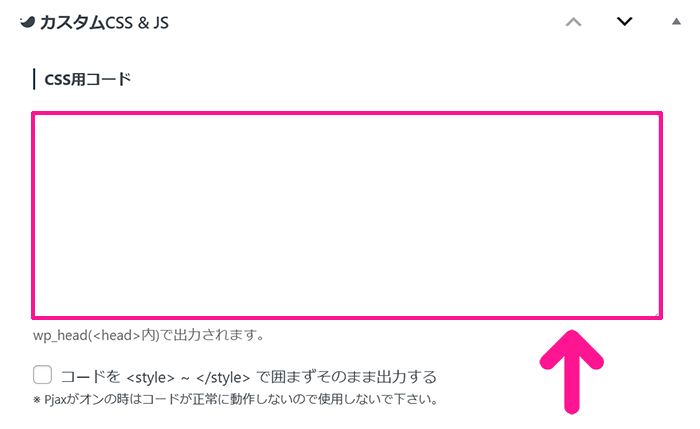
『カスタムCSS & JS』を見つけてください。


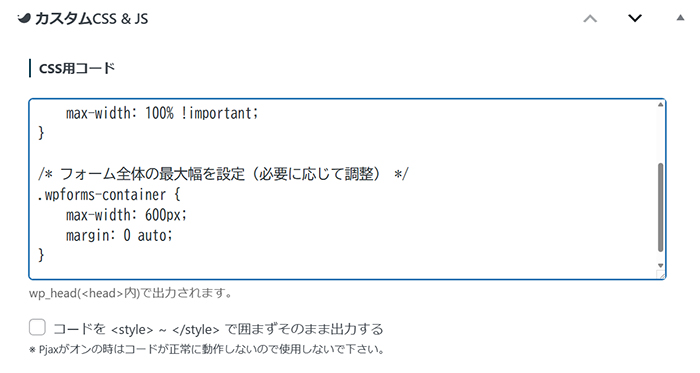
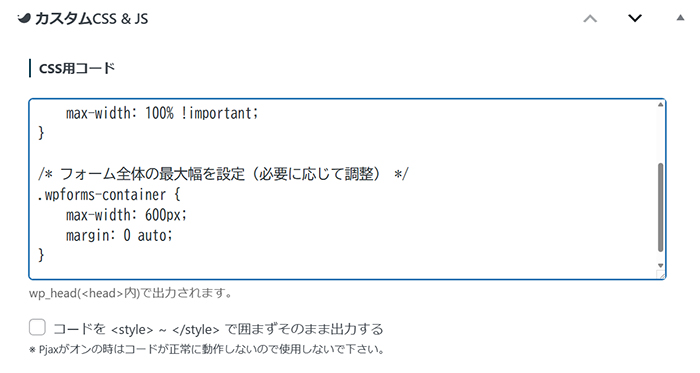
CSS用コードに、以下のコードをコピペします。
/* WPFormsのフィールド幅を統一 */
.wpforms-field-container .wpforms-field input[type="text"],
.wpforms-field-container .wpforms-field input[type="email"],
.wpforms-field-container .wpforms-field textarea {
width: 100% !important;
max-width: 100% !important;
}
/* フォーム全体の最大幅を設定(必要に応じて調整) */
.wpforms-container {
max-width: 600px;
margin: 0 auto;
}


コードが貼り付けられたらOK。



つぎはお問い合わせページのURLを変更していこう!
STEP8.お問い合わせページのURL(パーマリンク)を変更して公開しよう


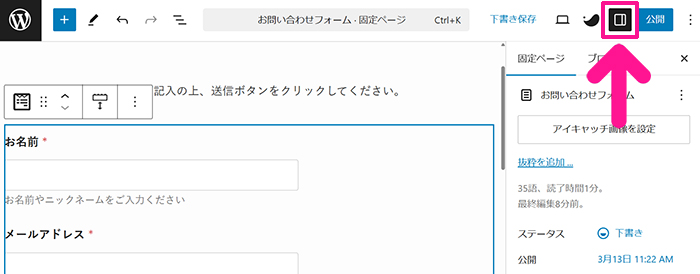
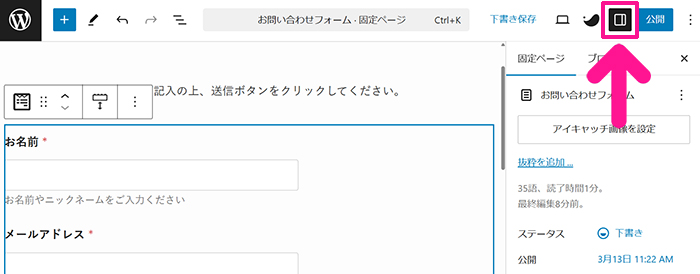
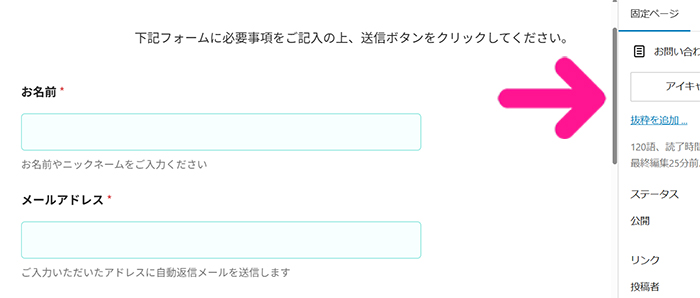
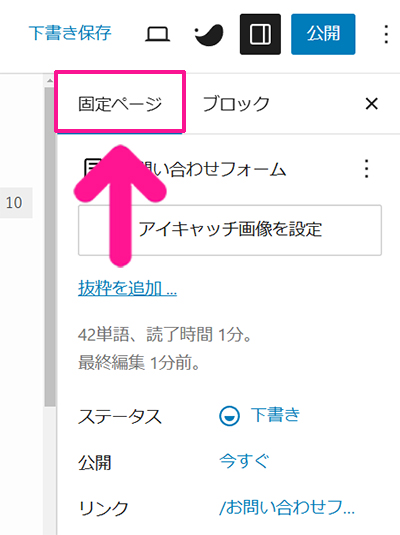
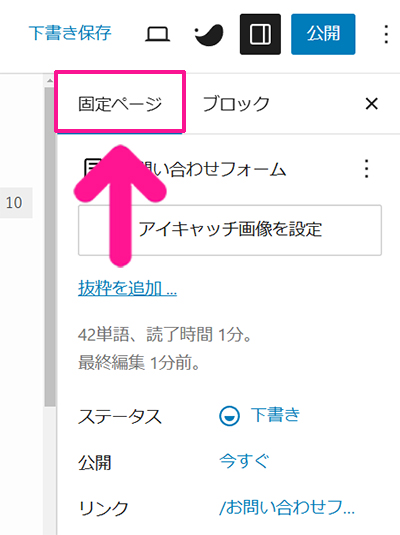
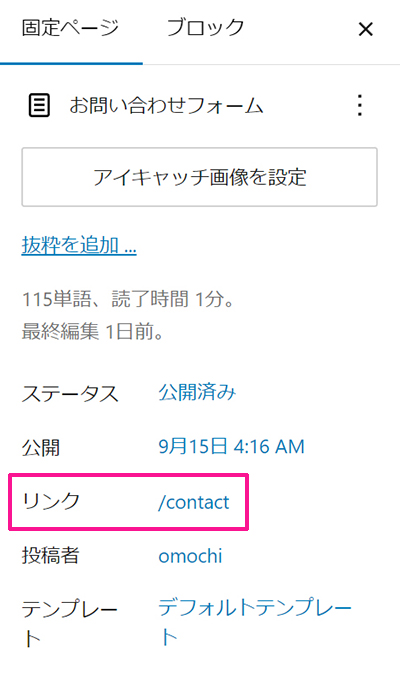
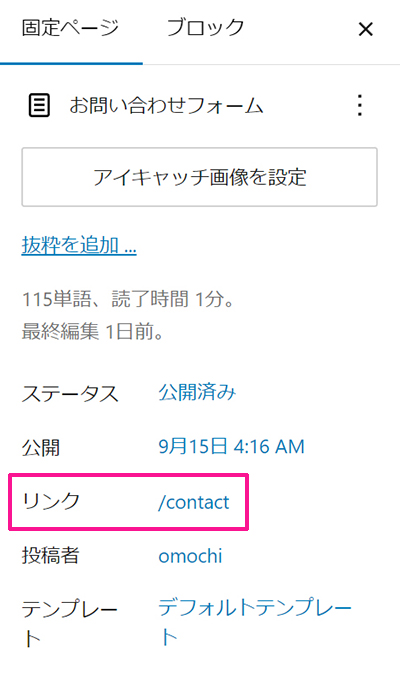
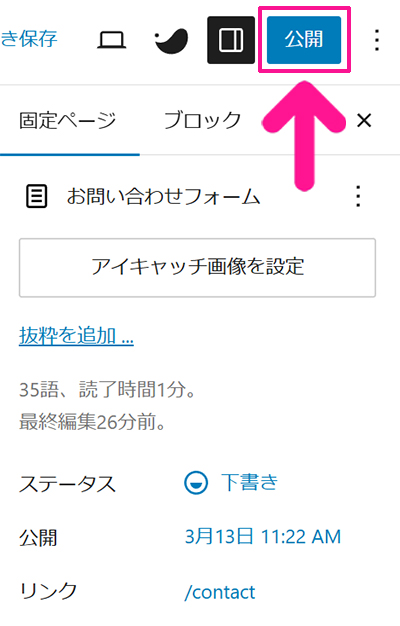
画面右上にある『固定ページ』タブをクリック。


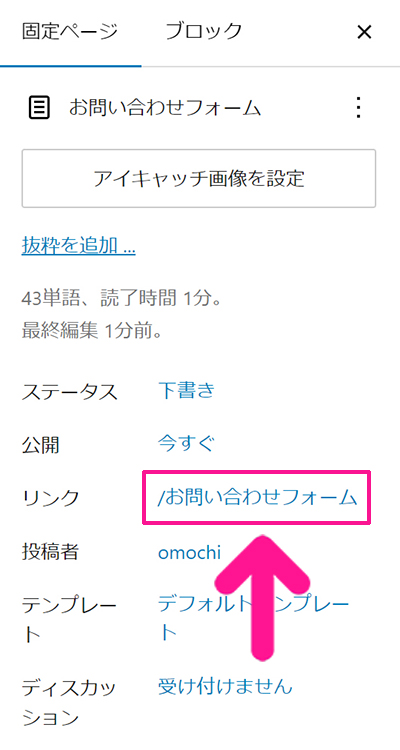
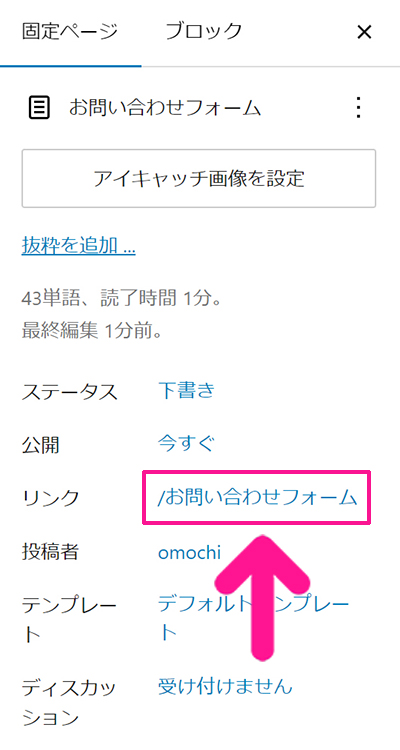
リンクの右側にある『/お問い合わせフォーム』をクリック。


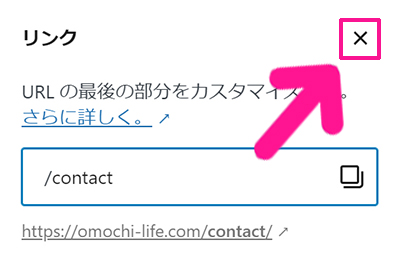
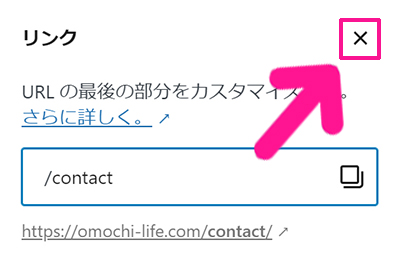
リンクのポップアップが表示されたら『/お問い合わせフォーム』を削除して『/contact』に変更。


『/contact』に変更できたら『×』マークをクリック。


これでお問い合わせページのパーマリンクはOK。


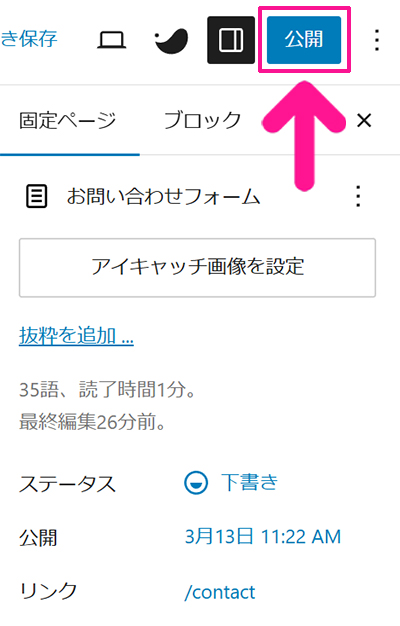
すべて設定できたら、画面右上にある『公開』ボタンをクリック。


再度『公開』ボタンをクリック。


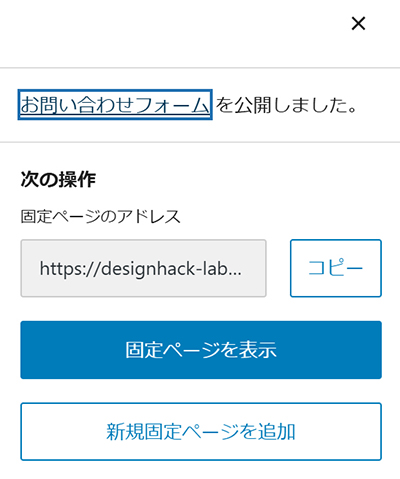
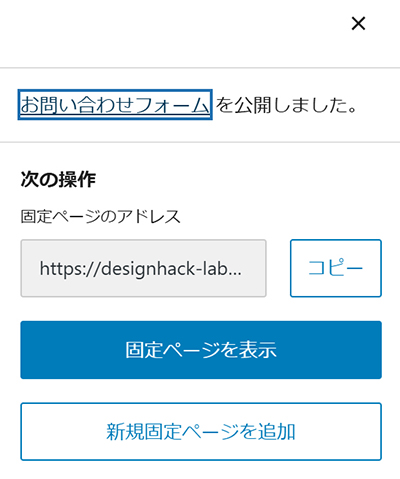
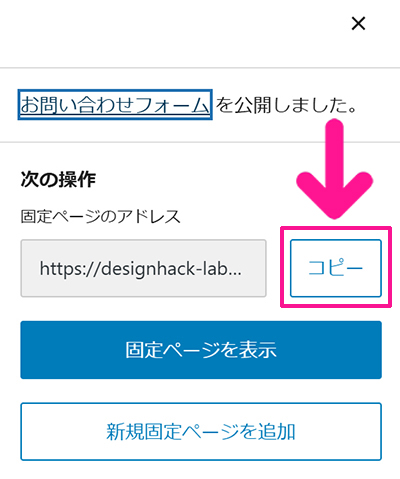
お問い合わせページが完成しました。


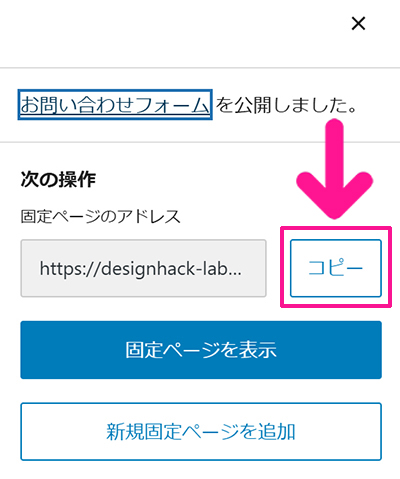
固定ページのアドレスの右側にある『コピー』ボタンをクリック。



お問い合わせページをブログサイトに配置していこう!
STEP9.お問い合わせページをサイトに設置しよう


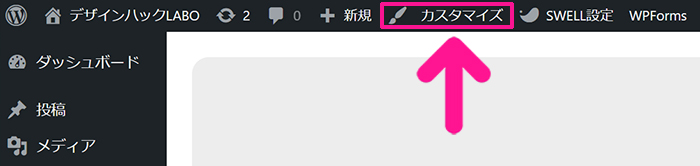
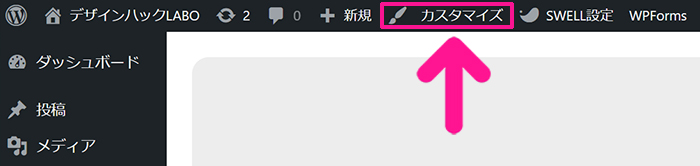
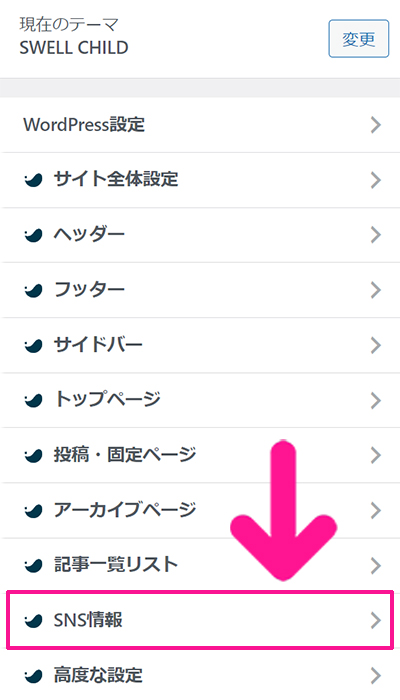
画面左上にある『カスタマイズ』をクリック。


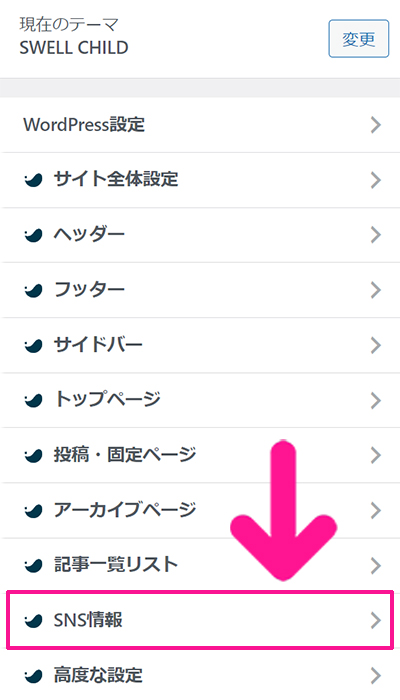
『SNS情報』をクリック。


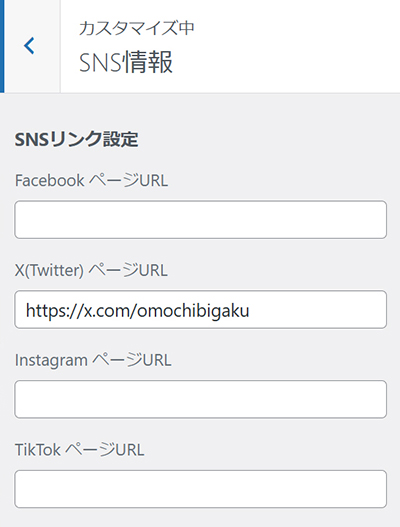
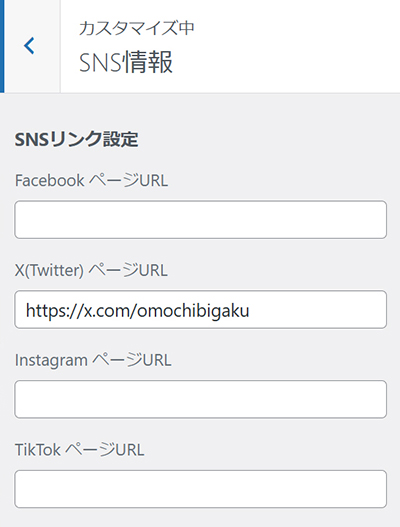
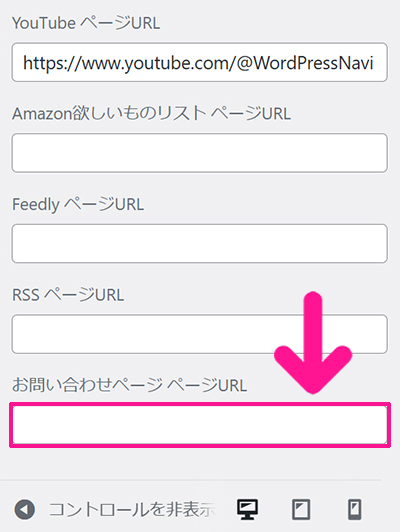
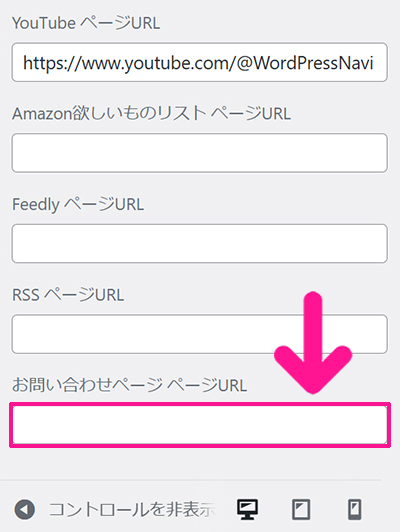
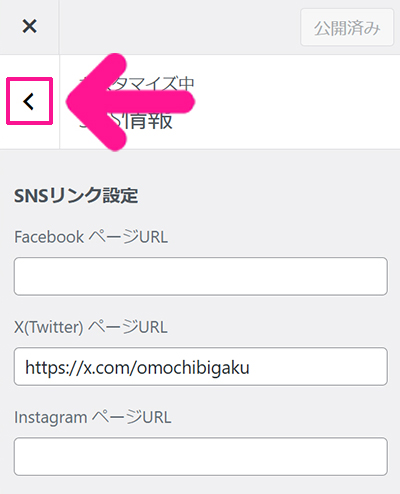
SNS情報設定画面がひらいたら、画面を下にスクロール。


『お問い合わせページ ページURL』にコピーしたお問い合わせページのURLを貼り付けます。


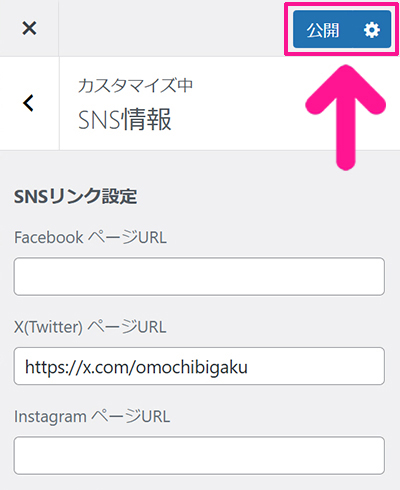
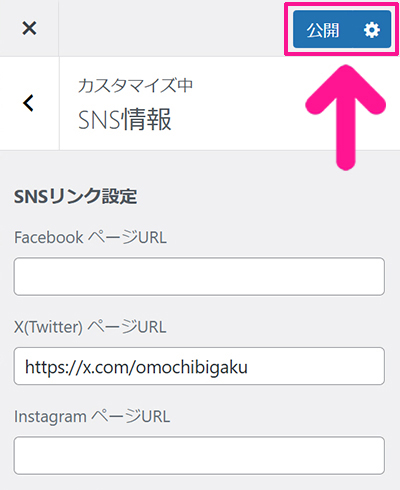
URLがコピペできたら、画面右上にある『公開』ボタンをクリック。


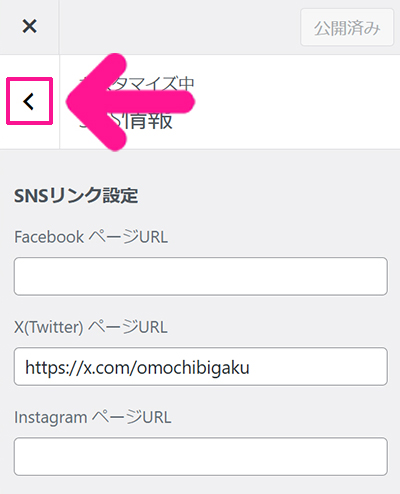
設定が保存できたら、左向き矢印をクリック。



まずはフッターにお問い合わせページへのリンクを設置しよう!


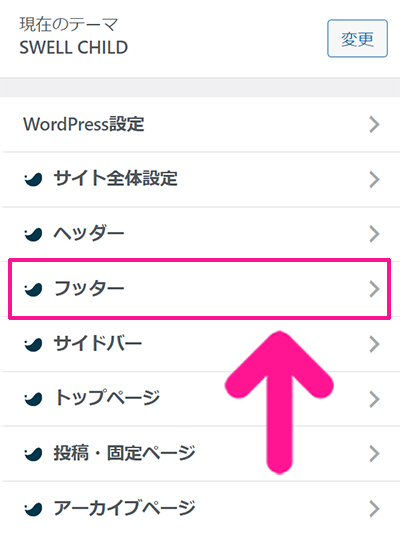
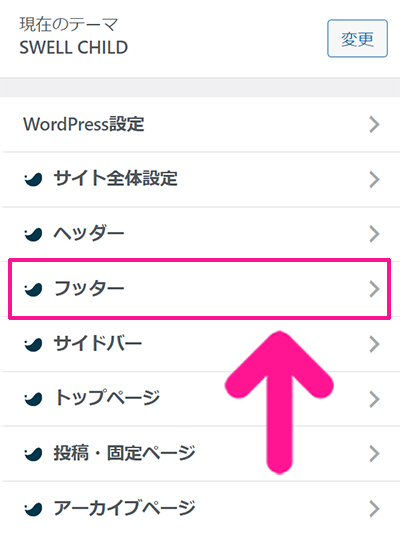
『フッター』をクリック。


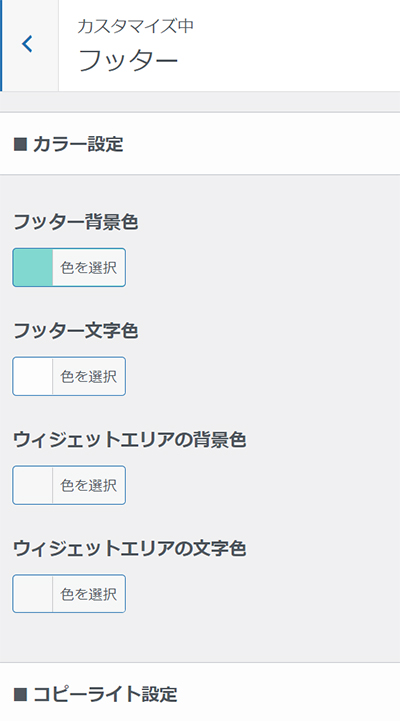
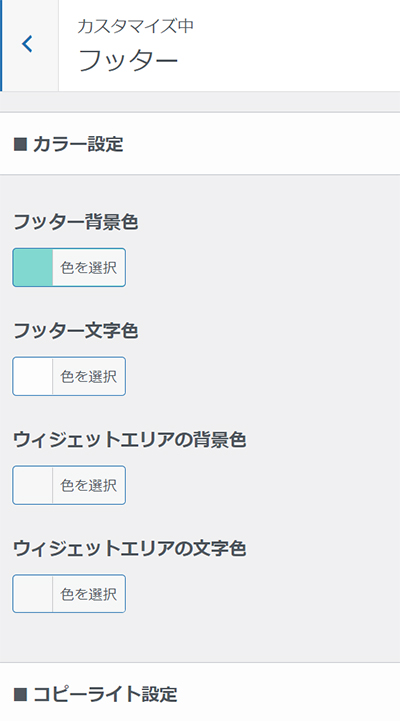
フッター設定画面がひらいたら、画面を下にスクロール。


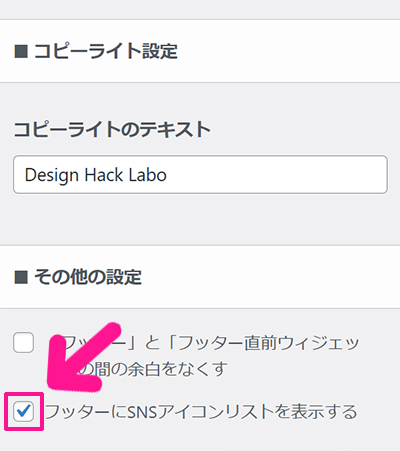
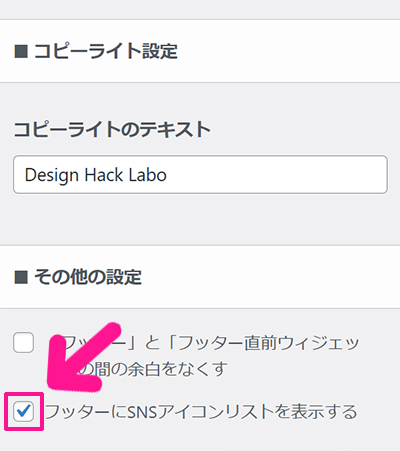
『フッターにSNSアイコンリストを表示する』にチェック。


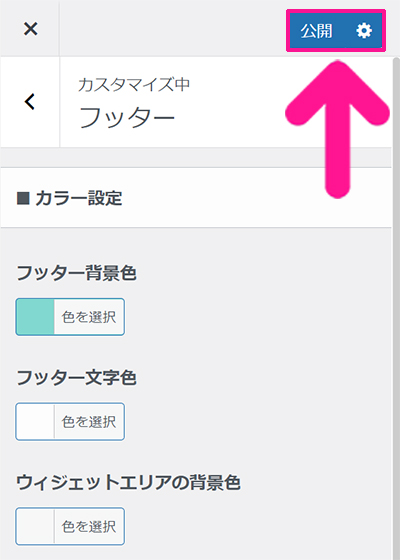
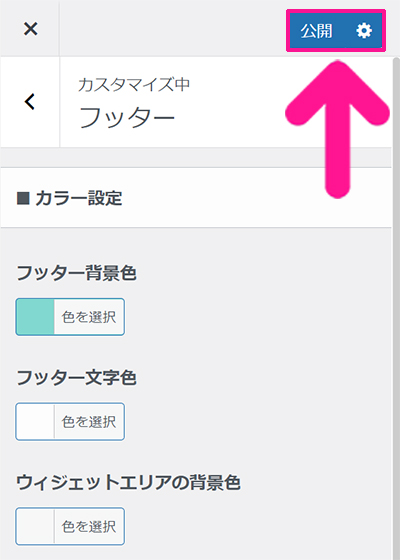
画面右上にある『公開』ボタンをクリック。


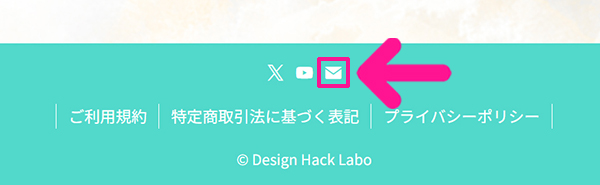
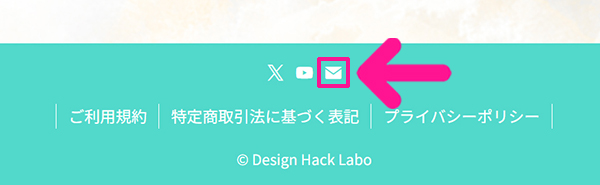
これでフッターにお問い合わせページのリンクが追加できました。



つぎはサイドバーのプロフィールに設置していこう!


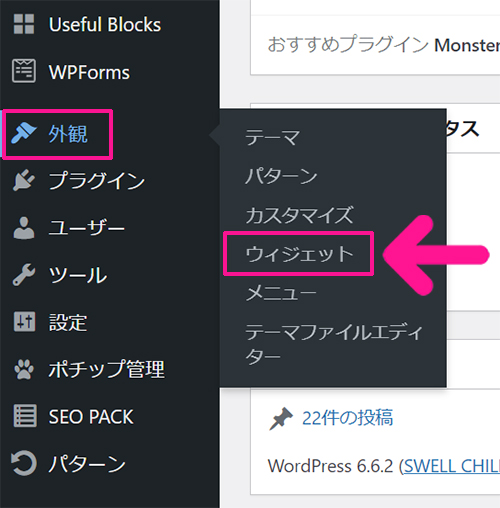
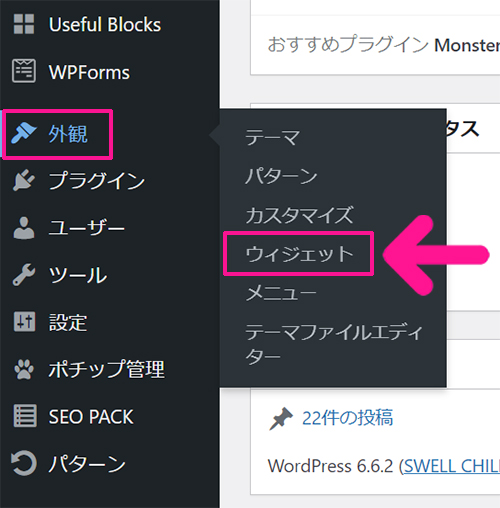
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『ウィジェット』をクリック。
![お問い合わせフォームの作り方 ステップ79:『[SWELL]プロフィール』の下向き矢印をクリックする](https://designhack-labo.com/wp-content/uploads/2024/10/WPForms-Lite114.jpg)
![お問い合わせフォームの作り方 ステップ79:『[SWELL]プロフィール』の下向き矢印をクリックする](https://designhack-labo.com/wp-content/uploads/2024/10/WPForms-Lite114.jpg)
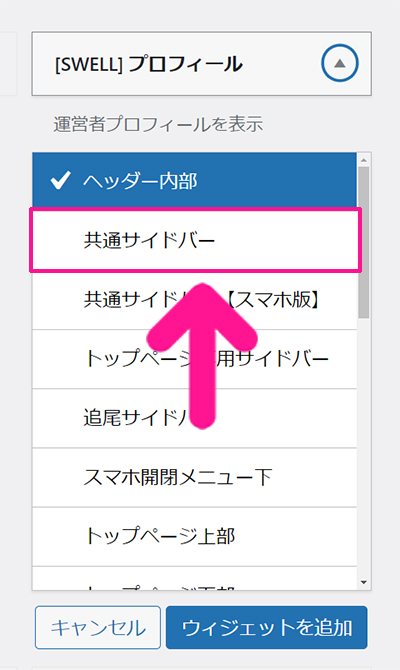
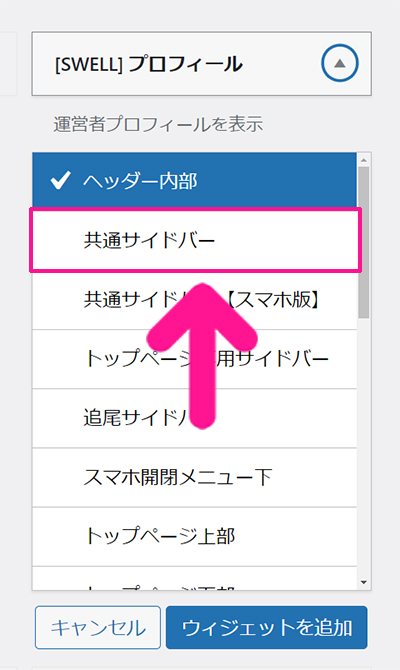
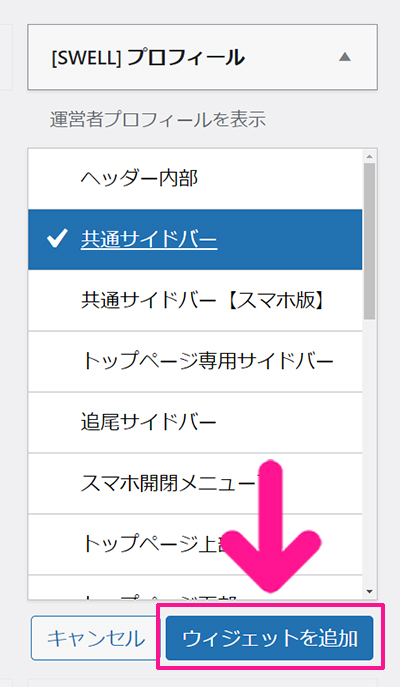
『[SWELL]プロフィール』の下向き矢印をクリック。


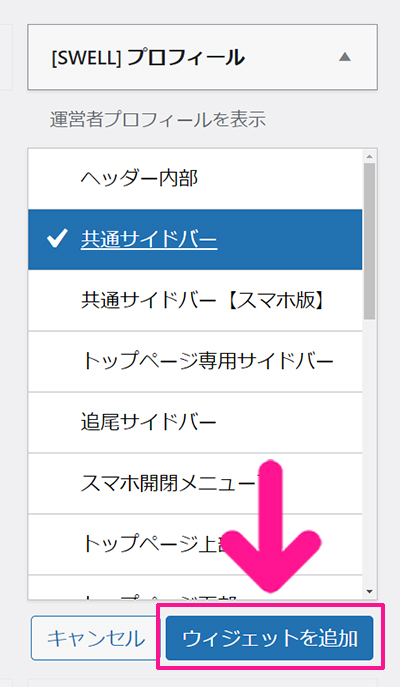
『共通サイドバー』をクリック。


『ウィジェットを追加』ボタンをクリック。
![お問い合わせフォームの作り方 ステップ82:画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック](https://designhack-labo.com/wp-content/uploads/2024/10/WPForms-Lite117.jpg)
![お問い合わせフォームの作り方 ステップ82:画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック](https://designhack-labo.com/wp-content/uploads/2024/10/WPForms-Lite117.jpg)
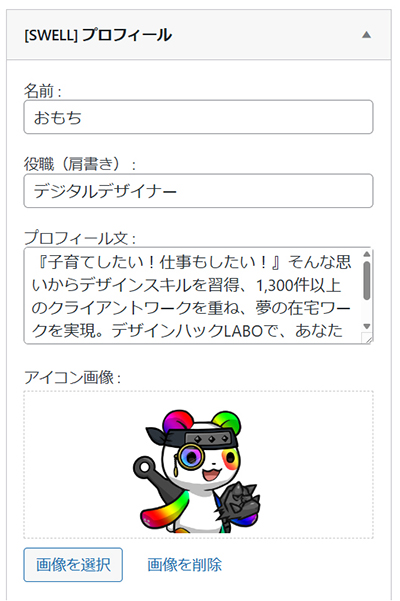
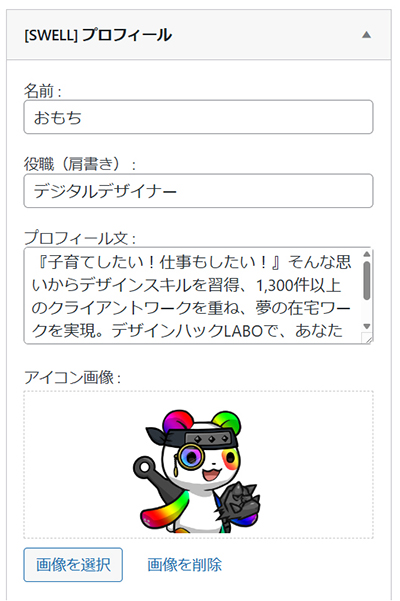
画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック。


必要な情報を入力してください。


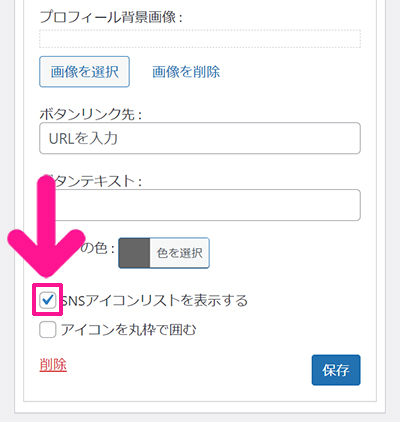
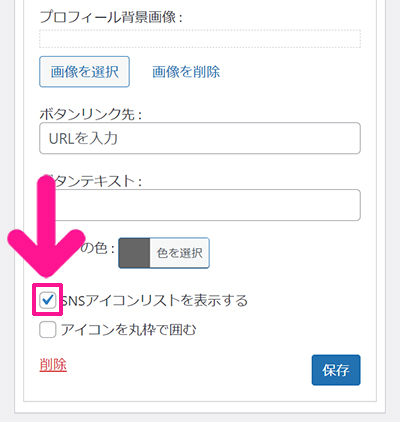
入力できたら画面を下にスクロールして『SNSアイコンリストを表示する』にチェック。


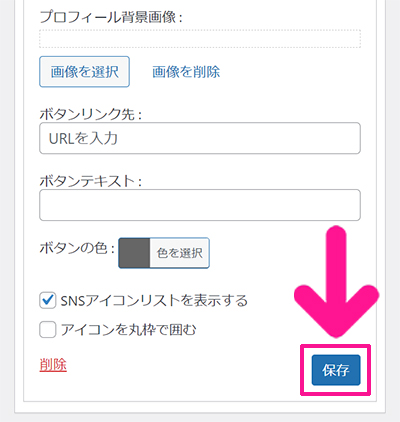
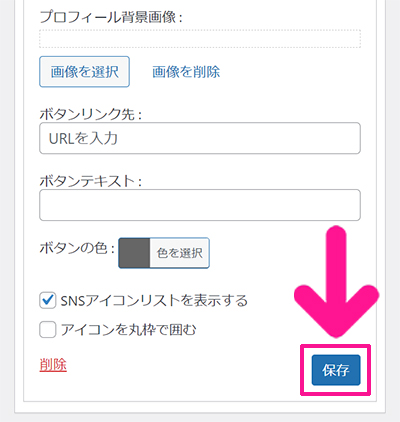
『保存』ボタンをクリック。


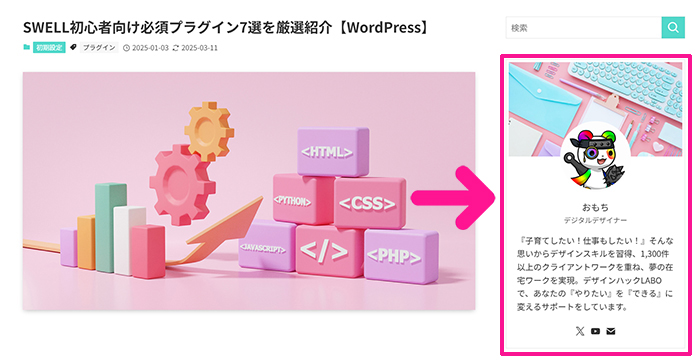
これでサイドバーにプロフィールが表示できました。


プロフィールにあるメールマークが、お問い合わせページへのリンクとなっています。
まとめ
おしゃれなお問い合わせフォームを簡単につくる方法について解説してきました。
- お問い合わせ専用でつかう独自ドメインの設定
- おすすめプラグイン『WPFroms』の使い方
- 迷惑メール・スパムメール対策
- お問い合わせページの作り方
- フォームをおしゃれデザインに変更する方法
- サイトにお問い合わせページへのリンクを設置する方法
解説したとおりに進めば、WordPress初心者さんでも簡単にプロフェッショナルなお問い合わせフォームを設置できます。



ぜひ魅力的なお問い合わせフォームを作ってみてね!
WordPressテーマ『SWELL』におすすめなプラグイン7選



