WordPressでサイトは作れたけど、最初の記事って何を書けばいいの?
WordPress初心者さんにとって、はじめての記事はとくにムズかしく感じるもの。
こちらの記事では、そんなあなたのために、ブログ記事を作成するときに知っておきたい重要なポイントと、ワードプレスの操作方法についてわかりやすく解説していきます。
さいごまで読めば、ブログ記事の構成がしっかり理解できるので、記事が書きやすくなるはずです。
 おもち
おもちブログ記事の書き方をマスターしちゃおう!


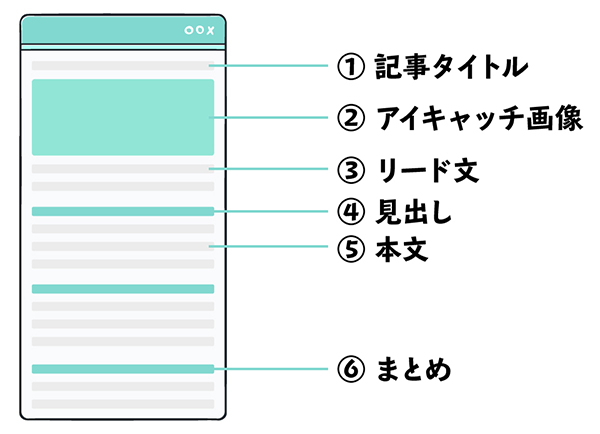
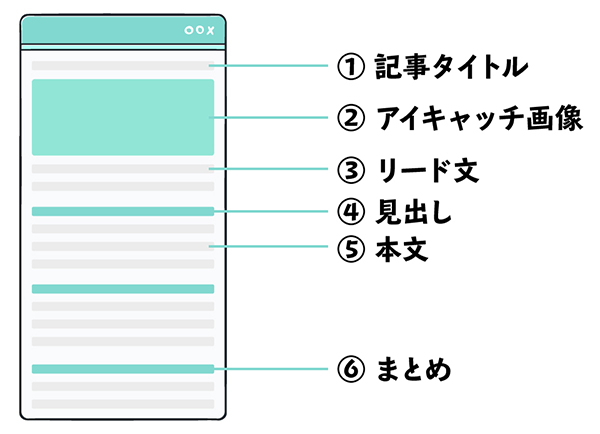
ブログ記事は6つの要素から構成されている


ブログ記事はつぎの6つの要素から構成されています。
- 記事タイトル
- アイキャッチ画像
- リード文
- 見出し
- 本文
- まとめ
①~⑥を順番どおり書いていけば、ブログ記事が完成する流れ。



それぞれ解説していくね!
記事タイトルをつけるときのコツ


ブログ記事にタイトルをつけるときのコツは次の4つ。
検索キーワードを入れる


記事タイトルには、ねらう検索キーワードを必ず入れてください。
キーワードを入れることで、読者の検索意図にマッチした内容であることが伝わり、クリックしてもらいやすくなります。



キーワードが入っていないと、Googleさんの評価がもらいにくいよ!
SEO対策に必要なキーワードをラッコキーワードで探す方法はこちら
数字を入れる


記事タイトルに、数字を入れるのもおすすめ。
数字が入っていると情報量やメリットが伝わりやすく、読者の関心を引くことができます。
記事を読むメリットを入れる


タイトルには、記事を読むメリットを入れましょう。
読者がもとめる情報や解決策が書かれた記事であることが伝わり、記事が読まれやすくなります。
30文字前後にする


記事タイトルは、30文字前後を目安にしてください。
タイトルがきちんと表示される文字数は、パソコンで30~32文字ほど、スマホで30~41文字ほどなので、30文字前後であれば、どのデバイスでも問題なく表示されます。



読者に『読みたい!』と思ってもらえるタイトルをつけよう!
アイキャッチ画像とは


アイキャッチ画像とは、記事のはじめ(タイトルの下)に表示される『ユーザーの目を引きつけるための画像』のことです。
アイキャッチ画像の色使いやフォント、トーンや雰囲気を統一することで、ブログサイトの世界観がつくられ、読者にサイトを覚えてもらいやすくなります。
- Canvaが使える:記事の内容にあったアイキャッチ画像を自分でつくる
- Canvaが使えない:商用利用可のフリー素材サイトを利用する
デザインができる方は、自分でアイキャッチ画像をつくるのがベスト。オリジナリティがでるので、Googleさんに評価してもらいやすいです。
自分でデザインできない方は、商用利用可のフリー素材サイトを利用しましょう。


O-DAN(オーダン)なら著作権フリー画像が無料でつかえて、とっても便利!



似たようなテイストの画像をつかってブログサイトの世界観をつくっていこう!
リード文とは


ブログ記事の書きはじめには『リード文』といわれる短めの文章をかきます。
記事の内容がどんなものか、読むとどんな良いことがあるかを簡潔に伝えるための文章です。


リード文で読者に『これ、読んでみたい!』と思ってもらえると、
- 記事を読み進めてもらえるのでサイトの滞在時間が長くなる
- Googleさんに人気がある記事と評価されやすくなる
逆に、リード文がイマイチだと、
- 『この記事ちがうかも』と別のサイトに行かれるので離脱率があがる
- Googleさんに人気がない記事と評価されやすくなる
どちらもSEOの評価に大きな影響があります。
リード文を書くときは『この記事を読むとこんなことがわかりますよ!』『こんなメリットがありますよ!』と、わかりやすく伝えるのがコツ。
読むメリットが伝われば、たくさんの人に最後まで読んでもらえて、記事の価値がグッとあがります。



記事を読んでもらえるかはリード文にかかっているよ!
見出しとは


ブログ記事の見出しは、そのあとにつづく内容が一目でわかるように、文章の前に配置される短い文のことです。
ブログ記事を書くときは、全体を1つの長い文章として書くのではなく、内容がかわるところで『見出し』をつかって区切りながら書いていきます。


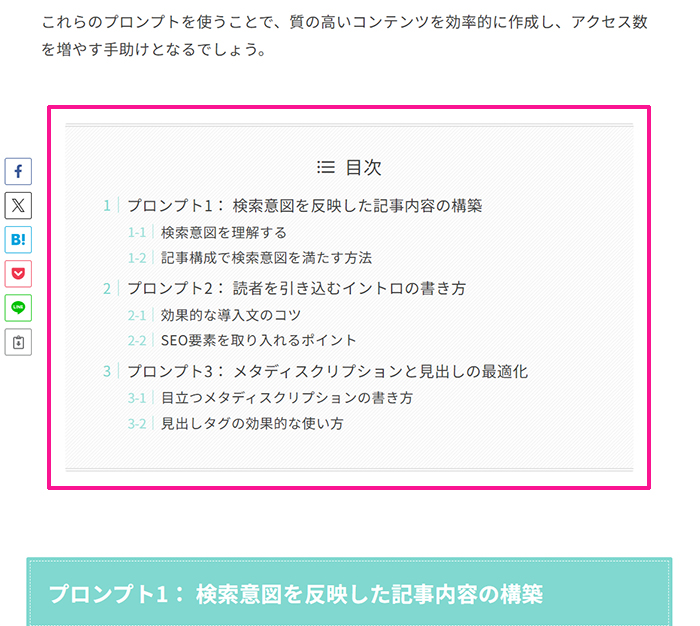
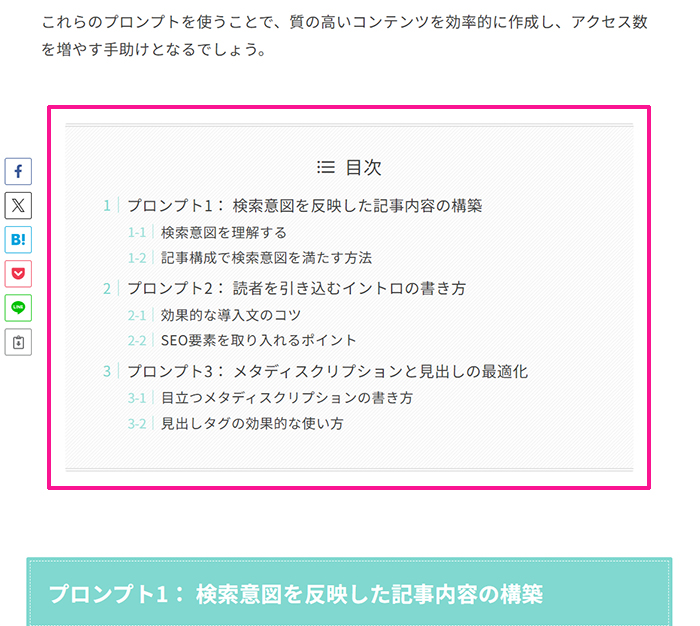
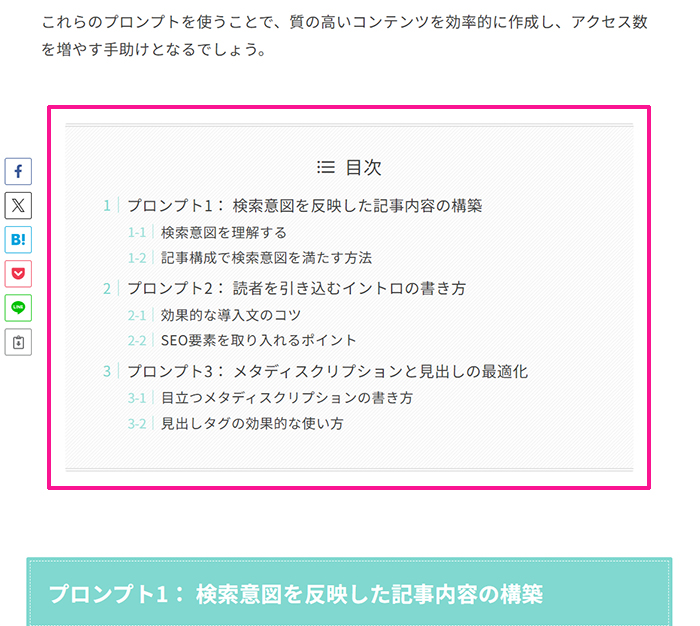
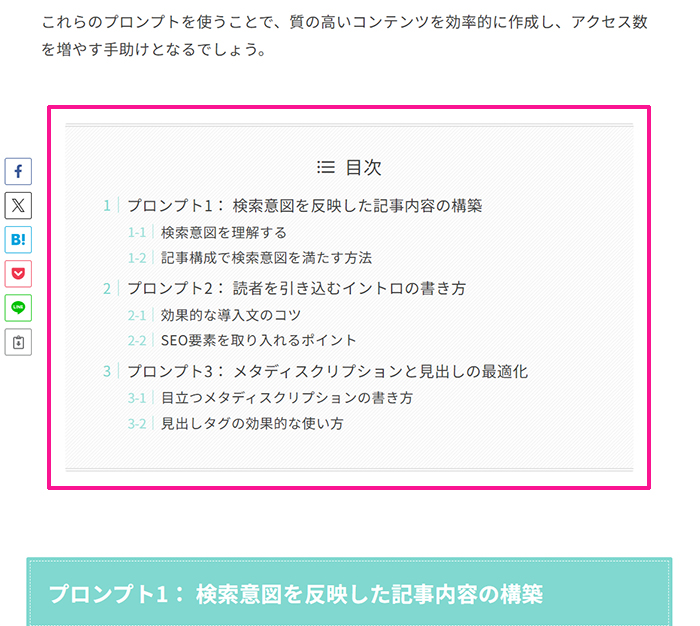
ワードプレステーマ『SWELL』では、ブログ記事に見出しを設定していくと、こんな感じの目次が自動で挿入される仕組みになっています。
ブログ記事の見出しを読むだけで、その記事の内容がなんとなく把握できるように書くのが大切です。



本のはじめにある目次をみて、どんな内容の本なのかを判断するのと同じだね!
読みやすい記事を書くコツ


読みやすいブログ記事を書くコツは次のとおり。
- 箇条書きを入れる
- 図解を入れる
- テキストにリンクをつける
- ふきだしを入れる
ブログ記事を読んでもらうには、見栄えを整えて、飽きさせない工夫が必要です。
箇条書きを入れる
長い文章をずらっと書くより、ポイントを箇条書きにすると読みやすくなります。
重要なことだけ知りたい読者にも、大事なところがすぐわかるので、箇条書きはとっても便利。一文ずつ短くまとめるのがコツです。
図解を入れる
文章だけでは理解しにくい情報も、図解をつかって説明することで、読者にわかりやすく伝えることができます。
記事の見栄えが良くなり、読みやすさもアップ。記事をじっくり読んでもらえるので、読者のサイト滞在時間が長くなり、Googleさんに評価してもらいやすくなります。
テキストにリンクをつける
関連する記事や参考になるサイトへのリンクをつけると、読者がより詳しい情報を探しやすくなるため、読者の『もっと知りたい!』という気持ちに応えることができます。
自分都合で関係ない記事やサイトにリンクするのはNG。読者のためになるリンクをつけてあげるのがポイントです。
吹き出しを入れる
吹き出しを使うことで、読者に親しみやすさを感じてもらえます。読者の気持ちを代弁したり、大切なことを強調したいときにも効果的。
ふきだしを使いすぎると読みにくくなるので、バランスよく取り入れましょう。



ふきだしに長いテキストはNGだよ!
まとめで次の行動を促す


ブログ記事の最後に、まとめを入れてみましょう。なくても大丈夫ですが、あると記事の大切なポイントを振り返れるので、読者の理解が深まります。
ここでちょっとした工夫をすると効果的。
- 記事で紹介した商品をもう一度載せる
- サイト内の別の関連記事を紹介する
ブログ記事をさいごまで読んでくれた読者は、記事に興味がある場合が多いので、記事で紹介した商品のリンクを貼っておくと、クリックしてもらえる可能性が高まります。
また、サイト内の別の関連記事を載せておくと、回遊率があがる、つまりサイト滞在時間が長くなり、Googleさんに評価してもらいやすいです。



読者が迷わないよう、次の行動を促してあげるイメージだよ!
ブログ最初の記事作成マニュアル|ワードプレス【SWELL】の使い方


ブログ記事タイトルの書き方


まずはブログタイトルを書いていきましょう。
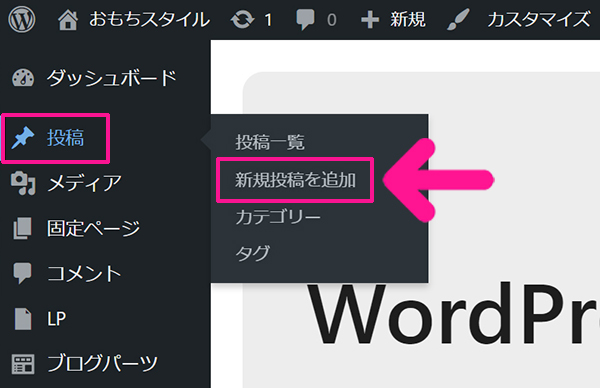
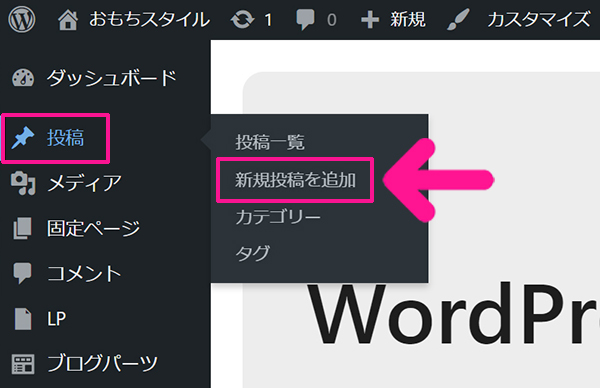
ワードプレスをひらいて、画面左側メニューにある『投稿』にカーソルをもっていき、表示された『新規投稿を追加』をクリック。


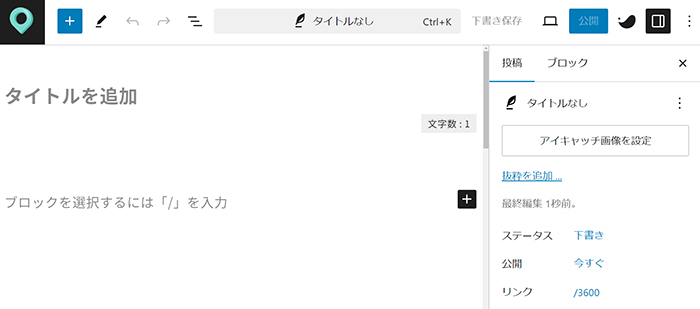
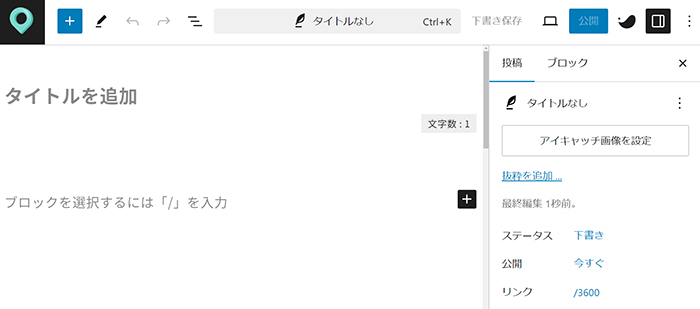
投稿ページがひらいたら、


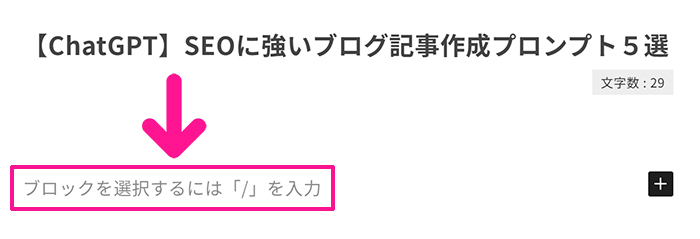
『タイトルを追加』をクリック。そのまま記事タイトルを入力してきます。


記事タイトルが入力できました。
アイキャッチ画像の設定方法


つぎはアイキャッチ画像です。
投稿ページの画面右上にある『設定』マークがONになっていることを確認。


画面右側の設定にある『アイキャッチ画像を設定』ボタンをクリック。


『ファイルをアップロード』をクリック。


『ファイルを選択』ボタンをクリック。



使いたいアイキャッチ画像を選択してね!


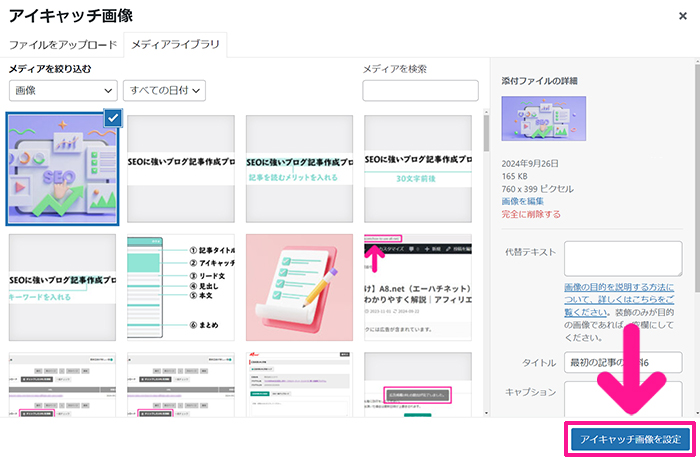
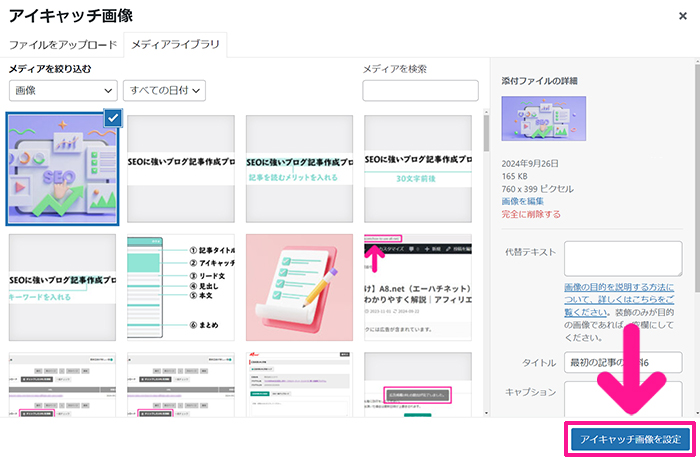
アイキャッチ画像がアップロードできたら『アイキャッチ画像を設定』ボタンをクリック。


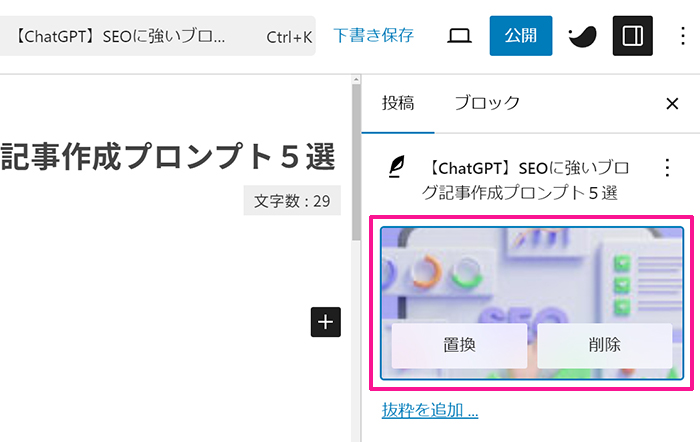
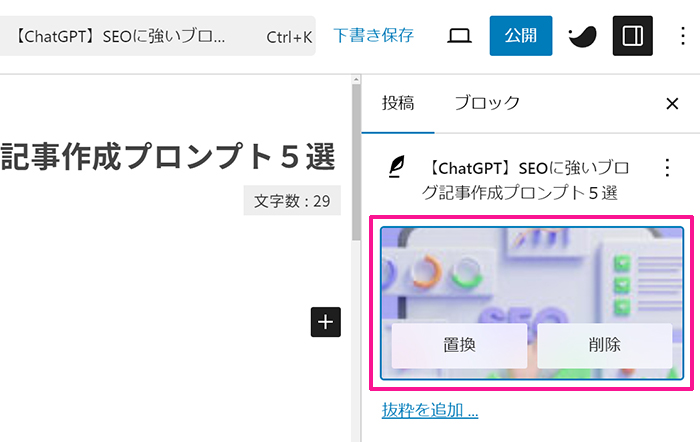
ブログ記事にアイキャッチ画像が設定できました。



『置換』をクリックすると、アイキャッチ画像が変更できるよ!
リード文の書き方


つついて、リード文を書いていきましょう。
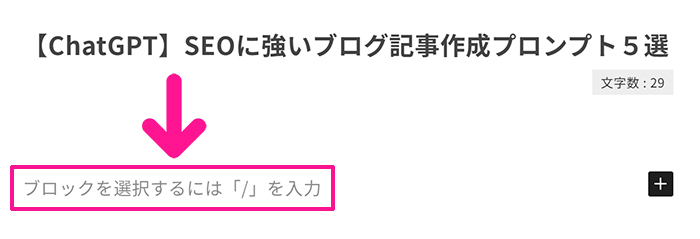
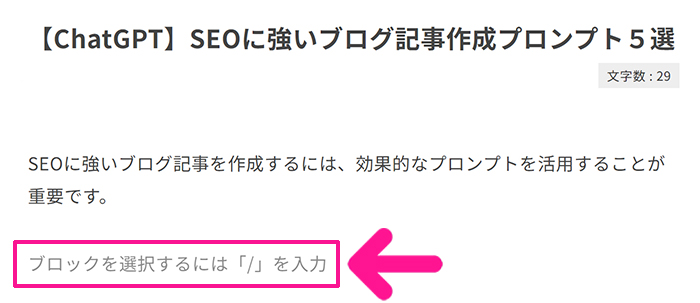
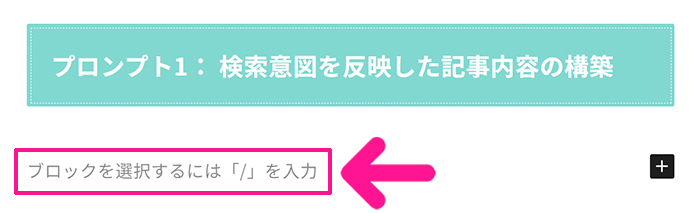
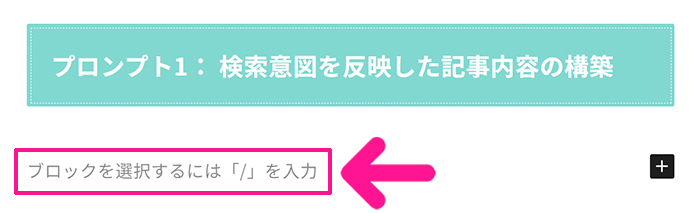
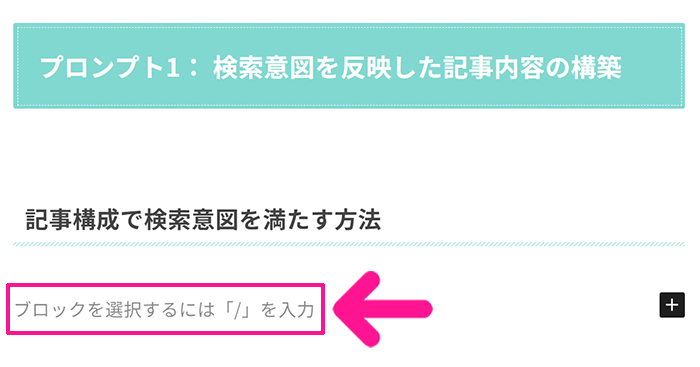
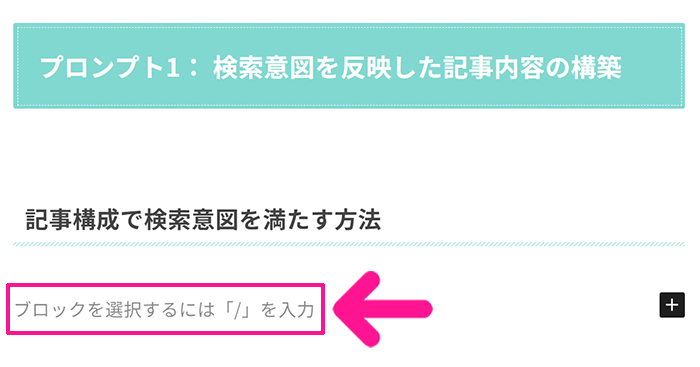
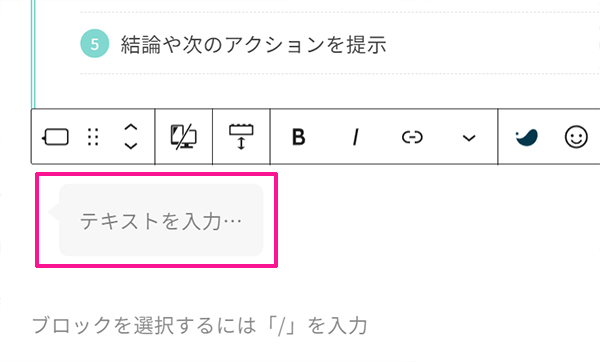
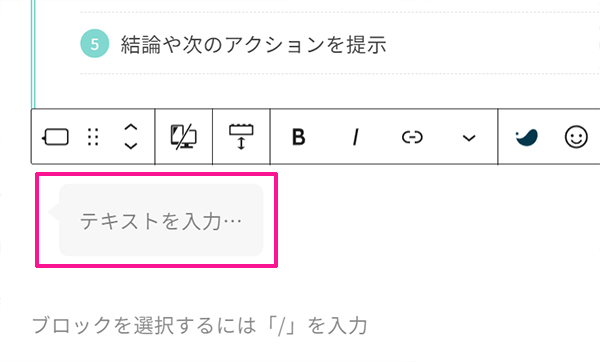
投稿ページをひらいて、記事タイトルの下にある『ブロックを選択するには「/」を入力』をクリック。そのままテキストを入力してください。


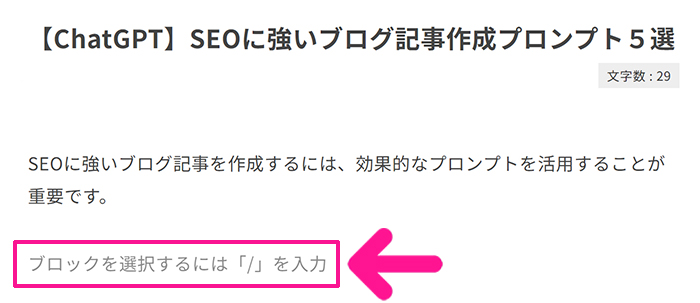
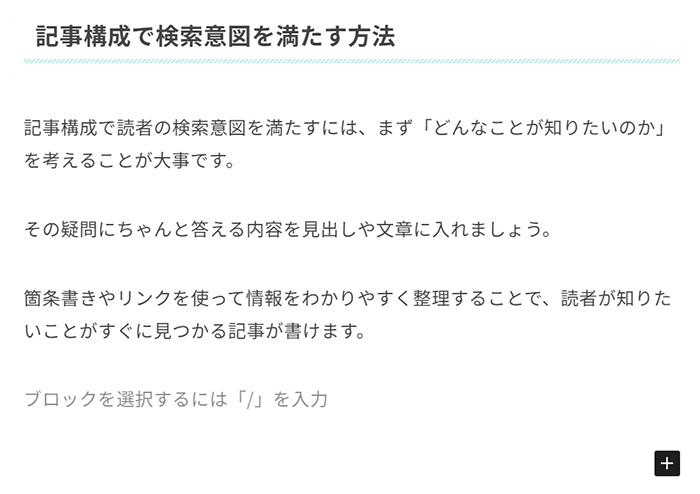
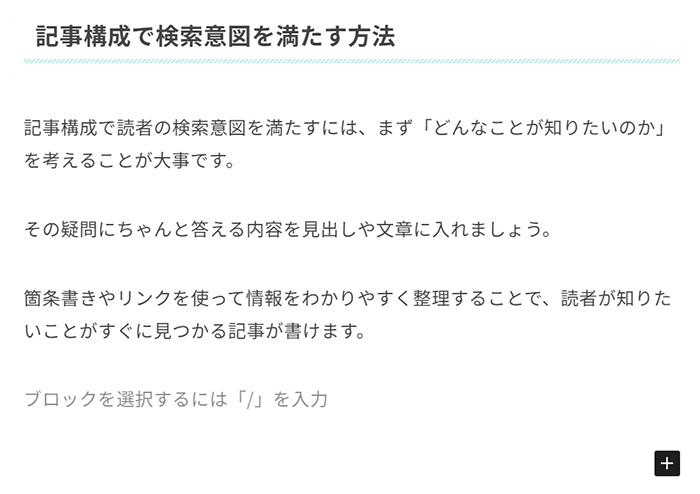
改行したいときは『Enter』キーをクリック。つづけてテキストを入力していきます。


リード文が書けたら、そのままでOK。
つぎに説明する『見出し』を入れることで、上記のテキストと見出しの間に『目次』が自動挿入され、リード文として認識されます。



リード文はただ書くだけでOK!とくべつな設定はいらないよ!
見出しの設定方法


ブログ記事に見出しを設定していきましょう。
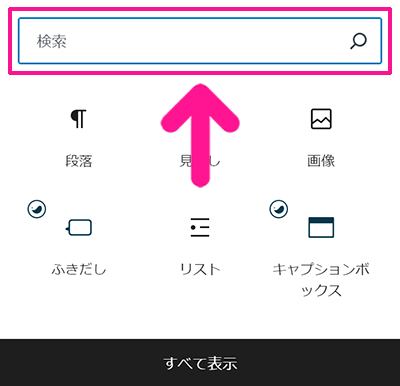
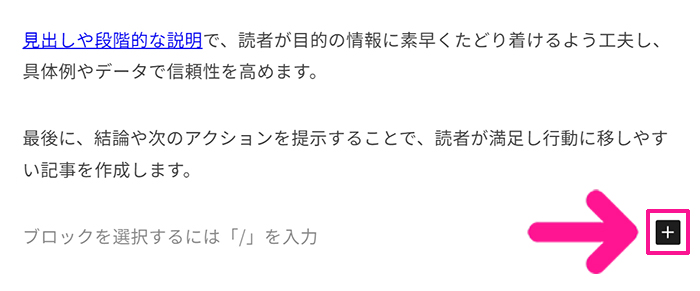
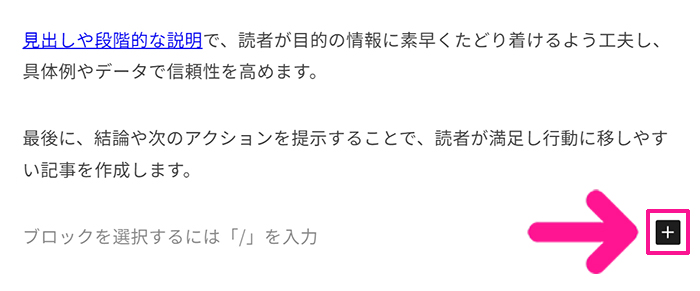
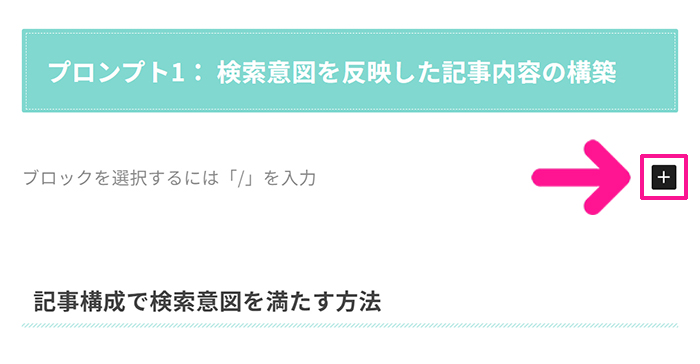
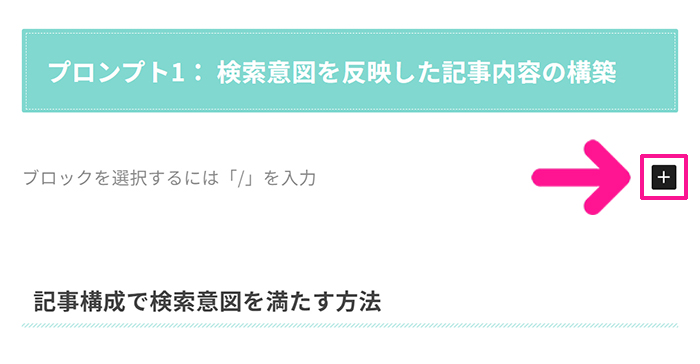
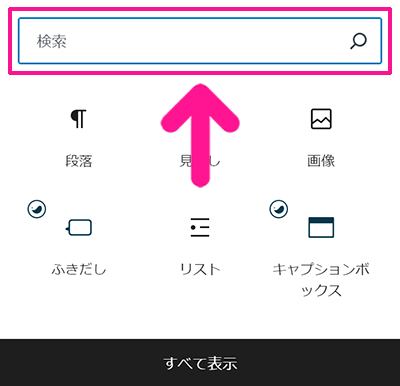
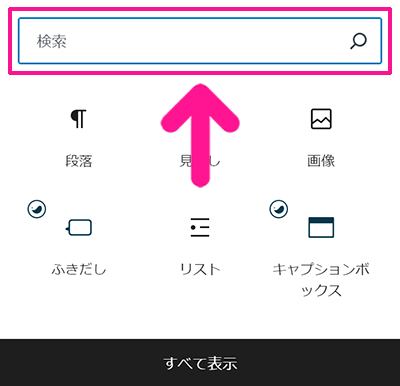
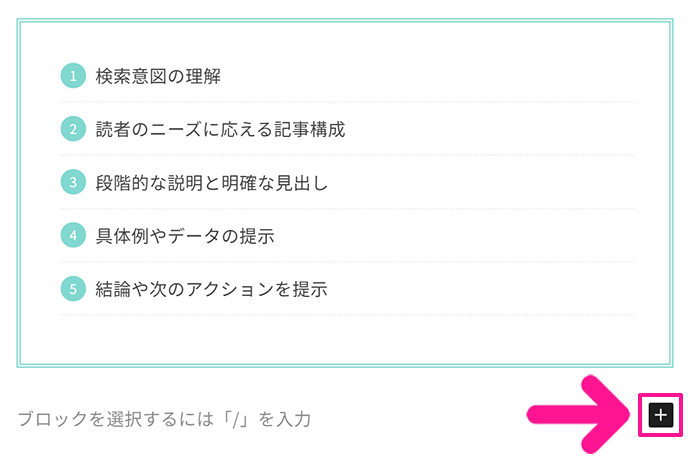
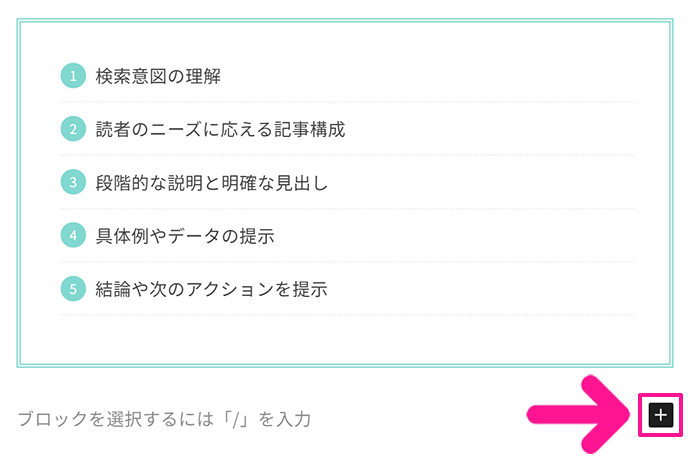
投稿ページをひらいて、見出しを入れたい行をクリックすると、右側に『+』ボタンが表示されるので、そちらをクリック。


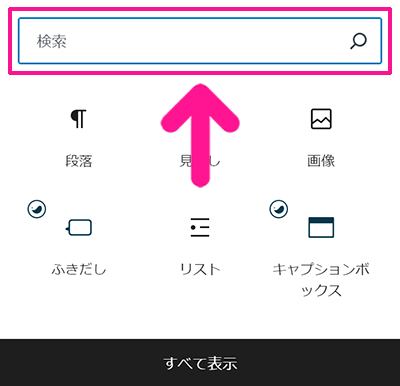
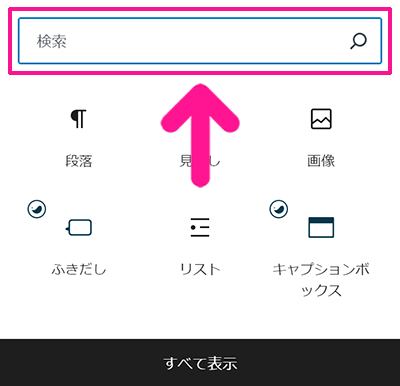
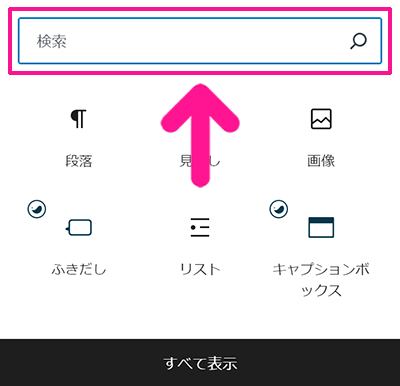
検索窓に『見出し』と入力。


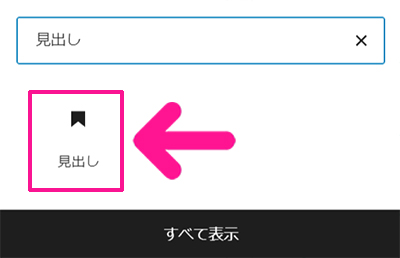
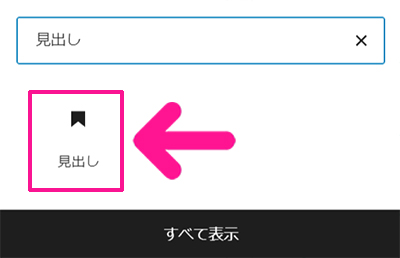
表示された『見出し』をクリック。


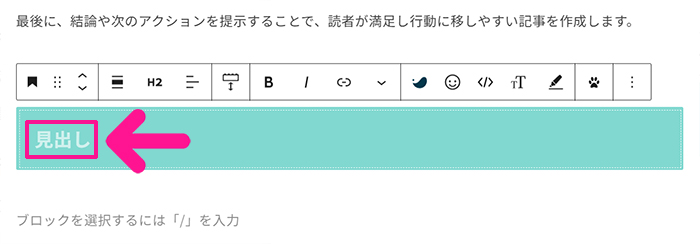
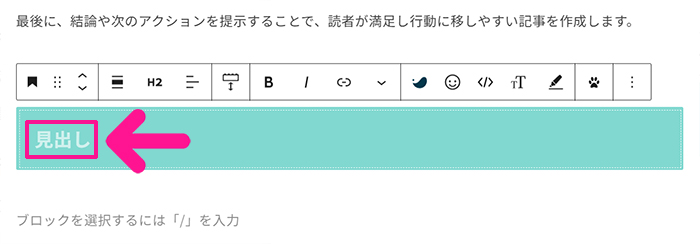
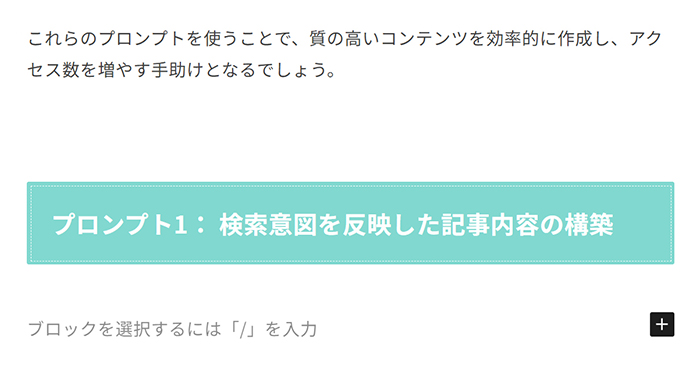
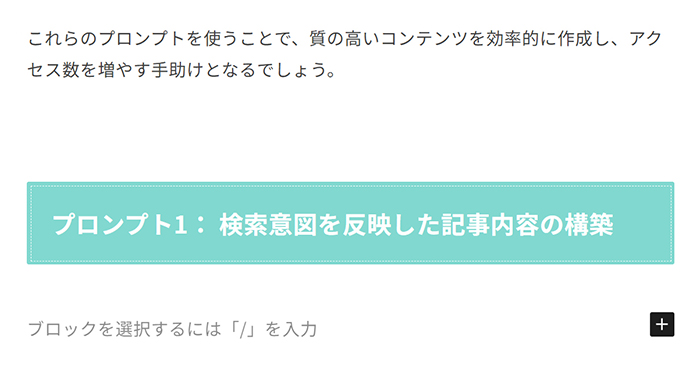
見出しが表示されたら『見出し』をクリックしてテキストを入力してください。


見出しが設定できました。


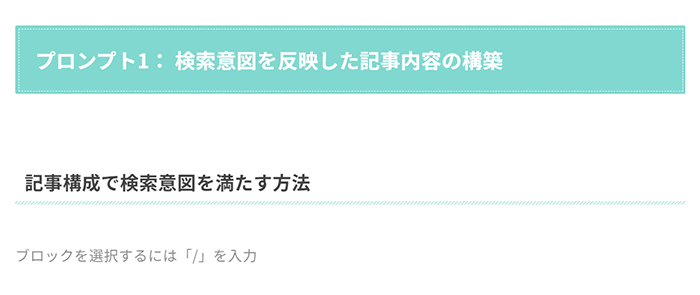
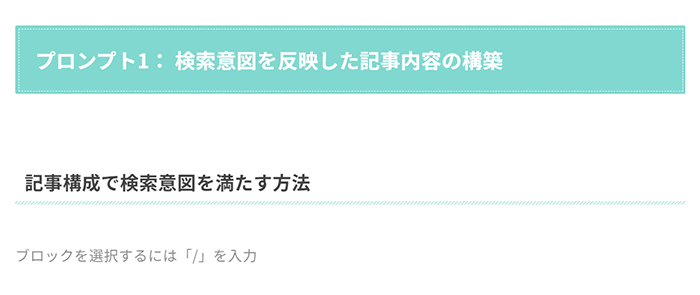
小見出しを挿入したい場合は『ブロックを選択するには「/」を入力』をクリックして、小見出し用のテキストを入力。


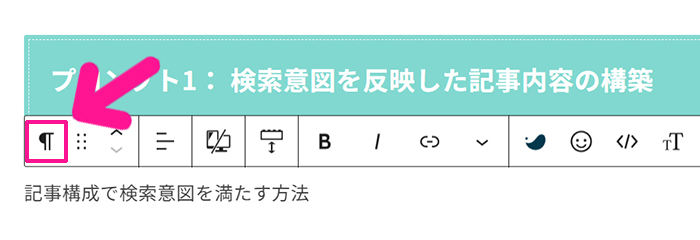
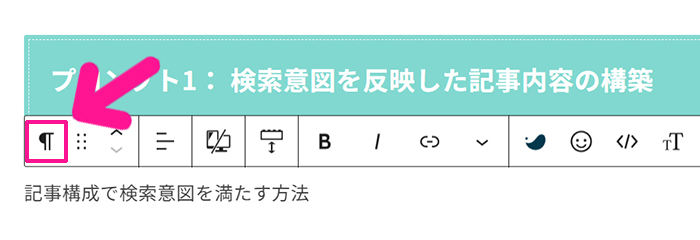
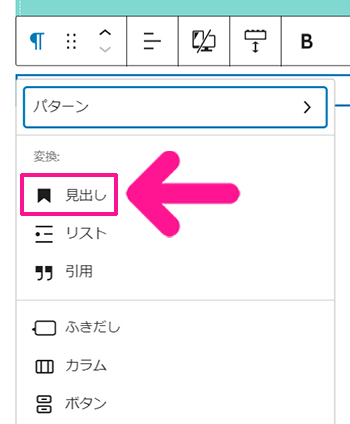
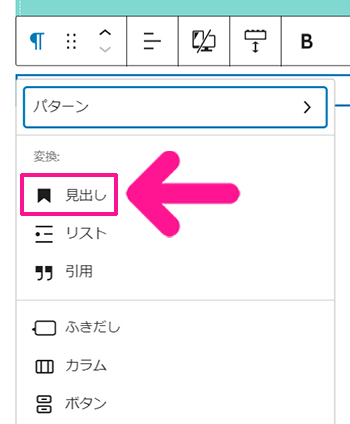
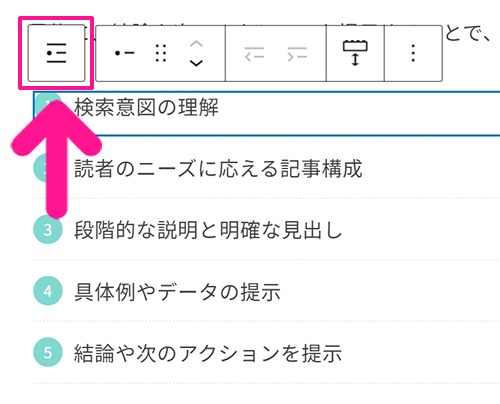
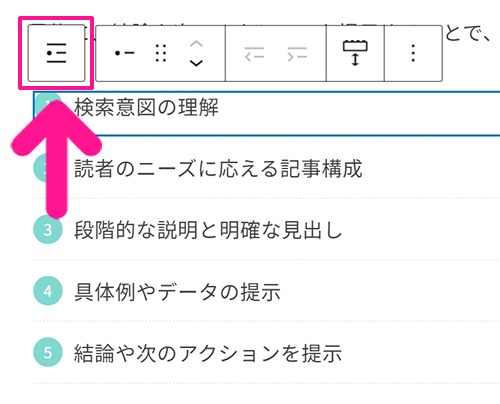
ツールバーにある『段落』マークをクリック。


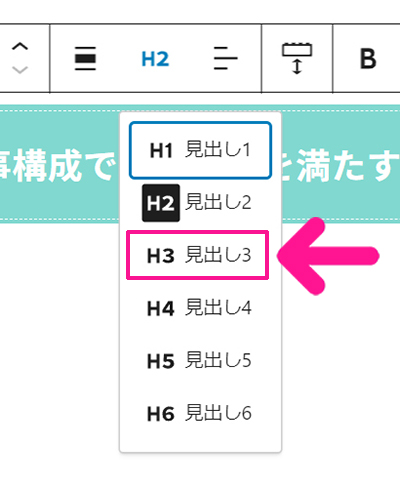
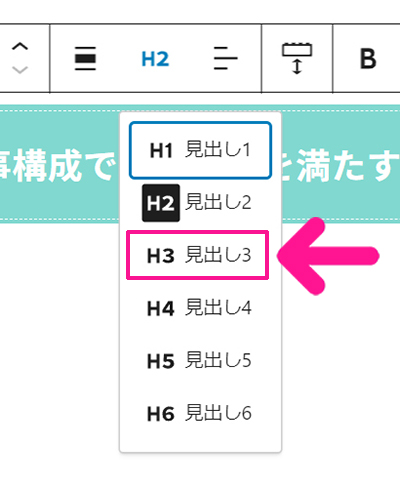
『見出し』をクリック。


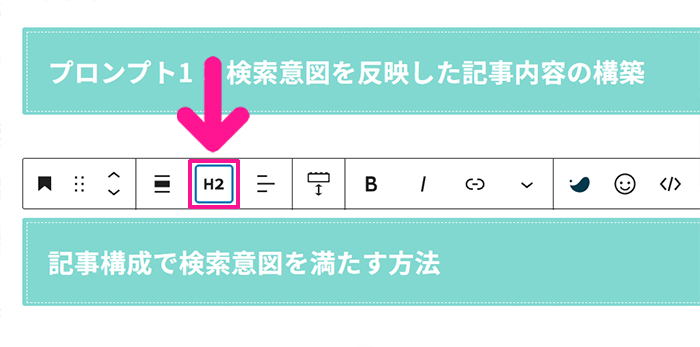
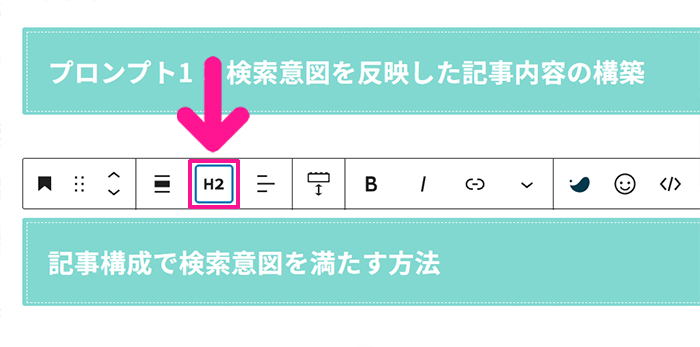
『H2』ボタンをクリック。


『H3 見出し3』をクリック。


小見出しが設定できました。


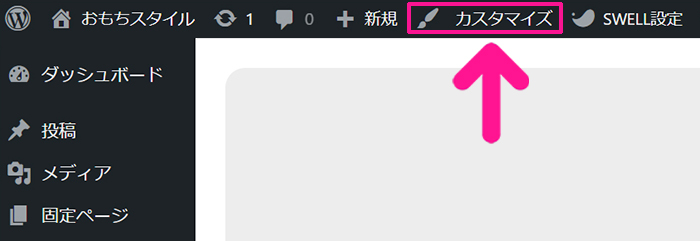
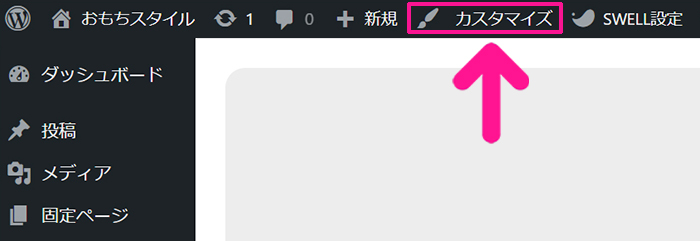
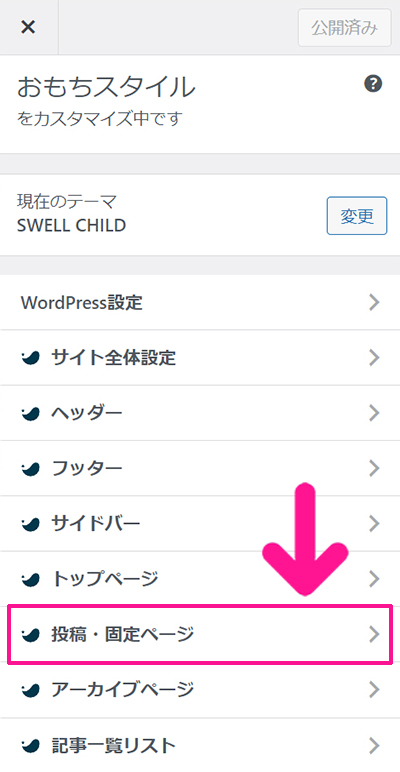
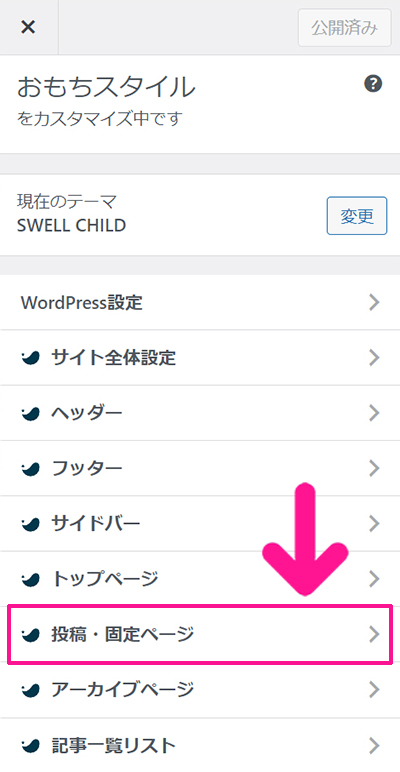
見出しボックスのデザインを変更したい場合は、画面上部にある『カスタマイズ』をクリック。


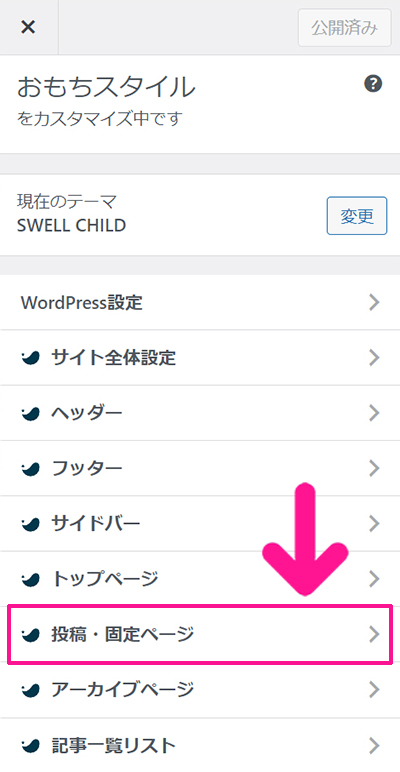
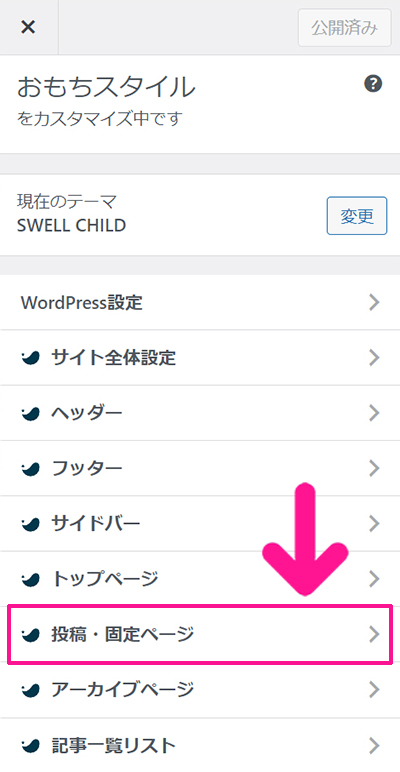
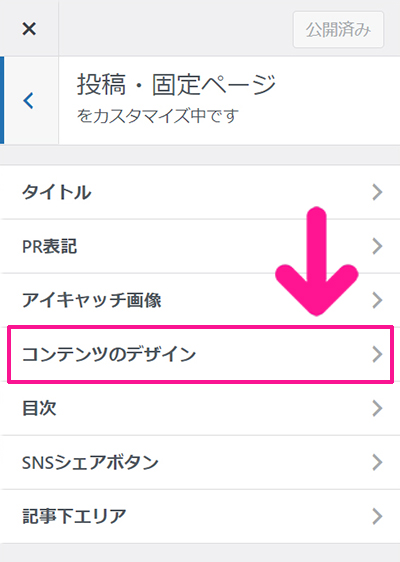
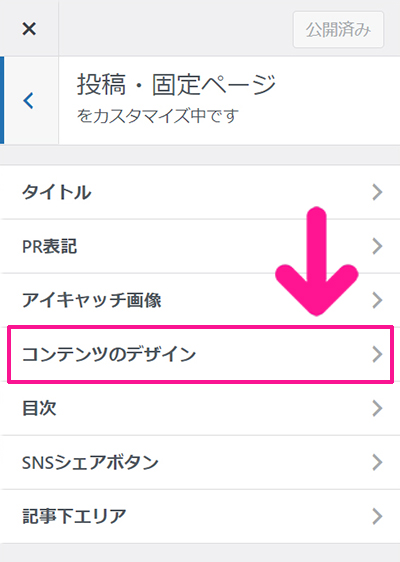
『投稿・固定ページ』をクリック。


『コンテンツのデザイン』をクリック。


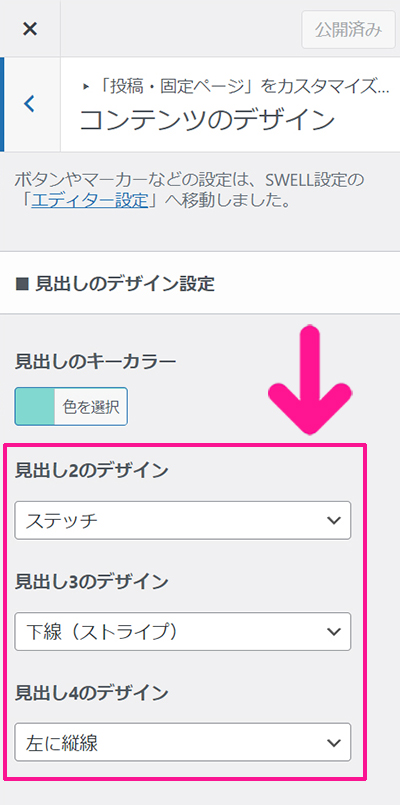
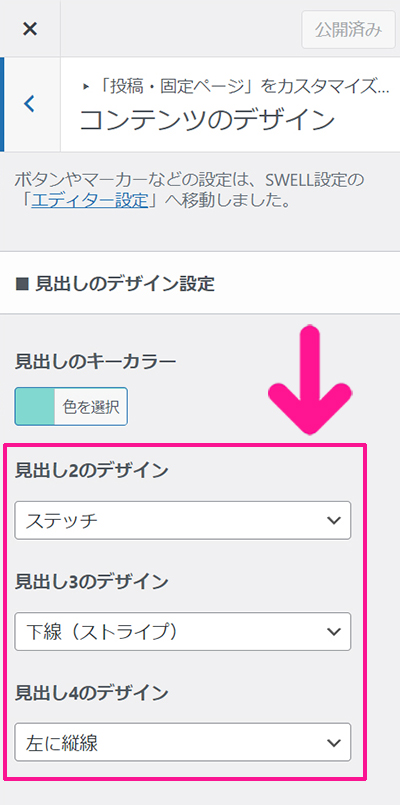
見出しのデザイン設定で、見出しのデザインが変更できます。



デザインは見出しごとに選べるよ!


投稿ページで設定した見出しは、目次に自動挿入されていきます。


目次のデザインを変更したい場合は、画面上部にある『カスタマイズ』をクリック。


『投稿・固定ページ』をクリック。


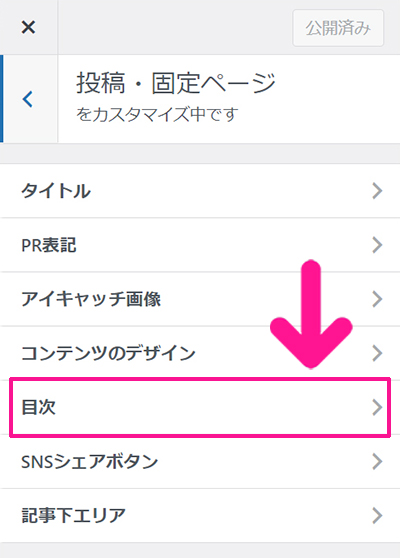
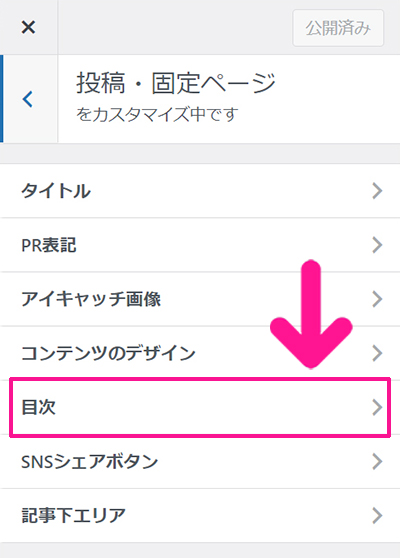
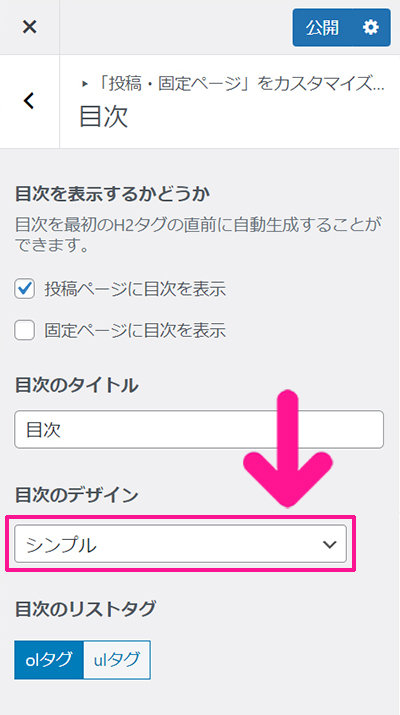
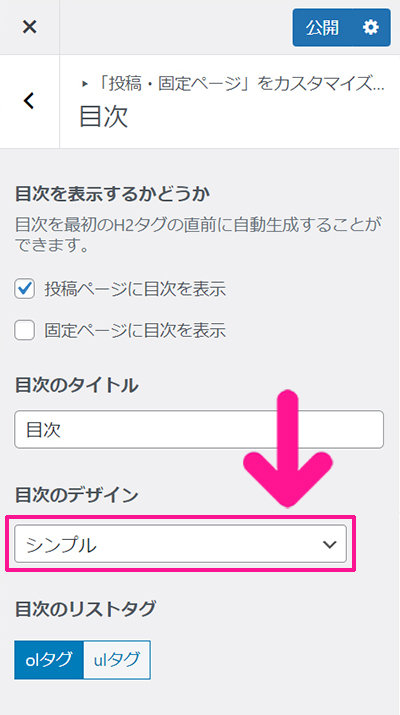
『目次』をクリック。


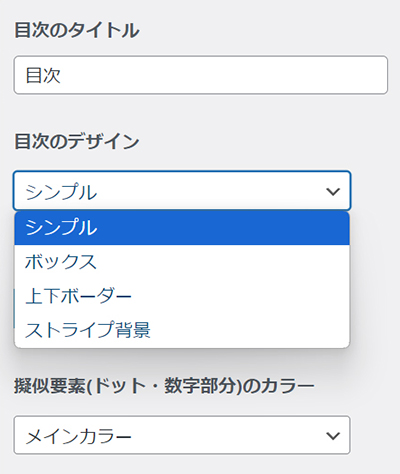
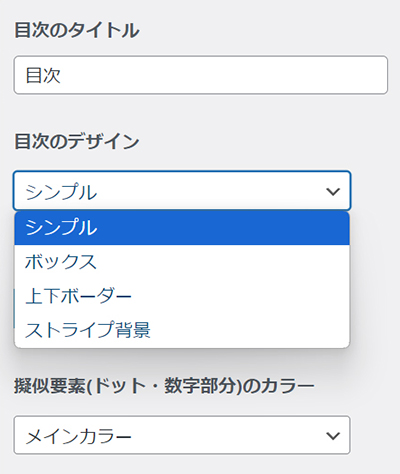
目次のデザインにある下向き矢印をクリック。


あなたのお好きな目次デザインを選択してください。
ブログ記事本文の書き方
投稿ページをひらいて、本文を書いていきましょう。
テキストを入力する


『ブロックを選択するには「/」を入力』をクリックして、テキストを入力していきます。


読者はスマホで記事を読むことが多いので、長い文章はNG。
『Enter』キーで改行できるので、文章が長くなりすぎないよう気をつけながら簡潔にまとめていきましょう。



記事ができたら、あなたのスマホを使って、読みやすさをチェックしてみよう!
記事内に箇条書きを入れる


箇条書きを入れたい行をクリックすると、右側に『+』ボタンが表示されるので、そちらをクリック。


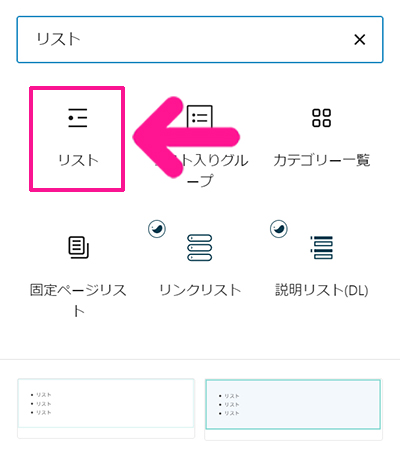
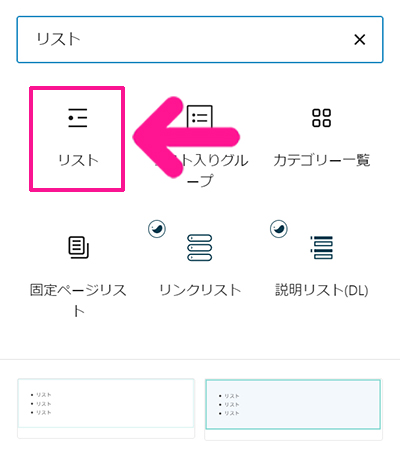
検索窓に『リスト』と入力。


表示された『リスト』をクリック。


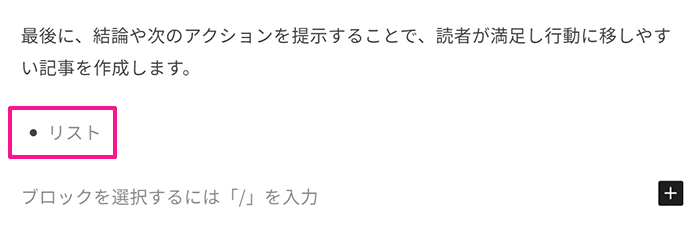
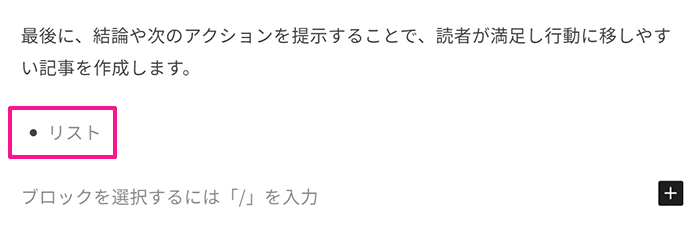
ブログ記事に箇条書きが挿入できました。


『Enter』キーを押すと、箇条書きの行が増やせます。
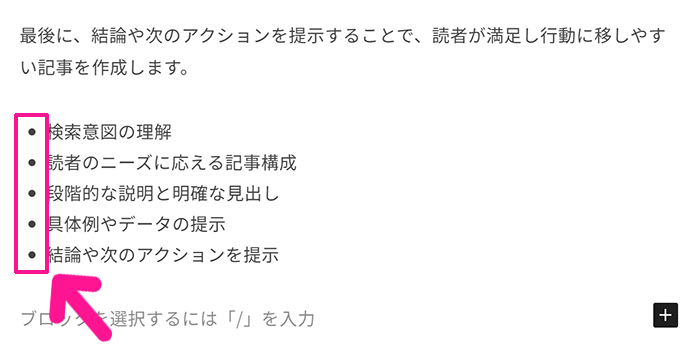
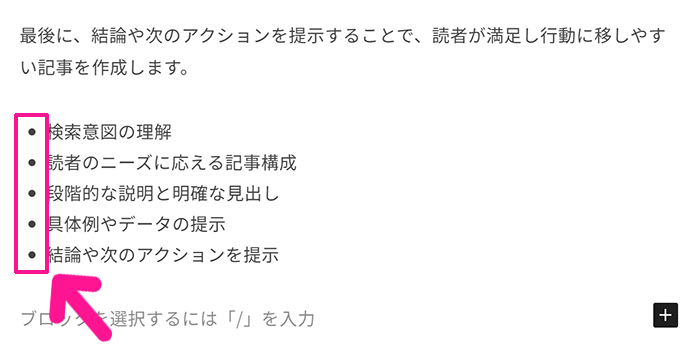
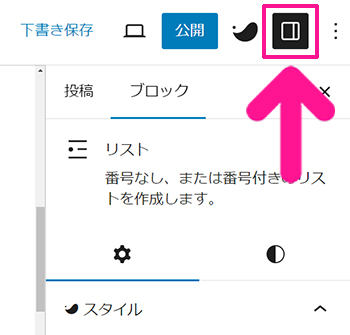
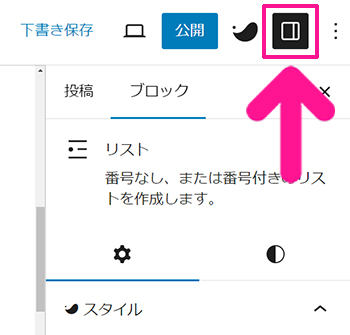
箇条書きのデザインを買えたい場合は『・』をクリック。


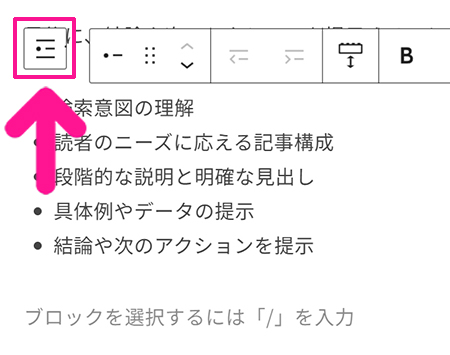
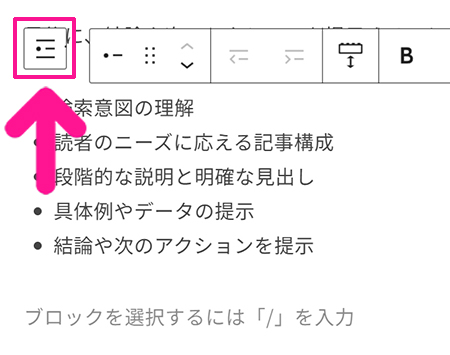
『親ブロックを選択』ボタンをクリック。


画面右上にある『設定』マークがONになっていることを確認。


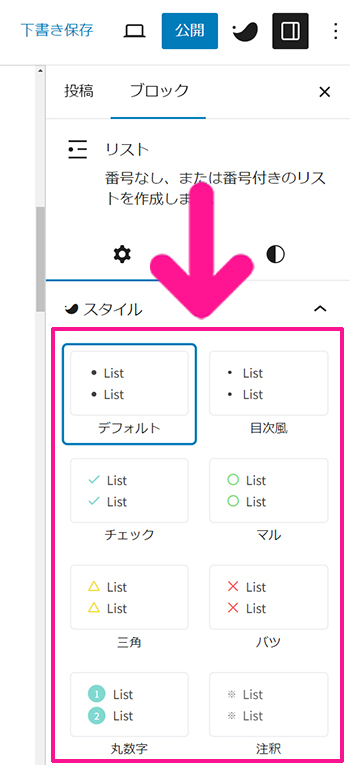
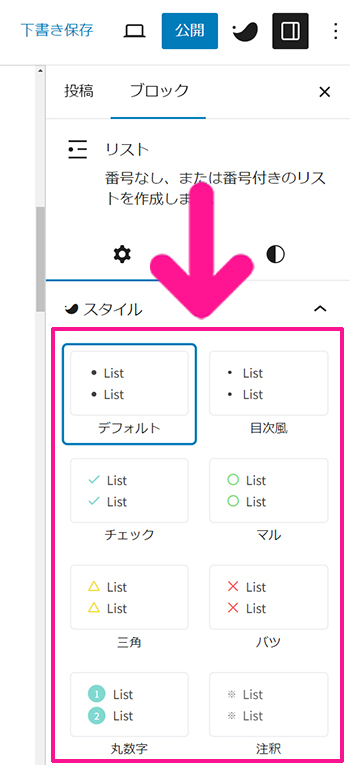
画面右側にある設定に、リストの一覧が表示されるので、お好きなデザインを選択してください。


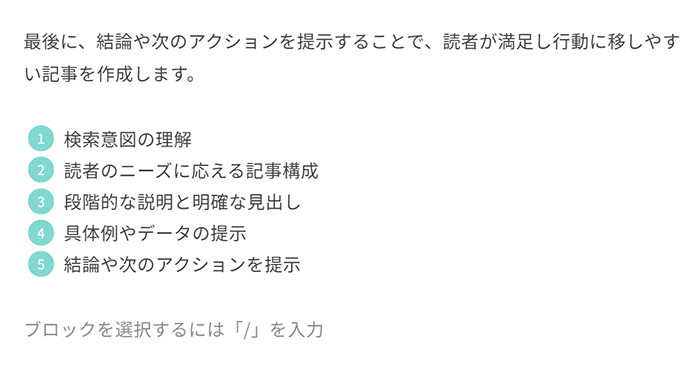
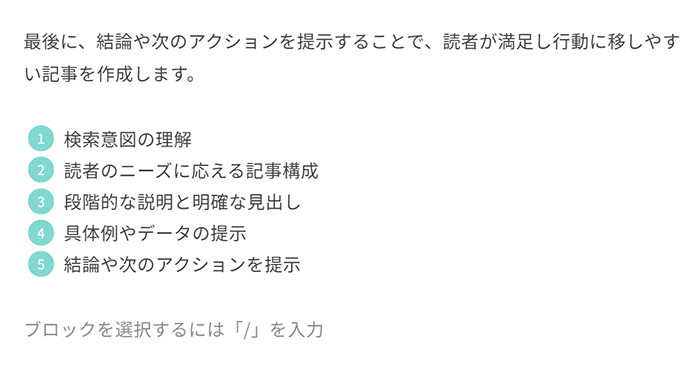
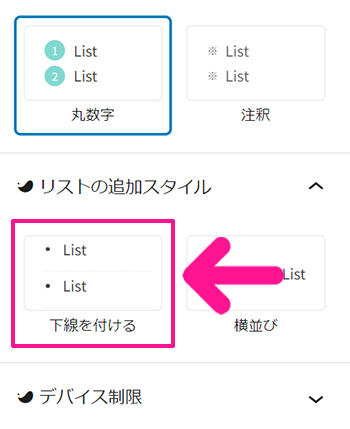
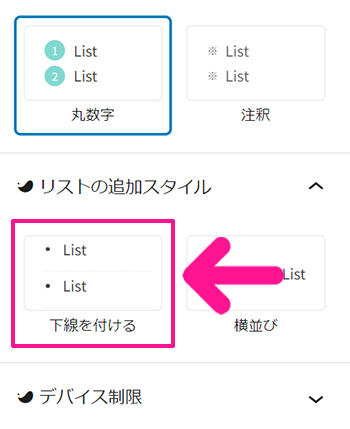
箇条書きを番号で表示することもできます。


設定にあるリストの追加スタイルで『下線を付ける』をクリックすると、


箇条書きの行間に下線を入れることができます。


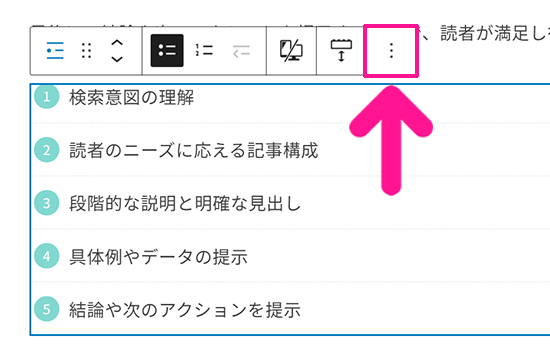
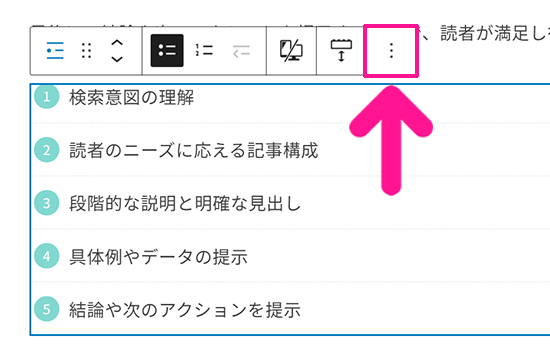
箇条書きのまわりを枠で囲いたいときは、箇条書きのマークをクリック。


『親ブロックを選択』ボタンをクリック。


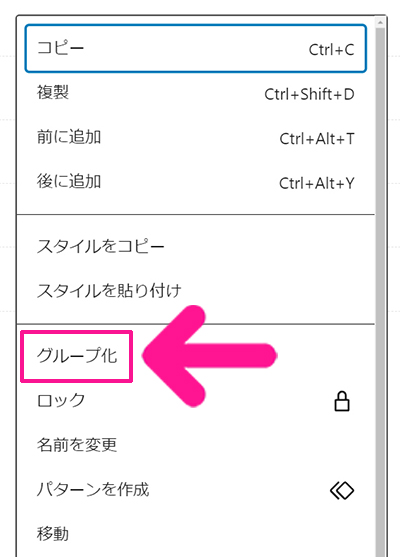
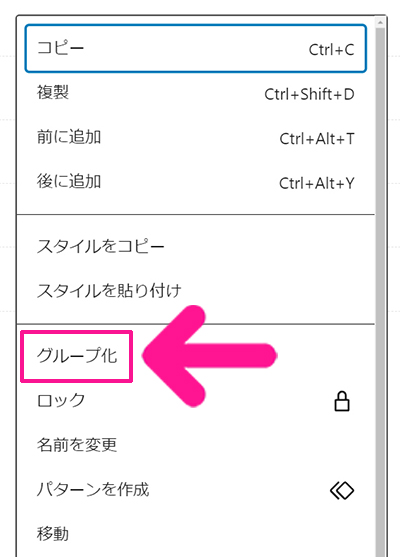
『オプション』マークをクリック。


『グループ化』をクリック。


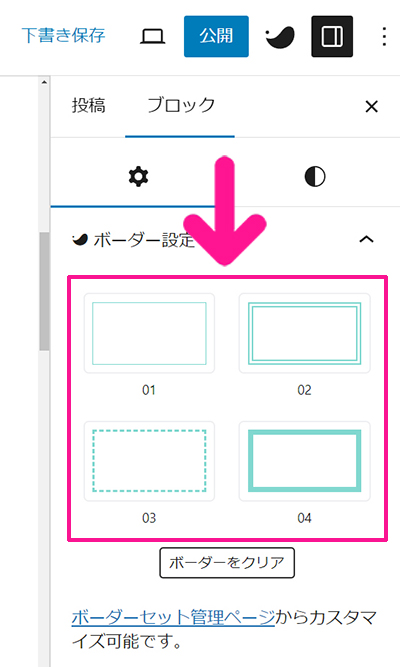
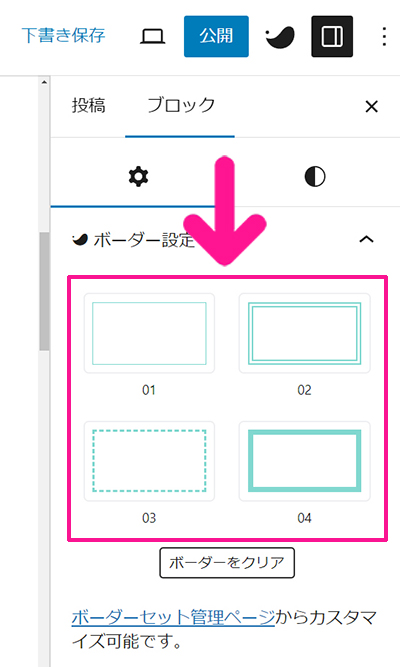
画面右側に『ボーダー設定』が表示されるので、お好きなデザインを選択してください。


箇条書きのまわりに枠が追加できました。
ブログ記事に画像を挿入する


画像を挿入したい行をクリックすると、右側に『+』ボタンが表示されるので、そちらをクリック。


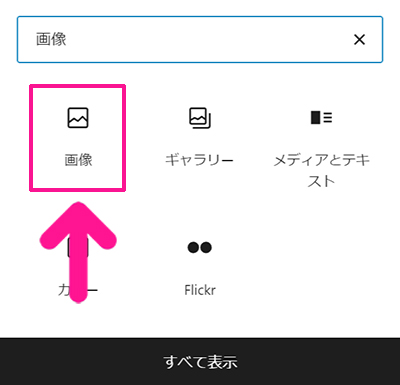
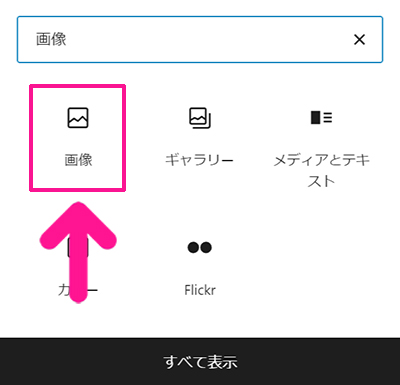
検索窓に『画像』と入力。


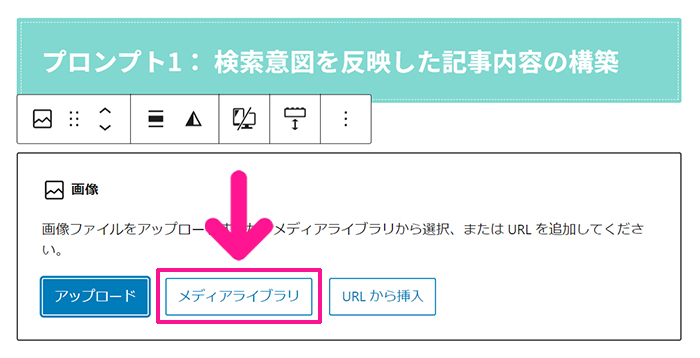
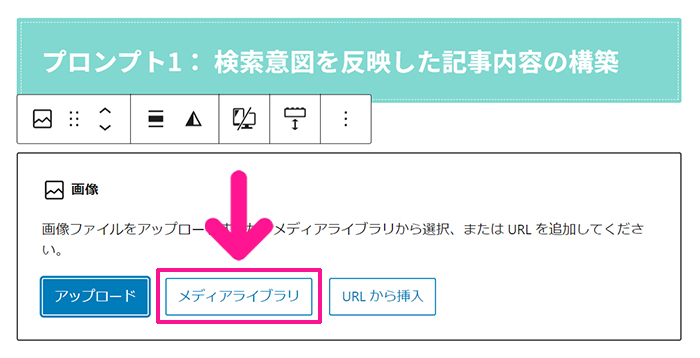
表示された『画像』をクリック。


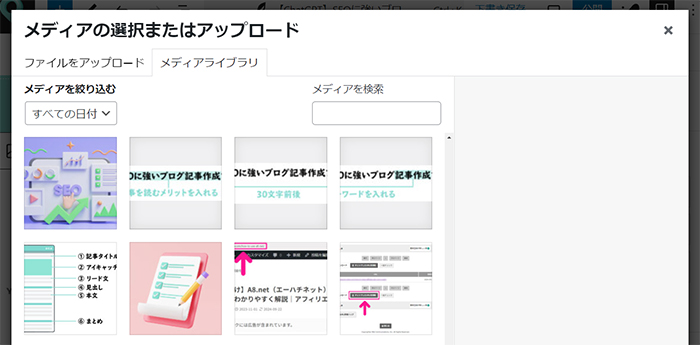
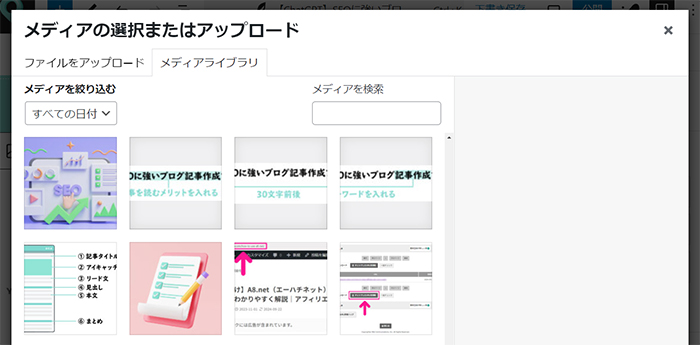
『メディアライブラリ』ボタンをクリック。


メディアライブラリがひらきました。


つづいて『ファイルをアップロード』をクリック。


『ファイルを選択』ボタンをクリック。



記事に挿入したい画像を選択してね!


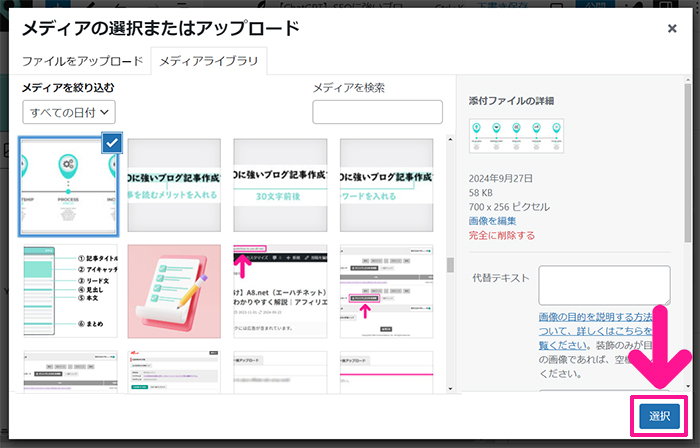
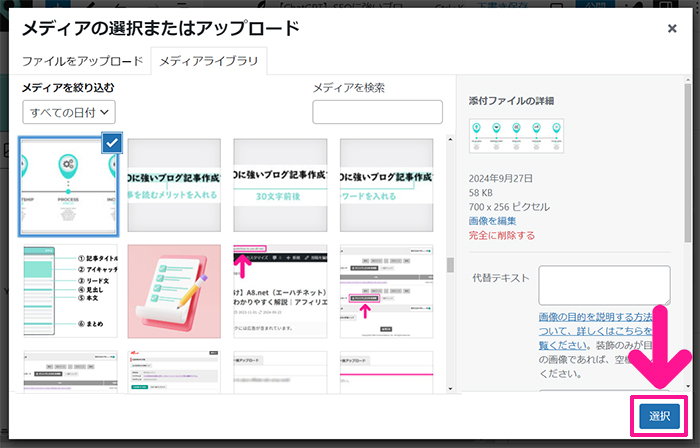
画像がアップロードできたら、画面右下にある『選択』ボタンをクリック。


ブログ記事に画像が挿入できました。


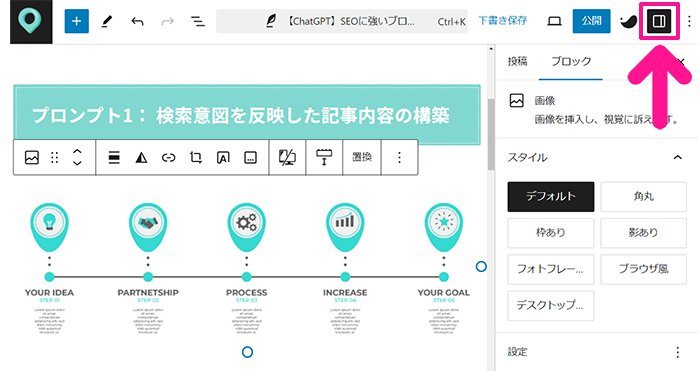
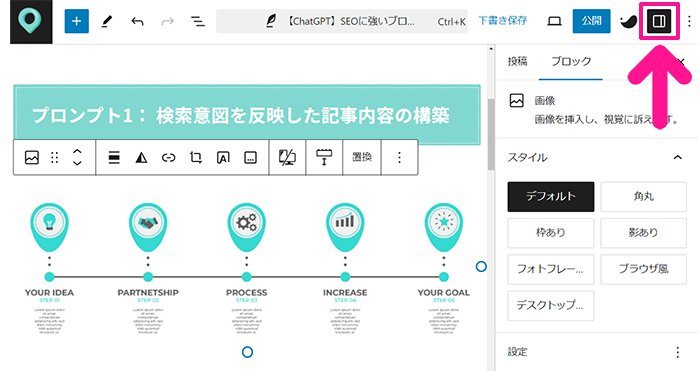
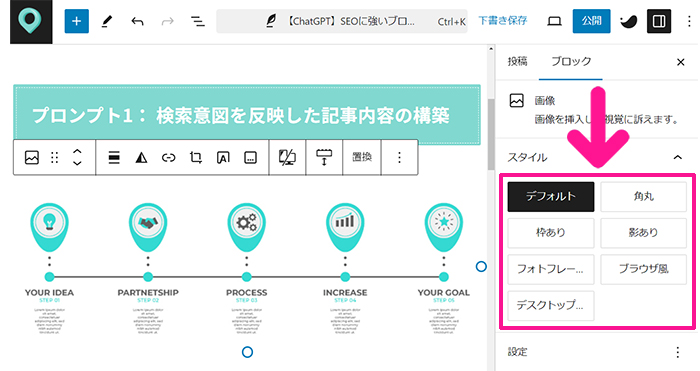
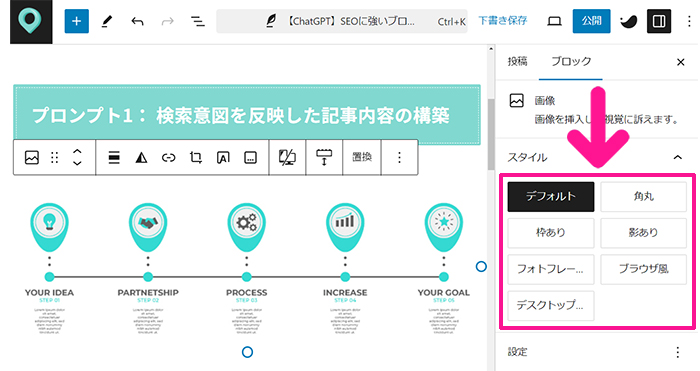
画像に枠や影をつけたい場合は、画像をクリック。画面右上の『設定』マークがONになっていることを確認。


画面右側のブロックに表示された、画像のスタイルからお好きなものをえらんでください。



デフォルトのままでもOKだよ!
テキストにリンクを貼る


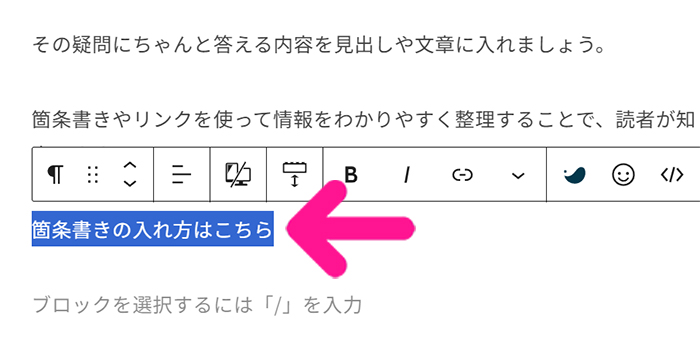
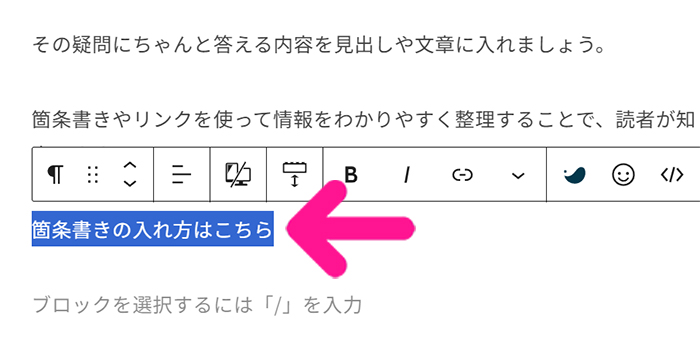
テキストにリンクを貼りたい場合は、リンクを貼りたい文字列を選択。


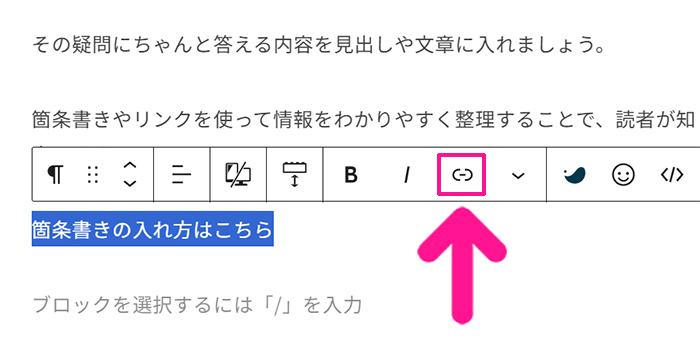
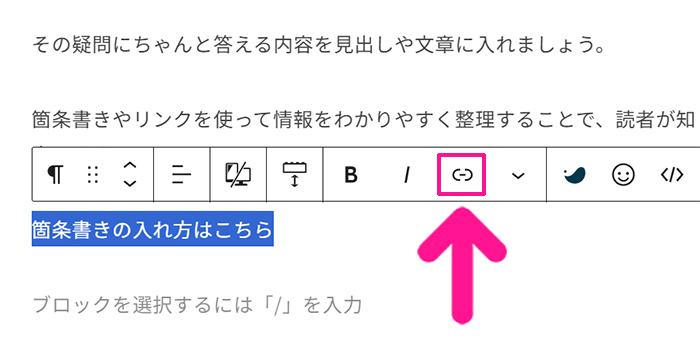
ツールバーにある『リンク』マークをクリック。


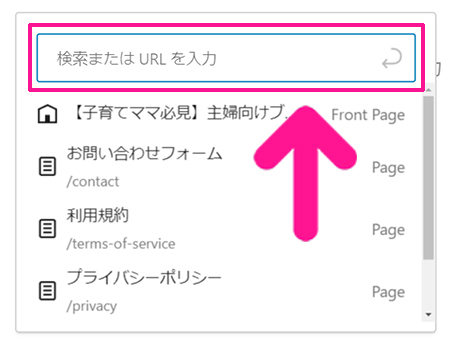
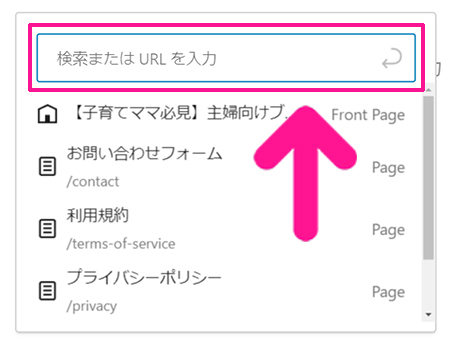
外部リンク(自分のサイト以外のURL)を貼りたい場合は、検索窓にそのURLを入力。
内部リンク(自分のサイト内の別ページ)を貼りたい場合は、検索窓にタイトルのキーワードを入力して表示された該当記事をクリック。


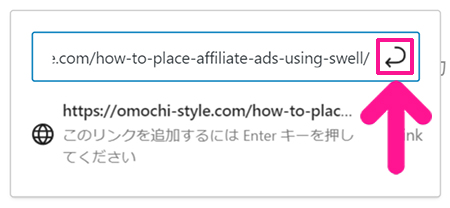
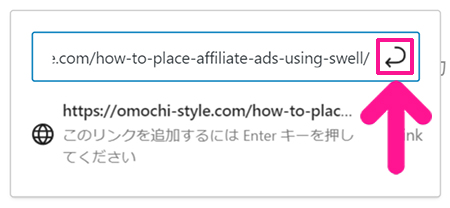
URLが入力できたら『Enter』マークをクリック。



サイト内の別ページにとばす『内部リンク』の場合は、ここまでの設定でOK!


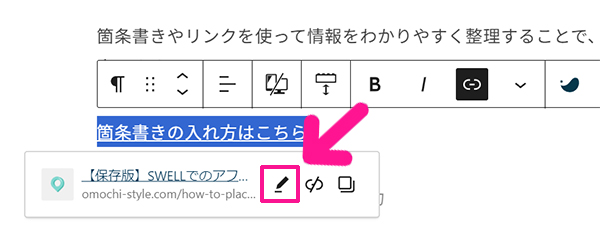
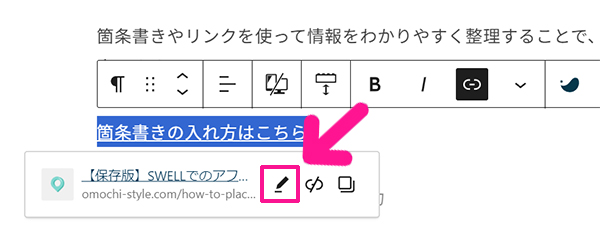
自分のサイト以外のURLにとばす『外部リンク』の場合は『編集』マークをクリック。


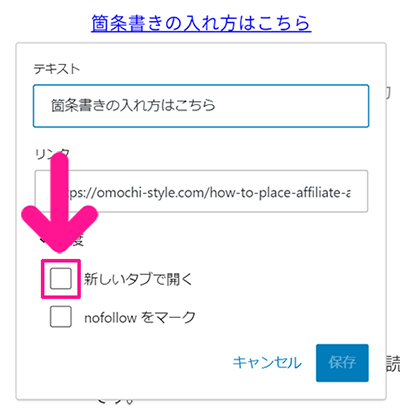
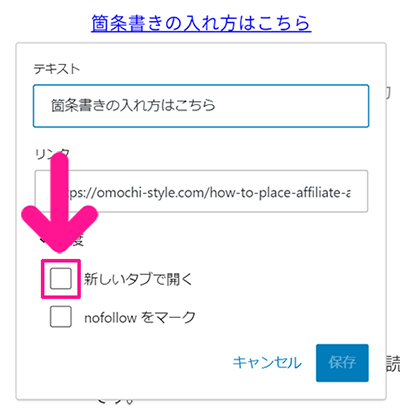
『新しいタブで開く』にチェック。


『保存』ボタンをクリック。


テキストにリンクが貼れました。
本文中にふきだしを入れる


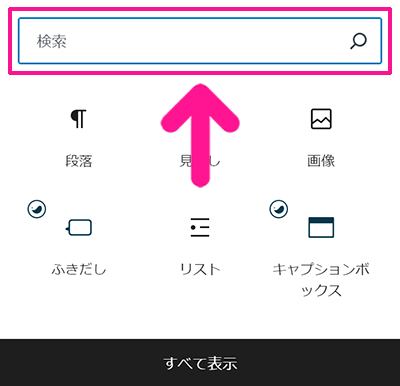
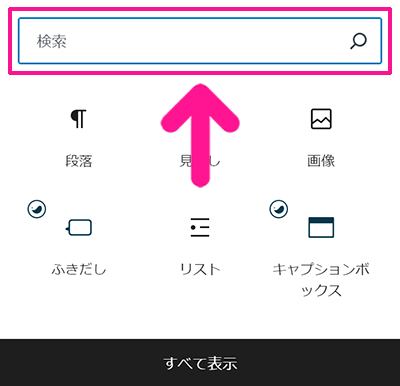
ふきだしを入れたい行をクリックすると、右側に『+』ボタンが表示されるので、そちらをクリック。


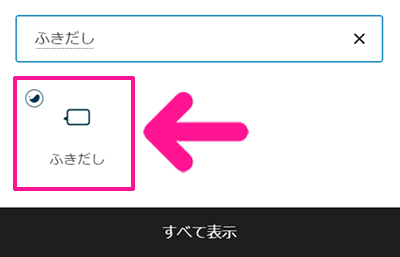
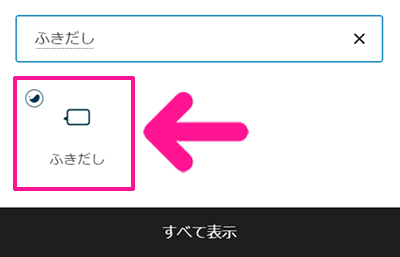
検索窓に『ふきだし』と入力。


表示された『ふきだし』をクリック。


ブログ記事にふきだしが挿入できました。


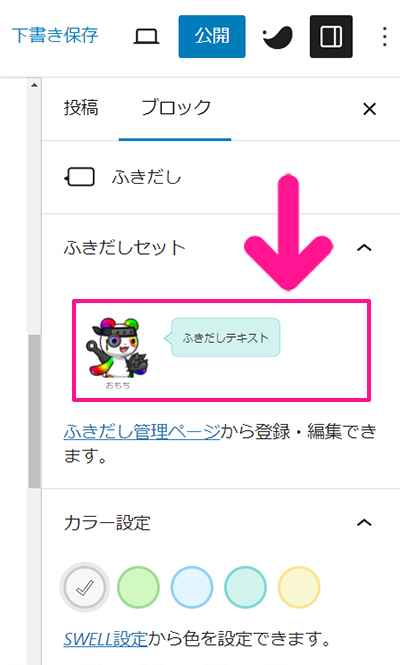
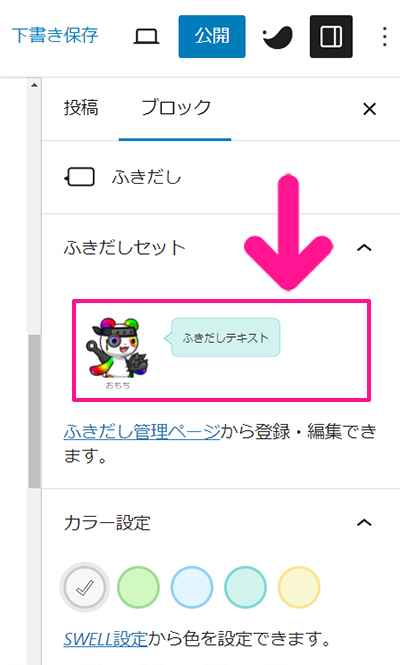
ふきだしセットを登録しておくと、画面右側にある設定からオリジナルふきだしが簡単に挿入できます。


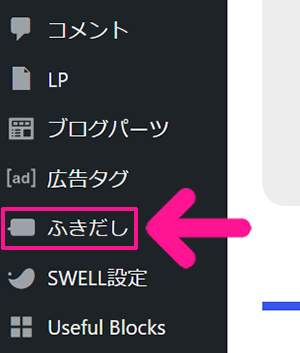
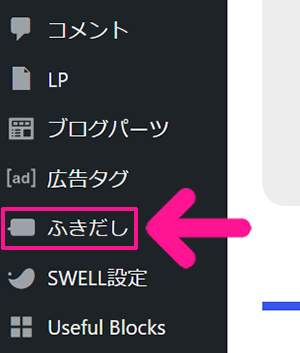
ふきだしセットの登録は、画面左側のメニューにある『ふきだし』をクリック。


『新規ふきだし追加』ボタンをクリック。


こちらで、ふきだしセットのカスタマイズができます。オリジナルなふきだしができたら、画面上部にある『登録』ボタンをクリック。
これでふきだしセットの登録はOK。


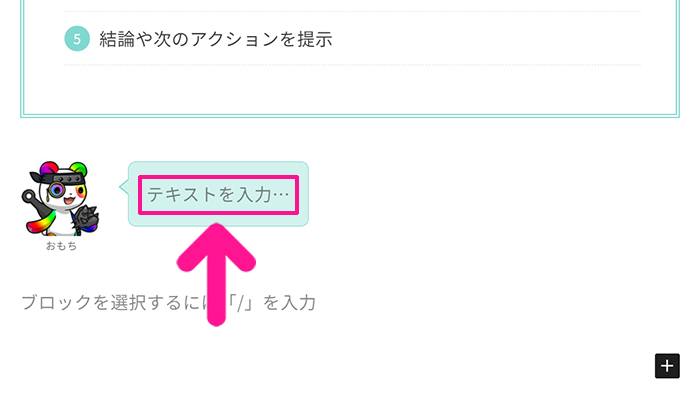
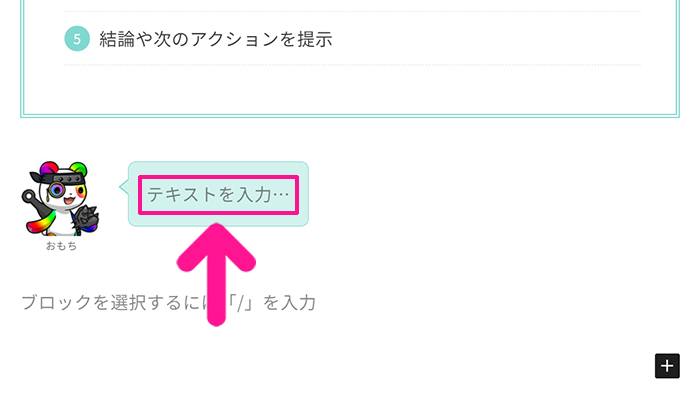
ふきだしの『テキストを入力…』をクリックすると、直接テキストが入力できます。
ブログ記事を公開する方法
パーマリンクを設定しよう


ブログ記事が書けたら、パーマリンクを設定していきましょう。


画面右上にある『設定』マークがONになっていることを確認。


画面右側にあるリンクの青文字をクリック。


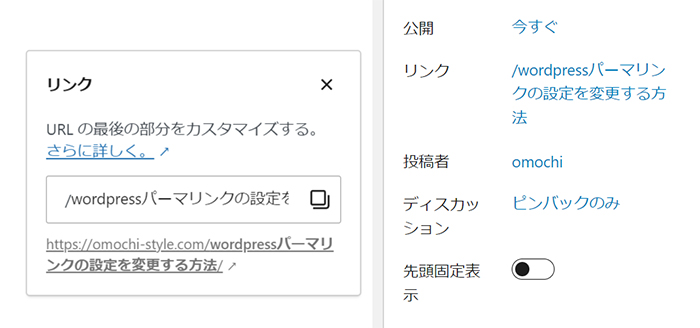
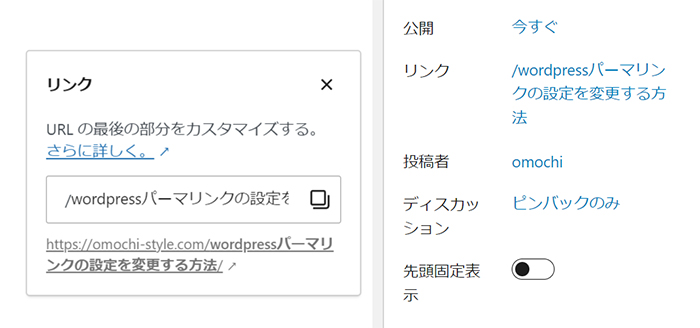
パーマリンク設定画面がひらきました。


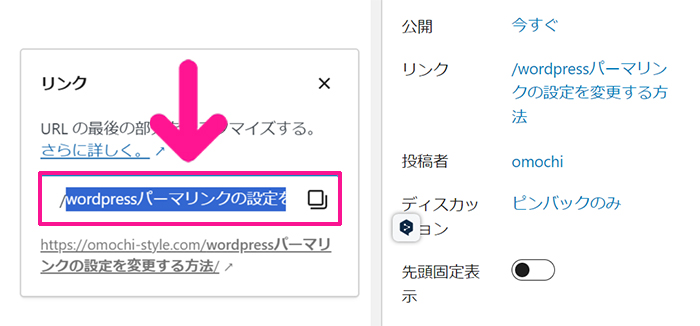
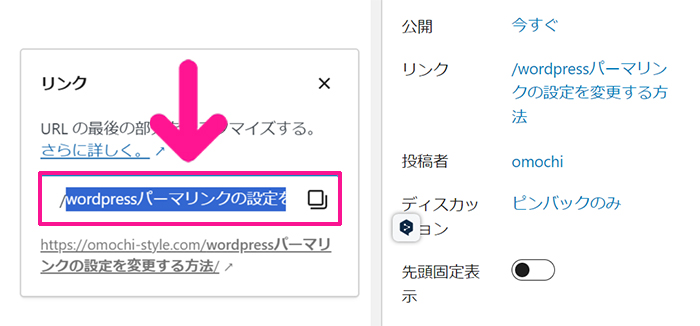
自動入力されたテキストをすべて削除して、記事の内容にふさわしいパーマリンクに変更してください。


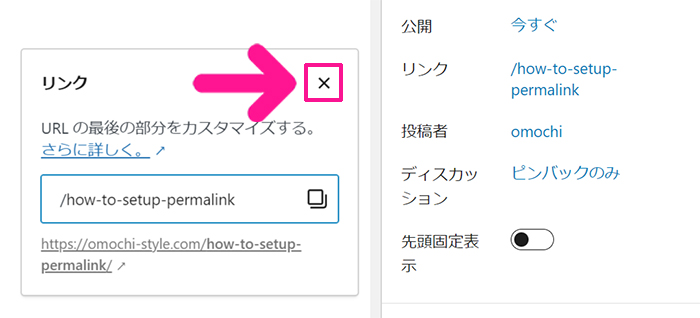
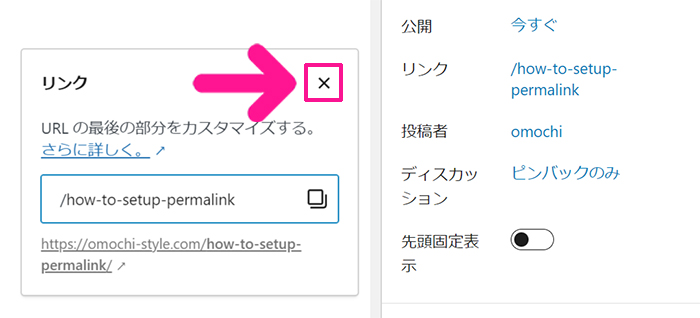
変更できたら『×』マークをクリック。


ブログ記事にパーマリンクが設定できました。
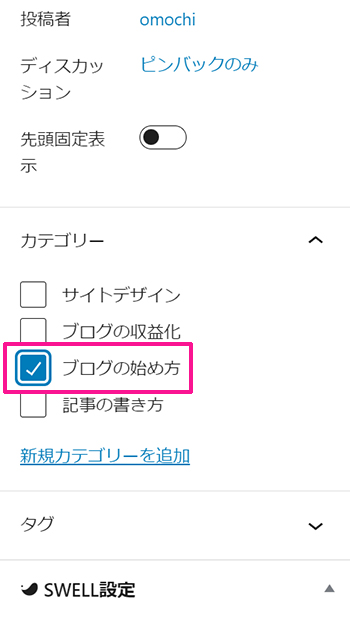
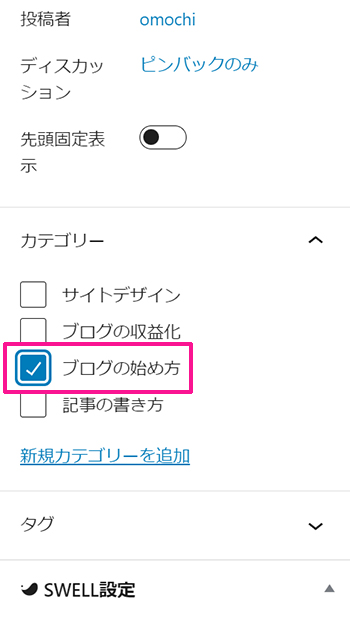
カテゴリーを選択しよう


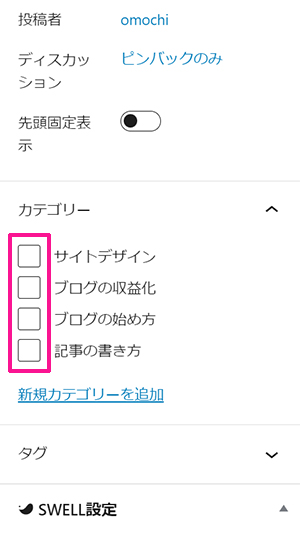
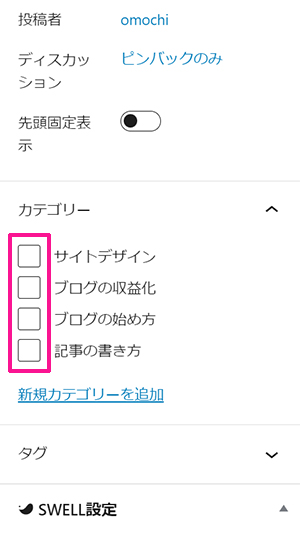
画面を下にスクールすると、カテゴリーが表示されているので、ブログ記事の内容にふさわしいカテゴリーにチェックを入れます。


これでブログ記事にカテゴリーが設定できました。
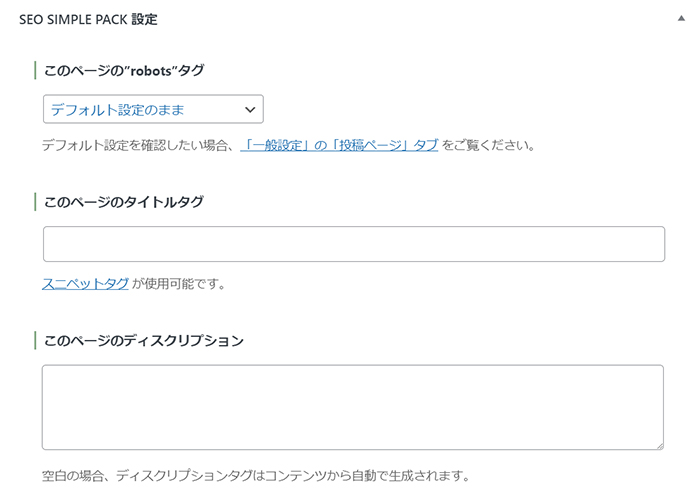
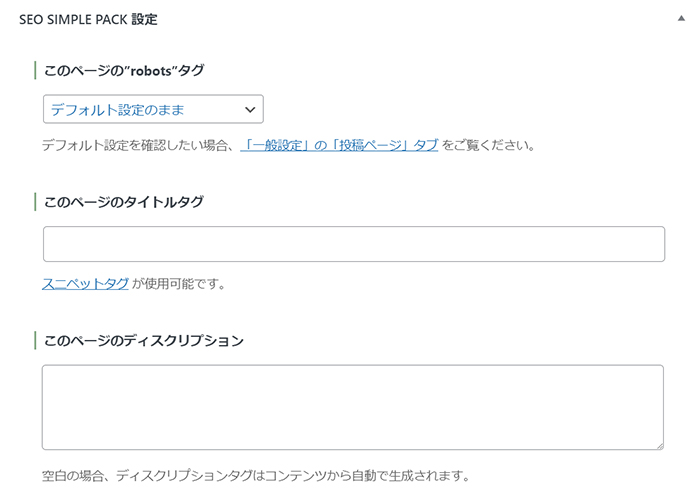
ディスクリプションを設定しよう


さいごにディスクリプションを設定していきましょう。
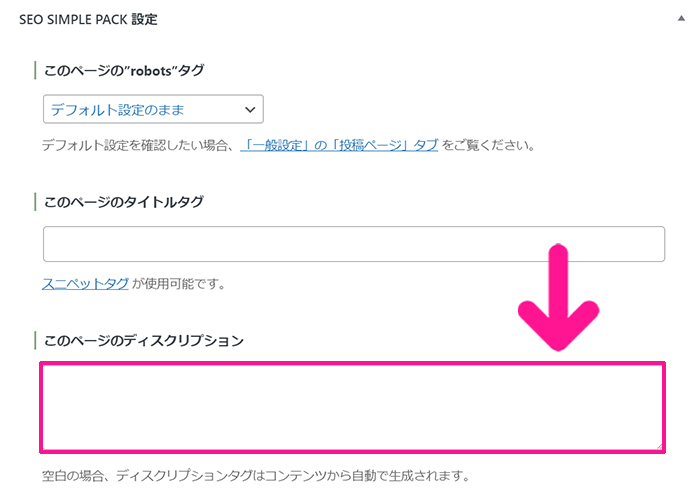
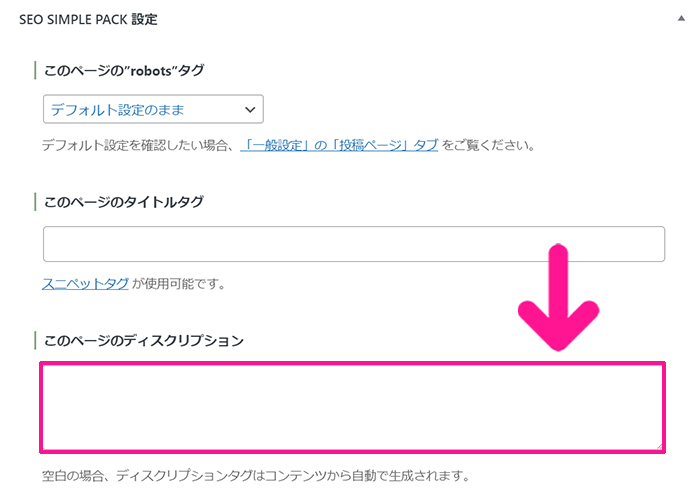
画面を下にスクロールすると『SEO SIMPLE PACK設定』が表示されています。


『このページのディスクリプション』に、ブログ記事のおおまかな内容を100字前後で入力。


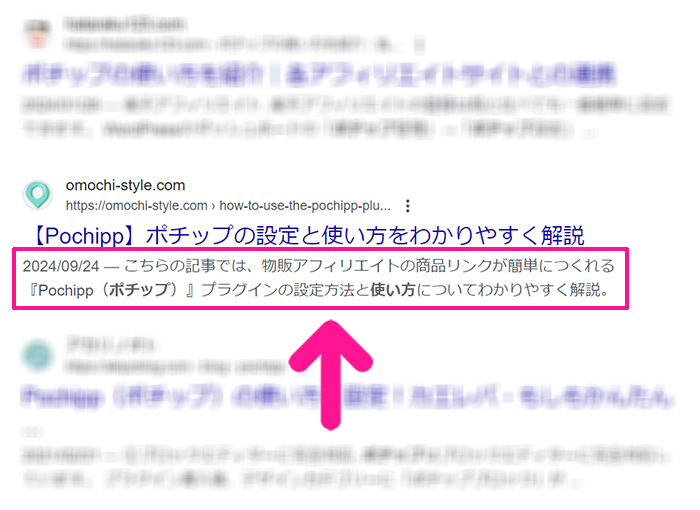
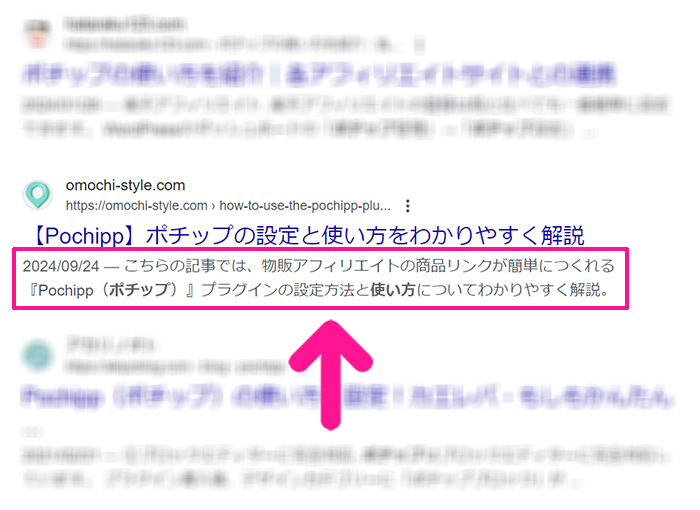
参考までに、ディスクリプションに入力したテキストが、Googleの検索結果に表示されることになります。
ブログ記事を公開しよう


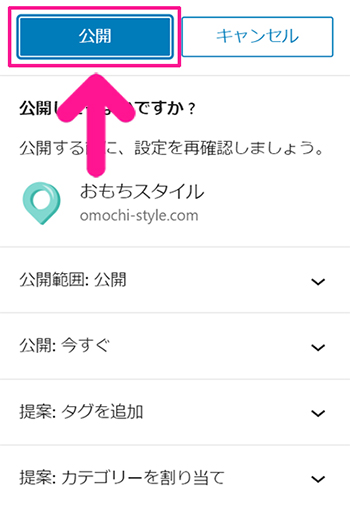
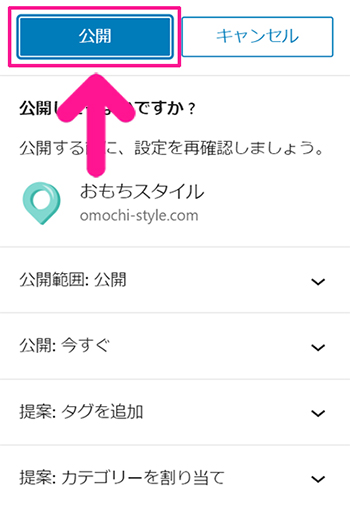
すべて設定できたら、画面右上にある『公開』ボタンをクリック。


再度『公開』ボタンをクリック。


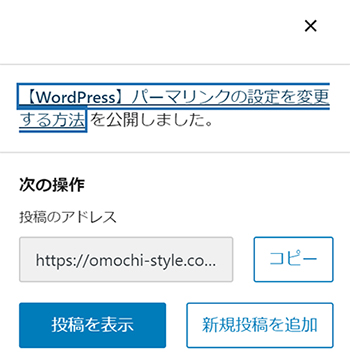
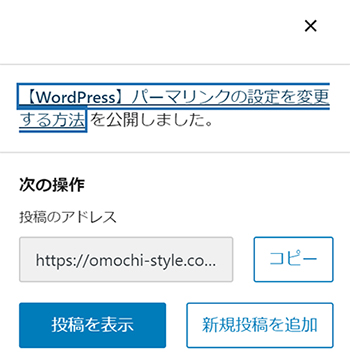
これでブログ記事が公開できました。


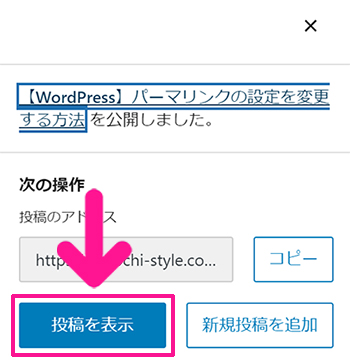
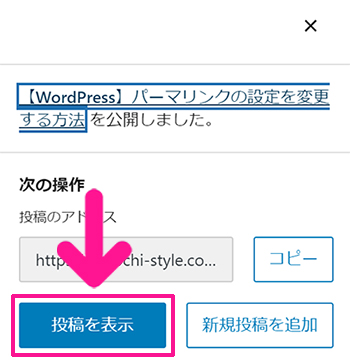
『投稿を表示』ボタンをクリックすると、公開されたブログ記事が確認できます。
【まとめ】読まれるブログ記事を書くコツ


読まれるブログ記事を書くコツは、読者の視点に立つことです。
基本的に、ブログ記事すべてをじっくり読む読者はいないので、次のポイントが大切になります。
- 結論を先に伝える:読者が内容を把握しやすい
- 見出しを工夫する:見出しだけで記事内容がわかるように
- 文章はシンプルに:短く簡潔に書く
- 箇条書きをつかう:重要な情報が目立ち、読み飛ばされにくい
- 一貫性のある文体:『です/ます』調、『だ/である』調を統一すると読みやすい
こんなことを意識してブログ記事を書くことで、読みやすく、わかりやすい記事にしあがります!



頭で考えているだけでなく、まずはブログ記事を書いてみよう!
ブログ記事が書けたら、サーチコンソールの『URL検査』ツールを使って、Googleさんに記事を公開したことをお知らせしておきましょう。


ブログ記事がスムーズにかけるようになったら、ブログの収益化に挑戦してみてください。



